ワードプレスで画像を管理する方法!大きさや配置を変更するには

ウェブサイトは記事の数や、その内容ももちろん重要ですが
画像で見た目を良くするという作業も必須です。
コンテンツの価値を高めるためにも
まずはじめに画像の扱い方は知っておきたいですね。
ということで今回は、初級ノウハウとして
ワードプレスで画像を管理する方法を解説します。
ワードプレスで画像をアップロードする方法は?
まずは画像のアップロードの方法から解説しましょう。
ワードプレスの管理画面から画像ファイルをアップロードする
一般的な2つの方法についてお話しましょう。
1:記事投稿画面からアップロードする
こちらは最も多用する方法だと思いますが、記事を書きながら
文中に画像を挿入する場合です。
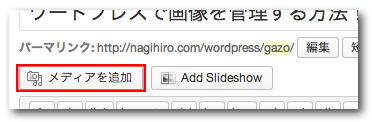
エディターの左上にある「メディアを追加」をクリックし
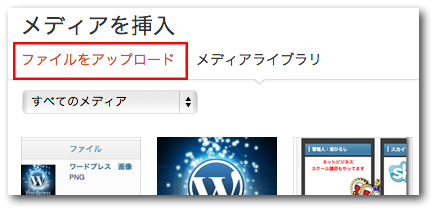
「ファイルをアップロード」から画像を選択します。


そして「投稿に挿入」を選択して完了。
これで記事中に画像を挿入することができました。
2:ダッシュボードの「メディア」からアップロードする
もう1つの方法はダッシュボードの「メディア」から
画像をアップロードする方法で、記事中ではなく
例えばサイドバーに画像を貼り付ける時などに利用できますね。
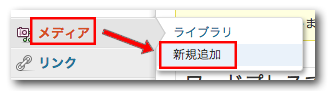
まずはワードプレスのサイドメニューで
「メディア」>>「新規追加」を選択します。

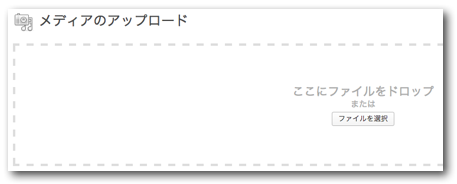
点線の枠部分に画像ファイルをドラッグ(※)するか
「ファイルを選択」をクリックして画像を選択してください。
※ 画像をクリックしたまま持ってくること

すると枠の下部にアップロードされたファイルが表示されるので
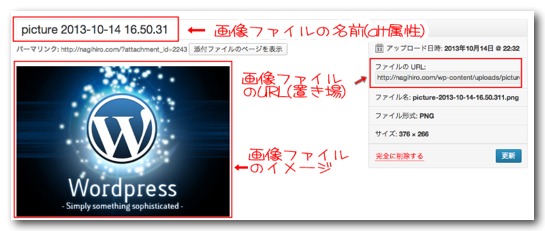
「編集」をクリックで詳細の画面に移動できます。

各項目の説明は↓の図を参照してくださいね。

ワードプレスで画像の大きさや配置を変更するには?
画像のファイルを貼り付けたはいいものの
大きさが不揃いだったり、左よりでバランスが悪いことなどがあります。
そういう時は画像の貼り付けファイルのコード(html)で
長さや配置を設定しましょう。
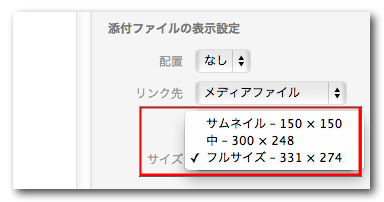
ちなみに画像の大きさは記事挿入時の
以下の項目でも選択する方法はあります。
(指定できるサイズは原寸と規定サイズのみ。)

コードに直接入力する場合は以下の通り。
ちなみに今回は横幅の大きさだけを165ピクセルと指定します。
(width=”165″)
画像を中央揃えにしたい場合は以下の通りにコードを追加します。
(class=”aligncenter”)
ちなみに左回り込みは「class=”alignleft”」
右回り込みは「class=”alignright”」を入力すればOK!
このように画像ファイルをうまく管理&利用して
ユーザーに満足してもらえるコンテンツを作っていきましょう。