WordPressの記事ページでは、サイドコンテンツを充実させることで
直帰率を下げ、滞在時間を上げることが有効であるとされています。
でも、読み終わった時にサイドバーが見えなくては意味がありませんね。
ということで、今回はアドセンスアフィリエイトにも利用できる
サイドバーをスクロールに追尾させるWordPressプラグインを紹介しましょう。
利用するのはプラグイン「Standard Widget Extensions」。
設定は簡単なので、ぜひ導入してみて下さい。
Standard Widget Extensionsのインストール方法
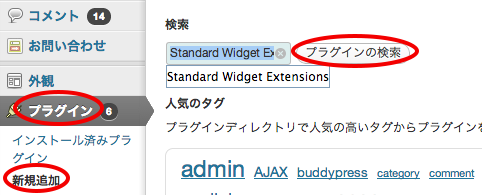
まずはStandard Widget Extensionsをインストールしましょう。
プラグイン>>新規追加>>プラグインの検索

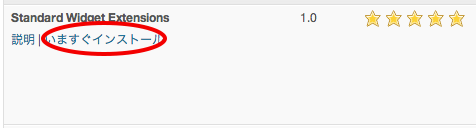
検索結果の一番上に出てきたStandard Widget Extensionsの
いますぐインストールをクリックします。

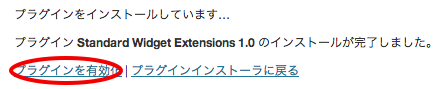
続いてプラグインを有効化しましょう。

インストールから有効化はここまででオッケーです。
Standard Widget Extensionsの設定方法
続いて、実際に追尾の設定をしていきます。
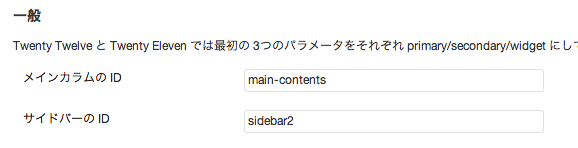
設定>>Standard WE
Standard Widget Extensionsには様々な機能がありますが
実際にいじるのは「メインカラムのID」「サイドバーのID」だけです。
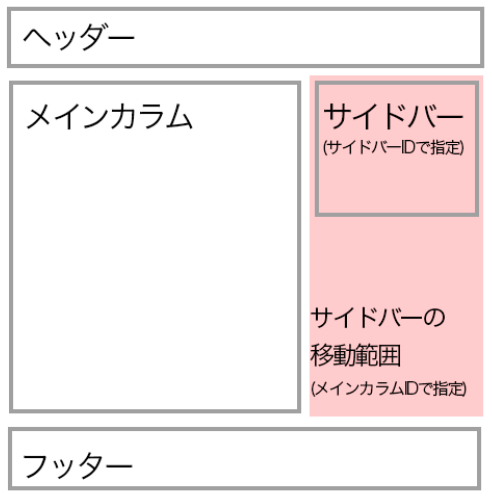
意味を簡単に説明しましょう。
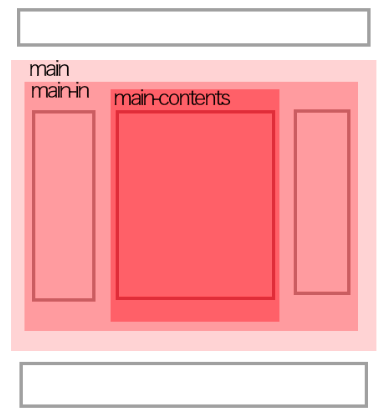
メインカラムのIDでスクロールの範囲を指定し
サイドバーのIDでどの部分をスクロールするか指定します。
画像にするとこんな感じですね。

それでは、次にそれぞれのIDをテンプレートから探しましょう。
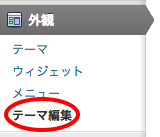
外観>>テーマ編集

テンプレートのphpファイルの中から
index.phpを探し、クリックします。

このファイルの中にメインカラムのIDがありますが、
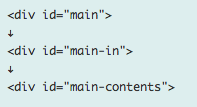
僕のブログ(賢威5.0)の場合はヘッダーとフッター間のidがこのような構成になっています。

画像にするとこんな感じ。

メインカラムIDはサイドバーの移動する範囲なので
「main-contents」を記入します。
次にサイドバーIDですが、こちらは
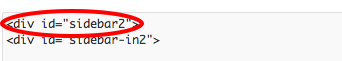
sidebar.phpを見つけてサイドバーを指定しているIDを見つけます。
ちなみにこのブログではサイドバーが両端に2つありますが
追尾させることができるのは一つだけです。
今回は視線誘導の観点から、右側のsidebar2を指定しました。


ということでサイドバーIDは「sidebar2」ですね。
設定はこれで完了です。
save changesをクリックして、設定を保存します。
![]()
Standard Widget Extensionsを有効活用する!
これでサイドバーが画面スクロールについてくるようになりました。
記事を読み終わった後、クリックを誘うコンテンツを設置して
滞在時間を増やすような工夫をしてみましょう!
また、アドセンスサイトなどに応用する注意点として、
アドセンスの広告を追尾させてはダメです。
Googleの規約違反による
アカウント停止につながるので絶対にしないでくださいね。
広告がついてくるようなサイトはいやですし。笑
今回はこれで以上になりますが、もし上手く設置できないという場合は
いつでも直接メッセージ頂ければと思います。