ワードプレスの投稿画面は非常に使いやすくて
無料ブログ同じような感覚で記事を投稿することができます。
しかし…
初期状態では、エディターに全然「文装飾の機能」が無いですよね。
↑
こんな風に文字の背景を黄色くしたり、こうして文字を赤くしたり。
あるいは文字を大きくしたり。
こんな機能は、今回紹介するプラグイン『AddQuicktag』で追加することができます。
ワードプレスのエディターを『AddQuicktag』でカスタマイズ!
まず、ワードプレスの初期状態のエディターはこちら。
(基本的に、僕はテキストエディタを使います。)


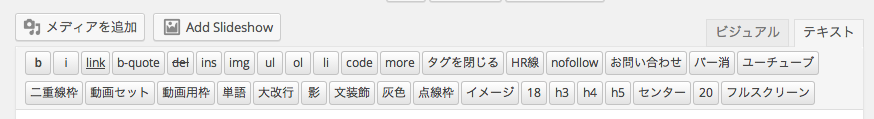
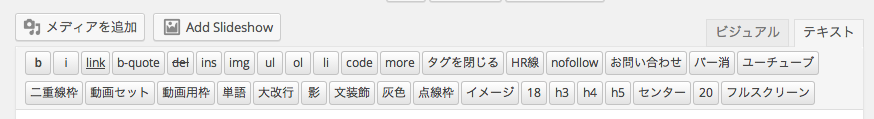
しかし、僕のテキストエディタはこんな感じ。


あらゆる装飾タグをボタン1つで呼び出すことができます。
タグというのは、HTMLのコードのことですね。
⇒ 超初心者のためのHTML × CSS講座!
まずは、機能を説明する前に動画を参考に
『Add Quicktag』をインストールして、有効化してみてくださいね。
『Add Quicktag』の使い方を解説!
こちらが『Add Quicktag』の管理画面です。
(クリックで画像が大きくなります。)
項目を1つずつ説明していきましょう。
入力しなければいけないのは、基本的には4項目です。
② 開始タグ → 選択した文字を囲む開始タグ
③ 終了タグ → 選択した文字を囲む終了タグ
④ チェックボタン → チェックしてから「変更を保存」しましょう
つまり文字を赤くするためのタグが
<span style=”color:red;”>あかくしたいもじ</span>
であれば、このように入力します。
② 開始タグ → <span style=”color:red;”>
③ 終了タグ → </span>
④ チェックボタン → チェックしてから「変更を保存」しましょう
(実際に利用する時は<>と””は半角にする必要があります)
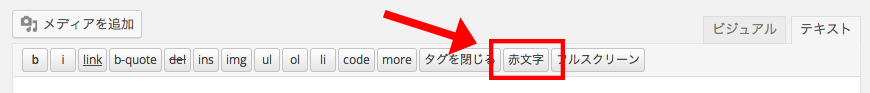
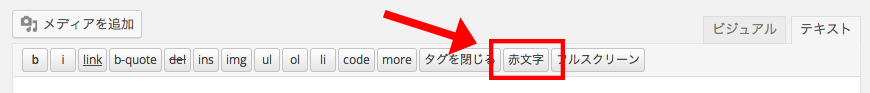
そして「変更を保存」をクリックすれば、あなたのテキストエディタに
「赤文字」というボタンが表示されているはずです。


そして、赤くしたい文字を選択した状態でボタンをクリックすればOK!
ボタンの使い方が解らない場合は、動画の7:40〜を確認してくださいね。
これで『Add Quicktag』の使い方は以上になります。
具体的なコードはこの記事には書ききれないので
検索エンジンなどで、いろいろと調べてみてもらえればと思います。
例えば「html 文字色 赤」という感じで検索すれば、一瞬でヒットしますので。
もし「〇〇をやりたいんだけど、わからない。。」という場合は
個別にお問い合わせフォームからご連絡をお待ちしています。^^