ワードプレスでサイドバーに画像挿入するには?追加や編集法も!
当サイトでもサイドバー(右側の2つの列)には
「人気記事」や「オススメ記事」の画像を挿入しています。
ワードプレスブログのカスタマイズ方法としては初歩の作業ですが
馴染みがない方には難しいですよね。
ということで今回は、ワードプレスブログのサイドバーなど
記事以外に画像を挿入する方法を動画解説します。
ここからは文章でも解説していきますね。
ワードプレスに画像挿入する方法!ウィジェットを追加?
まずは、ワードプレスのダッシュボードにログインしてください。
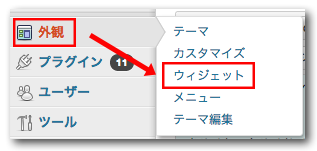
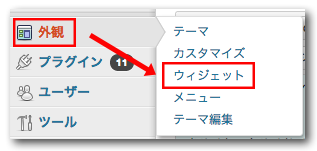
そしてメニューを「外観」>>「ウィジェット」と選択します。


この「ウィジェット」という項目が、サイドバーのカスタマイズでは
主に編集する場所ですので覚えておいてください。
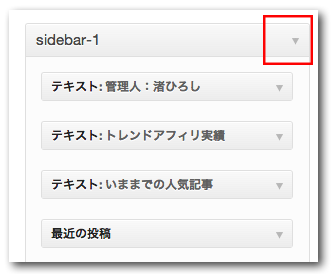
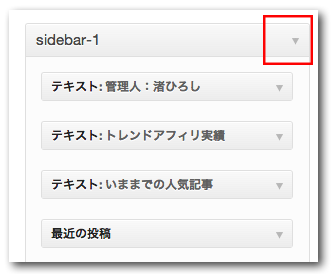
ウィジェット画面の右側にサイドバーがありますので
画像で示す部分をクリックしましょう。アコーディオンのように開きます。


ここの中に左側のパーツの中にある「テキスト」を
ドラッグ&ドロップ(※)します。
※ クリックしたまま持ってきてから離すこと。
テキストは文字を入力する場合に利用できますが
画像の呼び出しコードを入力することもできます。
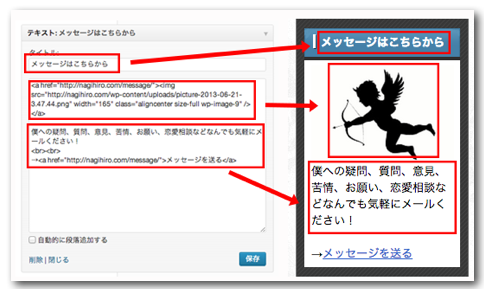
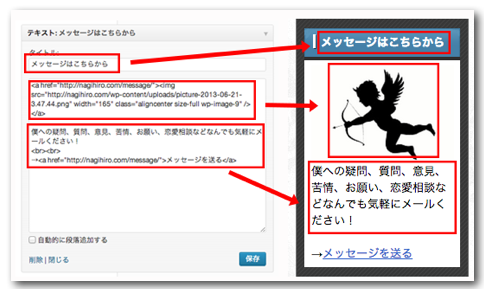
「テキスト」も先ほどのサイドバーと同じように開いて
画像コードを入力していきましょう。
コードは以下の通り。
〇〇の部分に画像ファイルのアップロード場所を入力。
わかりやすく、実際にサイトには
どのように反映されるかを比べてみました。


もちろんサイドバーへの反映のされ方は
テンプレートによって違うので、参考程度ですね。
最後にボックスの中の「保存」をクリックすれば
サイドバーに画像が表示されることになりますよ。
ワードプレスのサイドバー画像のサイズ編集方法!
画像が表示されたはいいものの
サイズがサイドバーの幅と合わないことも多いですね。
そんな場合は画像のサイズを横幅だけ指定しましょう。


こんな時!
画像コードの中に以下のコードを入力すればOKです。
ちなみに僕のサイトだと大体横幅は165pxくらいなので
〇〇には”160″を入力します。
先ほどの例でいえばこんな感じ。
これで自動的に縦のサイズも同比率で変更されます。
また画像を「中央そろえ」にしたい場合は
「class=”aligncenter”」というコードを追加すればOKです。
これでほとんどの画像をサイドバーに挿入する場合
対応できるんじゃないでしょうか?
ということで、今回はワードプレスのサイドバーに
画像挿入する方法を解説しました!
サイドバーはサイト訪問者にかなり注目される場所ですから
ぜひキラーコンテンツを画像表示して、アクセスを呼びたいですね。
それでは今回はこの辺で失礼します。