【コード付】アドセンス広告のダブルレクタングル配置方法!スマホにも最適化させよう★
Googleアドセンスでブログ収益化をするにあたって、やっぱり気にしたいポイントの1つが、広告配置!
広告の貼り方1つで収益がカンタンに上下するので、しっかり最適化させていきたいですね。
で今回は、横に2つレクタングル広告を並べるダブルレクタングルと呼ばれる広告配置のやり方について解説をします。
使っているテンプレ(Wordpressテーマ)によっては微調整は必要なんだけど、そのまま使えるコードも載せておくので、ぜひ、役立ててもらえればと思います。
【Googleアドセンス】ダブルレクタングルってなに?
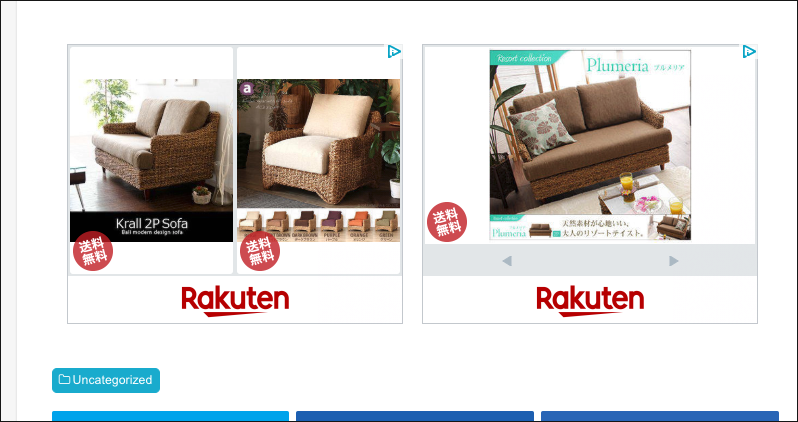
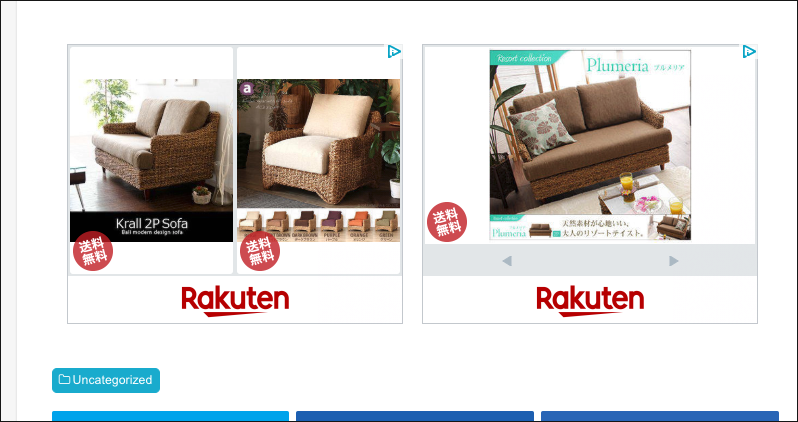
見た方が早いと思うので。
こんなやつですね。


ちょうどアジアンなソファ探してたので、関連広告ばっかり…笑
たぶん、このような配置は色々なサイトで見かけると思います。
主には記事文末(本文が終わった後)に配置されることが多いですねー
基本的にアドセンス広告は
「大きい方が収益が高くなる」
ので、2つ広範囲に並べる方が1つだけの場合よりも収益性が高くなりやすく、人気のある配置方法です。
ただある程度のphpやCSSの知識が必要になるので「どうやって横に並べればいいの?」と困ってしまう人も実際多いと思います。
なので、今回はそのまま貼れば(一応)ダブルレクタングルを実現できるコードをご紹介!
ちょっと事前知識を…
ではさっそく…と行きたいところですけど、事前知識を少しだけ。
ダブルレクタングルを実現するには、コード(テーマへの記述)は2種類必要になります。
- 広告を表示させるためのコード
- 配置位置を調整するためのコード
の2種類ですね。
そして、それぞれWPテーマによって、貼り付ける場所が違って来ます。
前者は基本的には、テーマの編集から、広告を表示させたいページのphpファイルに直接貼り付けます。


通常の投稿(記事ページ)に貼り付けたい場合は「single.php」が多いですね。


後者の「配置位置を調整するためのコード」はカンタン。
スタイルシート「style.css」に貼り付ければだいたいOKです。
【Googleアドセンス】ダブルレクタングルのコードはこの2種類!
それではどうぞ!
まずは広告を表示させるためのコードがこちら。
●〜〜〜〜〜〜●
の部分は、アドセンス広告ユニットのコードを挿入すればOKです。
<!-- アドセンス広告ダブルレクタングル --> <?php if (wp_is_mobile()) :?> <div class="sm-ad-bottom"> <center>●スマホ時に表示させたいアドセンス広告コードを記入●</center> </div> <?php else: ?> <div class="double-main"> <div class="double-left"> <center>●PC時に表示させたいアドセンスコードを記入●</center> </div> <div class=“double-right"> <center>●PC時に表示させたいアドセンスコードを記入●</center> </div></div><?php endif; ?>
そして「配置位置を調整するためのコード」ですね。
こちらは上述のように「style.css」か、
もしくはWPテーマ独自のCSS入力欄に貼り付けましょう。
/* ダブルレクタングル全体 */
.double-main {
margin-top:30px;
margin-bottom:15px;
}
/* PC表示時の左側広告 */
.double-left {
float: left;
margin-right: 19px;
margin-left: 0px;
}
/* PC表示時の右側広告 */
.double-right {
float:left;
}
/* float解除 */
.double-main:after {
content:"";
display:block;
clear:both;
}
この両者を所定の位置に貼り付けられれば、ダブルレクタングルの配置になるはずですよ。(CSSの方は、WPテーマの横幅などによって調整する必要アリ)
まとめ:Googleアドセンス広告のダブルレクタングルは簡単だけど、調整には多少知識が必要
ということで、今回はGoogleアドセンス広告のダブルレクタングルの配置を実現する方法をコード付きで解説しました。
ただ、とはいってもこの説明だけで、どんなサイトでもスムーズにできるかというと、難しいかもしれません。(利用しているWPテーマによって細部のやり方が変わってくるから。)
なので「うまく出来ない!」という場合は、LINEかお問い合わせからメッセージもらえれば、より具体的な方法をお伝えできると思います。
僕の方でも動画を作ったり、テーマごとの事例記事を作ったりはしようと思うので、その辺も静かに期待してもらえればと思います。
ラインからも質問は大歓迎!
たぶんLINEが一番返信早いです。
- ネットビジネスについて
- コンサル(企画)について
- 不安や質問について
- とりあえず〇〇聞いてみたい!
など、なんでもメッセージください☆
スマホの場合は、下のボタンをタップして申請できます。
PCの場合は、ボタンをクリックして出て来たQRコードを
LINEアプリの
その他 >> QRコードリーダー
で読み取ればOKです。
最後まで読んでいただいてありがとうございました!