インターネットで探し物をしたり、コンテンツを見るにあたって
パソコンでなくスマートフォンを利用する人は非常に多いです。
いまや動画や音楽も高品質で視聴できますからね。
ですから、あなたがワードプレスでサイトを作る場合も
必ずスマートフォンユーザーの存在を意識しなければいけません。
ということで、今回はお手軽にスマートフォン対策をすることができる
プラグイン『Wptouch』の使い方を動画で解説します。
ちなみに、こちらは僕のサイトをスマートフォンで見た画面。(Wptouchなし)


Wptouchを有効化するとこのように表示が変わります。


やっぱりバツグンに見やすくなっていますよね。
アクセス解析のトラッキングコード貼付けを忘れずに!
Wptouchを有効化すると、スマートフォン表示のテンプレートが変わるので
アクセス解析のコード等は機能しなくなります。
良く聞く
Wptouchを導入したらいきなりアクセスが激減した??
という事態は、これが原因です。
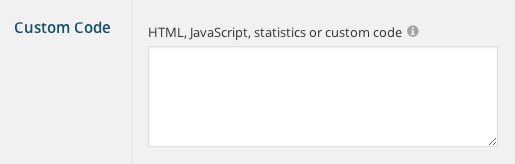
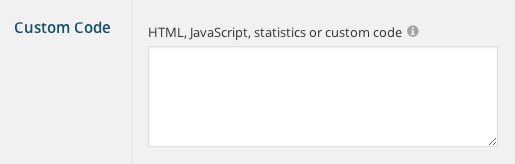
Wptouchの設定画面でコードを貼り付けることができるので
この作業は、忘れずに行なってください、
Wptouch >> CoreSetting >> Custom Code


この枠の中にコードを入れる ↑
面倒だからといってスマートフォン対策をしないと、大きな利益損失につながります。
『Wptouch』は有効化するだけで簡単に使うことができるので
ぜひ、動画を参考に導入してみてください。
あ、ヘッダーとかデザインに関してもカスタマイズできるので
詳しい方法に関しては別で記事にしていきますね!