ワードプレス(WordPress)記事に画像挿入しよう!追加設定の方法は?
サイトコンテンツは基本的に文章で作られますが
文字情報だけではどうしてもユーザーの興味を引くことができません。
ではどうすれば良いのか?
画像や動画など、視認性の高いコンテンツを使うわけですね。
ワードプレスでは文章中に画像を挿入する作業も
非常に簡単に行なうことができます。
しかし、いくつかの重要な注意点があるので
それも含めて今回は動画で詳しく解説していきます。
意外とスルーしてる?ワードプレス画像挿入の注意点!
動画で解説した注意点については、文章でもお伝えしておきますね。
1.タイトルをしっかりと記入する
これは無視している人が多いですが、検索エンジンに
画像を正しく認識する力はないと考えるのが普通です。
そのため、画像タイトルを記入することで
クローラーに画像の意味をアピールする必要があります。
下の画像のように検索キーワードを想定して
全ての画像にタイトルをつけていきましょう。


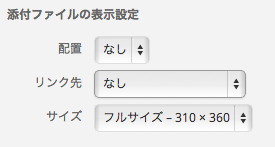
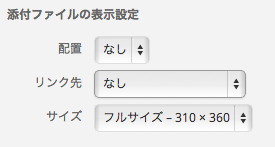
2.用途に合わせてリンクの設定を
すべての画像がクリックできる状態というのは
ユーザーにとってわずらわしいことも多いのが現実です。
とくに、このように画像をクリックしても
画像ファイルにリンクするだけでは意味がありません。
本来のサイズが大きくて、記事の中では文字が見えにくい等
理由がない場合はリンクを切りましょう。
添付ファイルの表示設定から行なうことができます。


3.横幅などサイズは記事の見た目に重要!
ここまで、この記事ではアイキャッチ(一番上の画像)以外は
画像サイズをそろえていますよね。
画像挿入コードにサイズ「width(ウィズ)=横幅」を記入することで
サイズを任意に変更することができます。
詳しくは動画をご覧になってください。
動画では「width(ワイズ)」といってますが、ウィズです。汗
ちなみに横幅の数字を変える場合は
縦幅(height:ハイト)の数字は消してしまいましょう。
そうすることで、縦横比(アスペクト比)が自動で元画像と同じになりますので。
以上の注意点を意識して
画像を使った魅力のある記事を書いていきましょう。