僕が愛してやまない、超便利なワードプレスプラグインの1つ「AddQuicktag」が
「アップデートしたらエディターが表示されなくなってしまった!」
という報告が複数あったので、対処法をシェアしておこうと思います。
ちなみに「AddQuicktagってなによ?」という場合は紹介記事があるので
ぜひご覧になってみてください。超便利なので!
※ ちなみにこの記事を書いている時点でのバージョンは以下の通り。
ワードプレス:3.9.1
AddQuicktag:2.3.1
AddQuicktagの不具合?エディターが表示されない状態に…
僕も報告を受けて、プラグインを更新してみたところ…
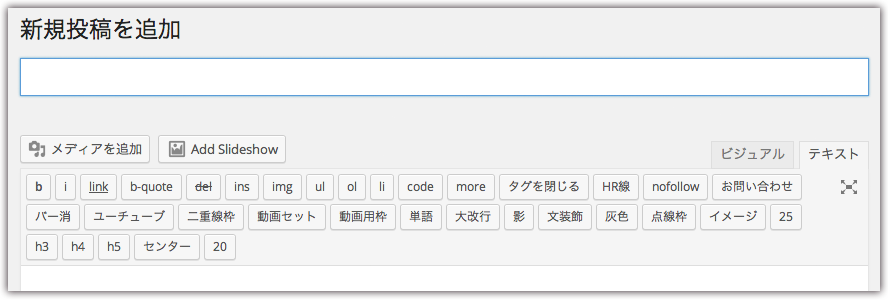
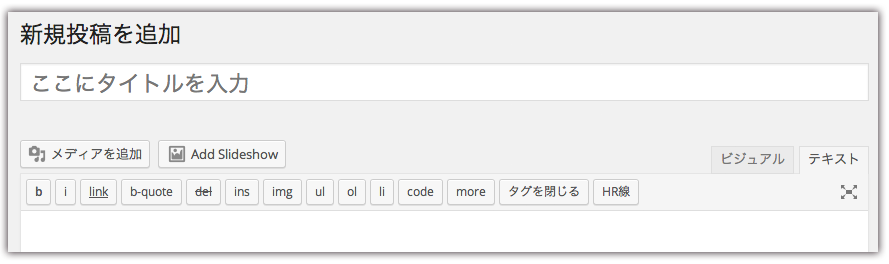
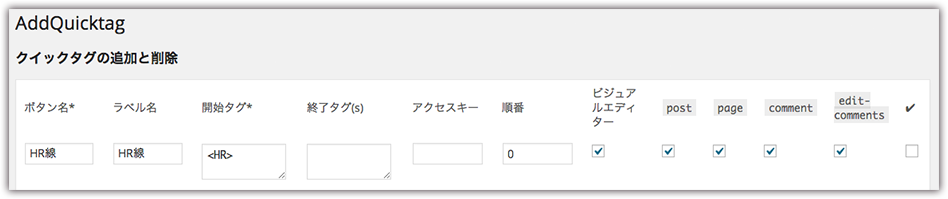
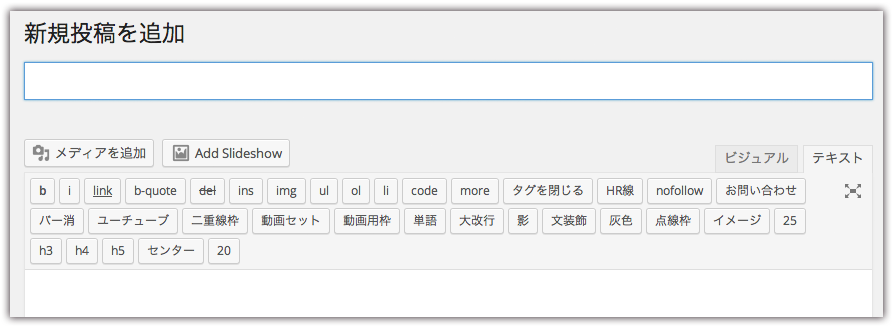
更新前

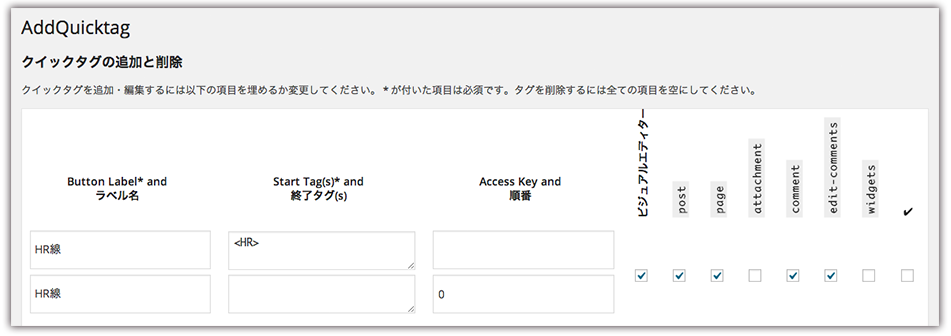
更新後

き、消えた…
せっかく苦労して設定したのにッ!と怒りに震えつつ、設定画面を見てみました。

表示画面がスタイリッシュになっていますけど、記録した内容はそのままみたいです。
ひと安心。
更新前

更新後

でも、エディター画面に表示されないことには意味が無いので
さらに設定画面をスクロールしてみると原因と思われる項目が。
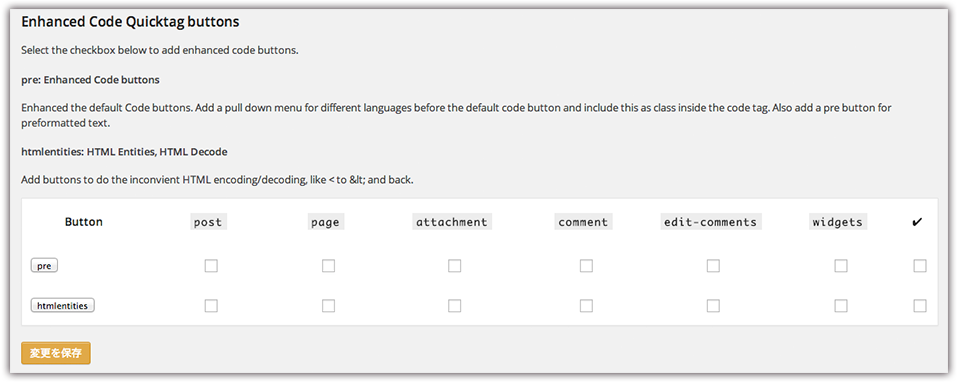
AddQuicktagの不具合の対処法は「Enhanced Code Quicktag buttons」にチェック!
「変更を保存」の真上に、下図のような項目が増えていますね。

こちらが設定したボタンを有効化させる項目になっていました。
「post〜widgets」までのどれか1つだけで大丈夫なので
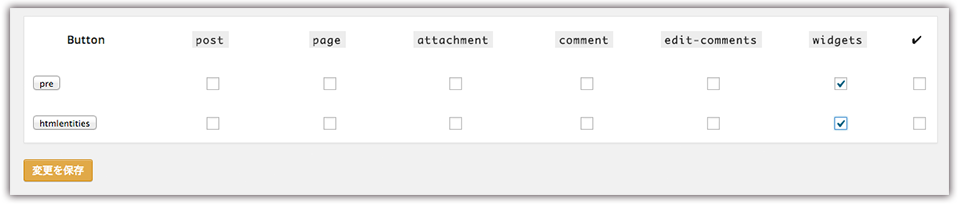
「pre」と「htmlentitles」の両方にチェックを入れて保存をしてください。
こんな感じですね。
ただ、よく使う「post(記事投稿)」「page(固定ページ)」にすると
ボタンは使えますが必要の無いボタンが大量に追加されてしまいます。
そのため「attachment〜widgets」のどれかにすることをおススメします。

この状態で「変更の保存」をクリックすればOK!
もう一度、投稿画面のエディターをみて見ると…

な、直った…!
ということで、シンプルですが「AddQuicktag」をアップデートした時に
エディターが表示されなくなった場合の対処法は以上になります。
アップデートに伴う不具合にはビックリしてしまいますが、落ち着いて対処していきましょう。