独自ドメインに複数ワードプレスを設置する方法(ロリポップ編)

メインのワードプレスサイトの下層にランディングページや
コンテンツまとめページを作りたい場合、
例えば、僕のサイトのURLは「https://nagihiro.com」ですが
「https://nagihiro.com/mailmaga」のように、
同じドメインでもう1つ別のワードプレスサイトを作りたい場合ってことです。
レイアウトやテーマ(テンプレート)を変えて作成したい、ということは多いはず。
基本的に、各サーバーのWPインストール機能で実現出来るので
今回は、ロリポップサーバーを利用している場合の
1つの独自ドメインに複数ワードプレスを設置する方法
を解説していきますね。
僕自身、色々検索してみたんですが、Xサーバーでのやり方は見つかったものの
ロリポップサーバーでのやり方を詳細に説明しているエントリーが無いように感じたので
今回まとめて見ようと思います。
(公式サイトの解説って、中々要領を得ない場合も多いので。笑)
では、早速いきましょう!
独自ドメインに複数WordPress設置!(ロリポップ編)
今回、よりスムーズに理解してもらうために
実際に独自ドメインを使って説明していきますね。
「http://okinawadaisuki.com」
というドメインにワードプレスを設置(インストール)済みで
「http://okinawadaisuki.com/mailmaga」
にも、2つ目のWordPressを設置するという状態としてお話します。
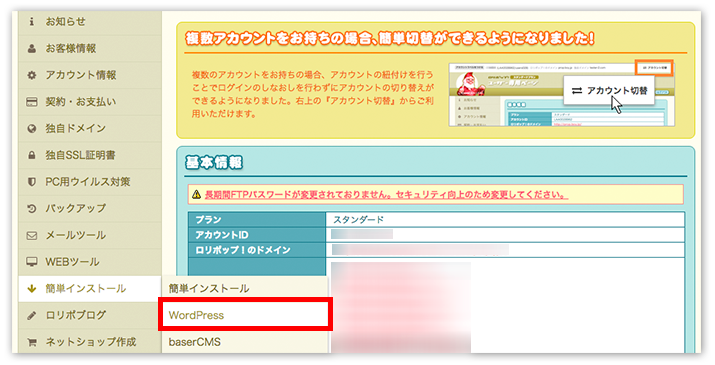
まずは、ロリポップのユーザー専用ページにログインしてください。
そして、「簡単インストール」の中の「WordPress」を選択。

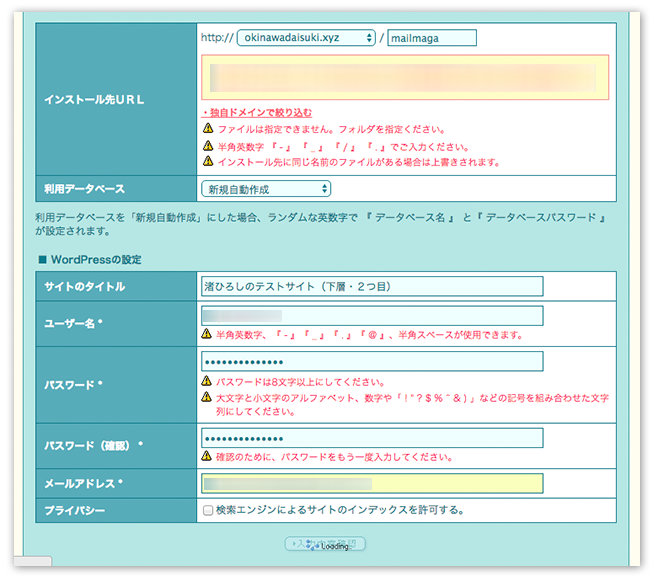
ワードプレスの簡単インストールの入力画面にやってきましたね。
インストール先URLはまず
使いたい独自ドメインである「okinawadaisuki.com」を選択。
次に、ここ重要ですが「/」の後に、2つ目のサイトURLとなる文字列を入力してください。
(今回の場合、「http://okinawadaisuki.com/mailmaga」に新しくワードプレスを設置したいので「mailmaga」を入力する。)
その他項目も、以下の通り入力しましょう。
サイトのタイトル:任意のサイトタイトル
ユーザー名:任意のユーザー名(管理画面ログイン時に必要)
パスワード:任意のパスワード(管理画面ログイン時に必要)
メールアドレス:有効なメールアドレス(ワードプレスからのお知らせが届きます)
プライバシー:検索エンジンに表示させたければチェックを入れる
入力が済んだら「入力内容確認」をクリックです。

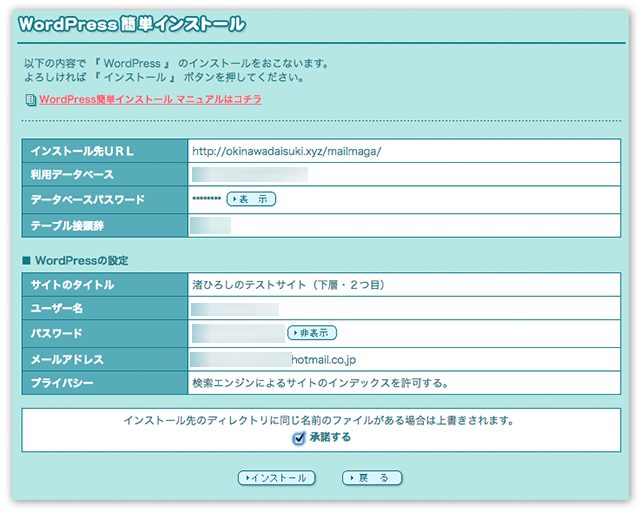
最後に、内容を確認して「承諾する」のボックスにチェックを入れ「インストール」!

これで完了!
お疲れさまでした〜♪

これで1つの独自ドメイン(okinawadaisuki.xyz/)に
と
http://okinawadaisuki.xyz/mailmaga/
という、2つのワードプレスを設置(インストール)することができました。
(この記事のために2円で取ったドメインなので、期限切れたら見れなくなるのであしからず。笑)
それぞれ独立したサイトになっているので
別々の設定、カスタマイズをして有効活用してみてください。
ということで、
今回は1つの独自ドメインに複数のWordPressサイトを作る方法
ロリポップサーバーverの解説でした。
もし、Xサーバーをご利用されている場合はたけやんさんの下記サイトを参考にどうぞ!
(基本的なやり方は同じで、難しくないです。)
【PR】7024人が参加中!"自分ビジネス"の冒険(無料)
僕が、あなたに何かお伝えできるとすれば、それは「PCやスマホ(インターネット)を使って、自分の力でお金を稼ぐための方法・考え方」だと思います。経済的な自由を実現できれば、人生の選択肢はかなり広がるので、あなたが“本当にやりたいこと”をやりやすくなっていきます。
僕も、旅行に好きな時に行けるようにし、好きな人とだけ付き合えるようになったし、毎日ストレスフリーで幸せです。

2021年、今の世の中、検索すれば無限に情報が出てくるし「情報やコンテンツに価値がない」と言われるのも、ある意味正しいのかもしれません。
しかし、情報が溢れ過ぎていることで、逆に「正しい情報を選ぶこと」は難しくなり、時間がかかるようになったのではと思います。
はっきり言って、インターネットビジネスでは「正しい方法(順番)」さえ知っていれば、継続するだけで誰でも成果は出ます。
もっとストレートに言えば、稼げる。
無料でお届けしているメールマガジンでは、僕が2021年まで約8年間やってきた「正しい方法(順番)」をギュッとまとめてお伝えします。
この8年間で得た経験や知識、仲間へのサポート実績には自信を持っています。

今なら「月収100万円への教科書」「自分ビジネス作りの地図」もプレゼントしているので、あなたが「どうにか会社のお給料以外の収入源が欲しい!」「元手を必要としないネットビジネスに興味がある!」とか、その他「自分の人生を生きている実感を失いつつある」「経済的な自由から、自由な人生を取り戻して生きたい」と感じているのであればぜひ受け取ってみてください。
↓↓↓











 Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→
Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→ 





