スライドショーのWPプラグインEasing Slider Liteの使い方
サイト内のバナーとして、スライドショーを使っているサイトが増えてますね。
最近ではワードプレスのテーマに組み込まれていることも多いですけど
今回は、プラグインでスライドショー(スライダー)を設置する方法を解説します。
利用するプラグインは有名な「Easing Slider Lite」です。
設置方法も超簡単なので、ぜひ試してみてください。
Easing Slider Liteをダウンロード & 設定しよう!
Easing Slider Liteは公式に登録されているので
プラグイン >> 新規追加 から検索をかけることが出来ます。
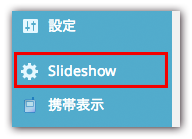
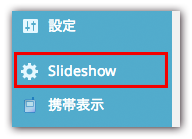
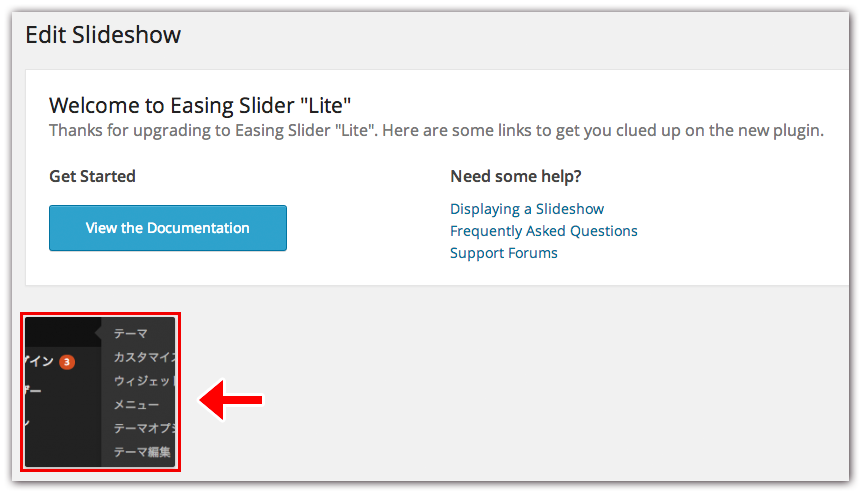
そして、インストール&有効化すると管理画面のサイドメニューに
「Slideshow」という項目が表示されるので、そちらをクリックしてください。


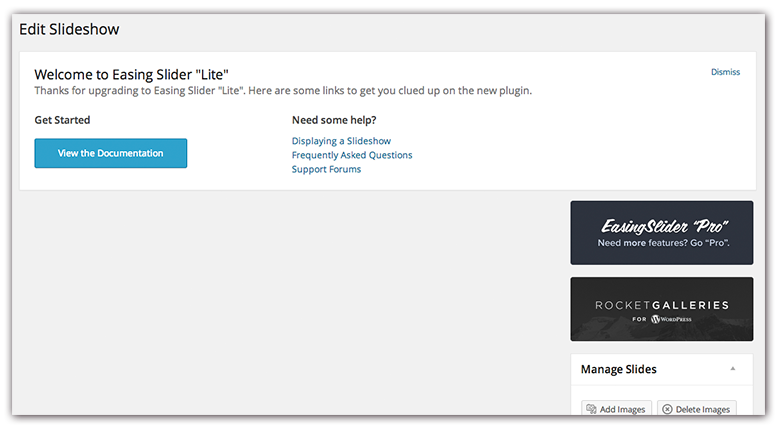
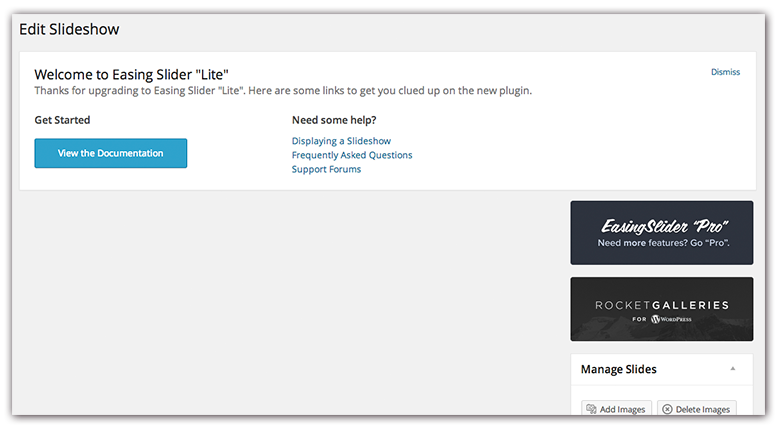
するとEasing Slider Liteの管理画面に移動するので
さっそく新規でスライドショーに表示させる画像を追加していきましょう。


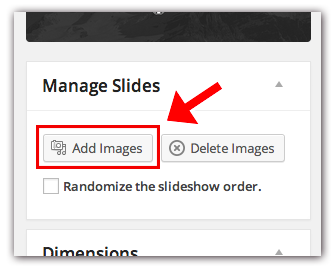
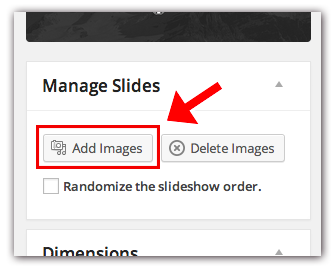
右側にある Manage Slides >> Add images を選択します。


そして画像を選んで「Insert into slideshow」をクリック。


これで管理画面に新しいスライドが作成されました!
画像をクリックすることでリンク先やtitle・alt属性を設定することができます。




ここまででスライドショーの作成はOKです。
では、実際にサイトにスライドショーを貼り付けて表示させていきましょう。
Easing Slider Liteでスライドショーを表示させよう!
Easing Slider Liteで作成したスライドショーを表示させるのは簡単で
テンプレート(テーマ)内に、表示コードを貼り付けるだけです。
貼り付けるコードはこちら。
例えば記事の上部、記事本文の下(文章が終わった後)などなど…
テンプレートによって貼り付ける位置が違うので注意してくださいね。
また、スライドショーには複数の画像を選択できるので
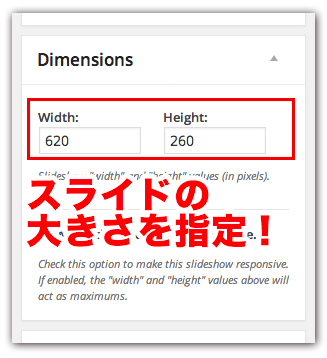
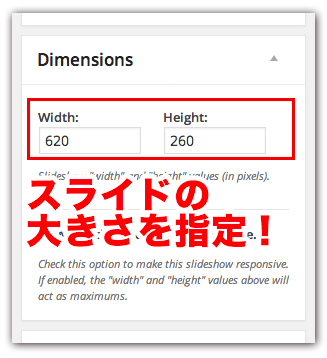
横幅や縦幅を合わせるのを忘れないでください(変更後の保存も!)。
管理画面の「Dimensions」でスライドの大きさを変更することができます。


スライドショーは使い方によっては内部リンクの充実など
ユーザビリティの向上にもつながるので、ぜひ有効活用してみてください。