ワードプレスエディターの「メディアを追加」の機能を使って
画像など、メディアを貼り付ける時にいくつかの記入項目があります。
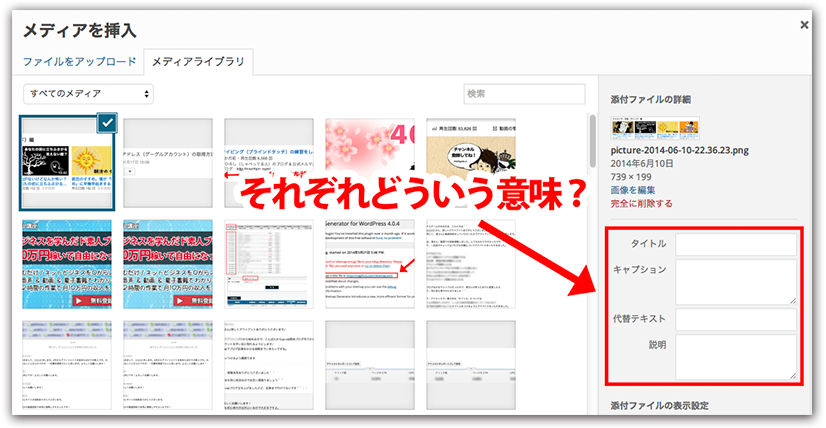
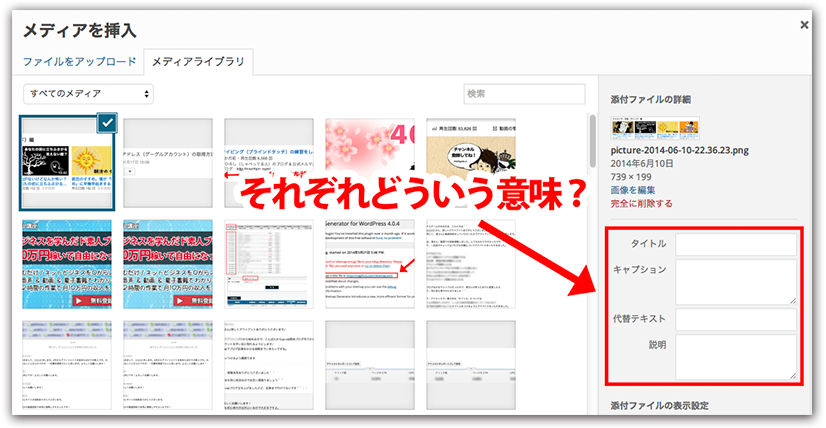
具体的に言うと、下記の4項目ですね。
・キャプション
・代替テキスト
・説明


普段は適当に付けたり、無視したりしているかも知れませんけど
クローラーに「どんなメディアなのか?」を教えるための重要な記述だったりします。
今回は動画で、ワードプレスのメディア情報の意味と入力方法を解説しました。
ワードプレスの画像タイトルや代替テキストの意味は?
こちらからは動画の内容を、文章でも解説していきます。
当然、検索エンジンは画像を見て「これは〇〇の画像だな!」と解りません。
類似画像や画像の周りのテキストから判断するしかないわけですね。
それでは不便なので、タイトルや説明文などを使って
メディア情報を教えてあげるのが今回説明する入力情報の意味です。
SEOに有効と言われている項目もあるので、それぞれ意味を把握しておきましょう。
タイトル
今回紹介する4つの中で、唯一必須となっている項目ですね。
この「タイトル」はhtmlでいうところの「title属性」となります。
どんな画像なのか?の補助説明をすると考えてください。
さらに、ツールチップとしての役割も持っています。
ツールチップとは画像にマウスを合わせた時に表示されるテキストのこと。
例えば、こちらの画像にマウスカーソルを合わせると「渚ひろし」と表示されるはず。


この「タイトル」だけは必須なのでちゃんと入力している人も多いと思います。
(初期状態であればファイル名がそのまま入力されます。)
title属性にSEO(検索エンジン上位表示対策)の効果は無いと言われてますが
入力するのに越したことは無いとする人もいます。(僕は入力してます。)
内容としては「画像の補助説明」の入力をしていきましょう。
補足:ワードプレスにおいてのtitleタグの扱いの変化
調べてみた所、ワードプレスのバージョン3.5以降では
タイトルタグの入力が無効になっているみたいです。
(代替テキストが空白の場合)代替テキストに差し替えられる仕様になってました。
代替テキスト
代替テキストは「画像が見れない場合の代わり」になります。
html上では「alt属性」として扱われます。
例えばブラウザの仕様などによって、画像が見れない環境では
代わりにalt属性に記入したテキストが表示されることになるわけです。
検索エンジンのクローラーが画像を認識するためのテキストでもあり
4つの項目の中では最も優先度が高いと言えますね。
また、alt属性は一定のSEO効果があると言われているので
しっかりと画像の内容を表すキーワードを入力していきましょう。
例.「ワードプレス タイトル」「ワードプレス プラグイン」
キャプション
キャプションはワードプレス独自の入力項目です。
入力することで、自動的に画像の下にテキストが表示されます。
ちなみにこちらはキャプションに「渚ひろしの画像だよ」と入力してます。


渚ひろしの画像だよ
画像に対してのコメントを入れる場合には便利ですね。
説明
説明は記入して更新しても、HTML上や実際のWEBページには全く表示されません。
自分のためのメモ書きだと考えてください。
当然SEOにも影響してこないので、多くの場合は必要ないと考えて良いでしょう。
まとめ:ワードプレスのメディア追加時の入力項目
ということで、ワードプレスのメディア(主に画像)追加時の
4つの入力項目についてそれぞれ説明しました。
特にalt属性(代替テキスト)は画像の内容を検索エンジンに伝える意味でも
かなり重要な役割を担っているといえます。
SEO対策のためにも、必要に応じてしっかりと入力していきましょう。