ワードプレス記事にソースコード原文を表示させる方法
サイトカスタマイズなど、ソースコード(HTMLやphp原文)を使って解説をする場合
やっかいな問題になるのが記事への記述方法についてです。
そのまま記事に書き込んでしまうとソースコード(※)としてではなくて
それぞれの機能が有効化されちゃいますからね。
(例えば、画像表示のソースコードを表示させてくても画像になってしまう。)
※ ↓↓こういうやつです。


そこで、今回紹介するWPプラグイン「Crayon Syntax Highlighter」を利用すれば
ほぼワンクリックでキレイにソースコードを表示させることが可能です。
WEB系の記事を書きたい時にはとても便利なので、ぜひ使ってみてください。
Crayon Syntax Highlighterを使ってみよう!
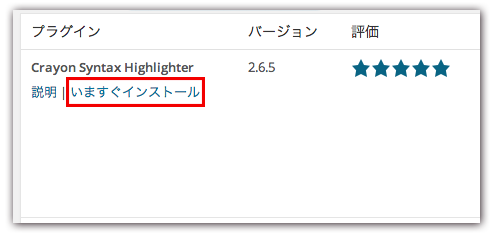
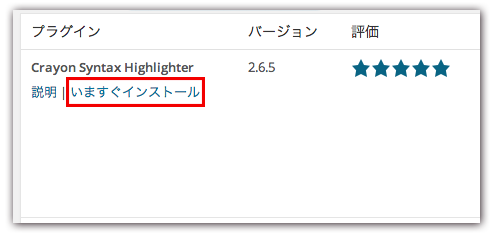
では、まずはプラグインの新規追加メニューから
Crayon Syntax Highlighterをダウンロードしていきしょう。
公式に登録されているので検索で探すことができます。
そしてすかさずインストール & 有効化。


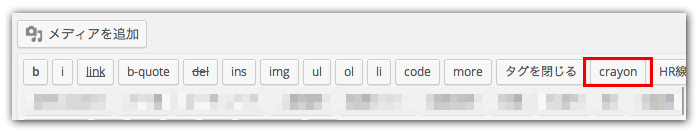
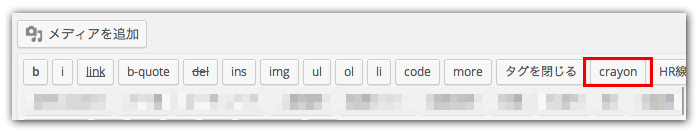
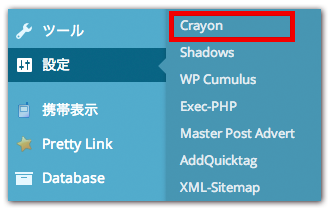
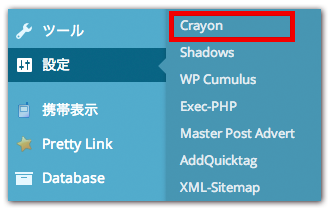
すると、ワードプレスンエディター上に「crayon」というボタンが出現するので
ソースコードを書き込みたい位置でボタンをクリックしてください。


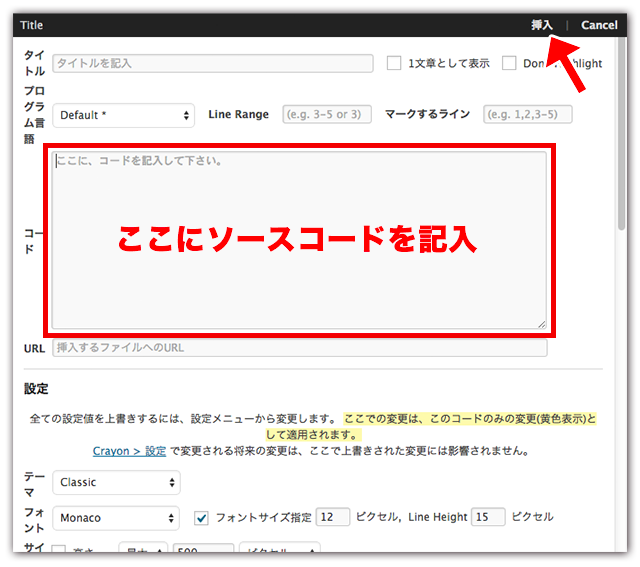
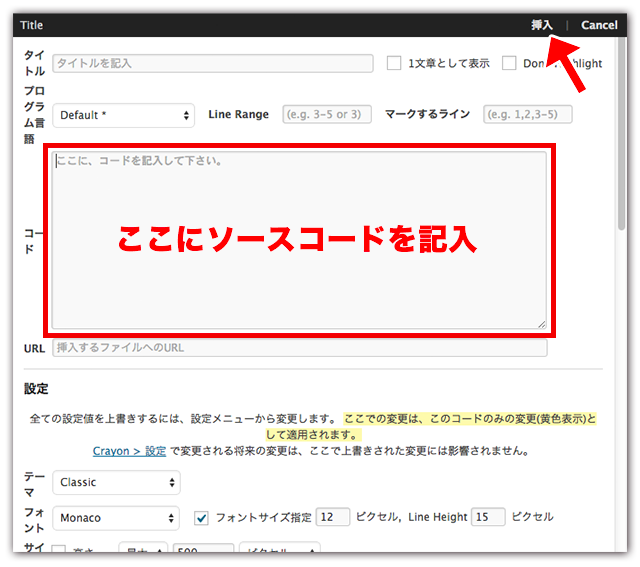
Crayon Syntax Highlighterのソースコード入力画面が表示されるので
「コード」の中に書き込みたいソースコードを記入します。
正しく記入できたら「挿入」をクリックで完了!


ダウンロードしてすぐに使うことができる親切設計ですね。
試しに僕もCSSの一部を書き込んでみました。
サイトに表示させるとこんな感じ。
.douga{
margin-top: 30px;
margin-bottom: 30px;
background-color: #0a0a0a;
border: double 5px #fcfcfc;
text-align:center;
padding-top: 20px;
}
今回は詳細な設定には触れずに解説しましたが
設定 >> Crayon
から表示デザインなどをかなり細かく指定することもできます。


ただソースコードの原文を表示させられれば良いのであれば不要ですが
設定画面は日本語で分かりやすくなっているので、必要があればやってみてください。
ということで今回は記事中にソースコード原文を表示させるプラグイン
「Crayon Syntax Highlighter」の使い方を解説しました。