External Links(WPプラグイン)で外部リンクにアイコンマークを付けよう!

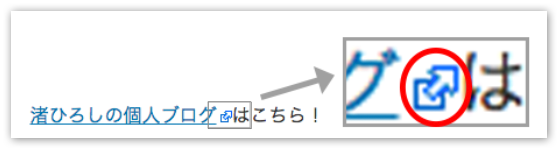
最近はけっこう増えて来てるような気がするんですが、リンクにこのようなアイコンが付いているサイトを見たことはありませんか?

こういったアイコンは、基本的には外部リンク(別サイトへのリンク)に表示させて、内部リンク(サイト内リンク)との違いを分かるようにするために使われていますね。
いろいろなサイトから情報を集めてまとめるようなサイトであれば、訪問者の人にとっても分かりやすいのでなかなか便利です。
今回は、このように外部リンクに簡単にアイコンを表示させる方法を解説します。
アイコン表示にはCSS?プラグイン?どっちが便利?
上記のようなアイコンを表示させる方法は大きく2つあります。
1つはCSS(スタイルシート)を使って表示させる方法。
そして、もう1つはワードプレスサイトのみ可能になりますが、プラグインを利用して表示させる方法ですね。
ただCSSを利用する場合は、サイドバーなどにもアイコンが表示されてしまったりと、使っているテーマ(テンプレート)によって作業が複雑な場合があります。
そのため、この記事ではワードプレスのプラグイン「External Links」を使って、記事中の外部リンクのみにアイコンを表示させる方法を解説していきましょう。
External Linksで外部リンクにアイコンマークを付けよう!
といっても基本作業はめちゃくちゃ簡単で、External Linksを有効化するだけです。(笑)
公式に登録されているプラグインなので
ワードプレスのプラグイン検索からインストール可能。
有効化すれば自動的に、記事中の外部リンクだけにアイコンが表示されます。

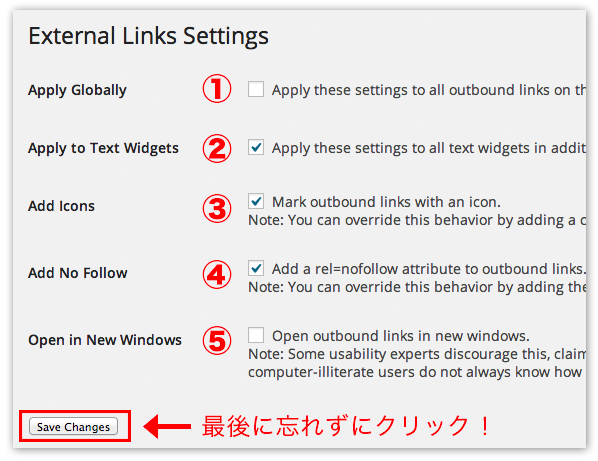
さらに 設定 >> External Links から詳細なカスタマイズもできるので大まかに説明しておきましょう。

②:テキストウィジェットの外部リンクにアイコンを表示しますか?
③:アイコン(画像)を表示させますか?
④:外部リンクにnofollowタグを入れますか?
⑤:外部リンクをクリックしたときに別ウィンドウで開きますか?
個人的に「これは便利だなー!」と思うのは④の自動的にnofollowタグを挿入する機能!
nofollowタグをリンクに挿入することで(簡単に言うと)自サイトのSEOパワーがリンク先に流れていくのを防ぐことができます。
沢山外部リンクを貼るサイトに取っては必須なので。かなり重宝しますね。
このようにアイコン表示以外にも付属で便利な機能があるので、ぜひサイト運営の効率化に利用してみてください。