Googleアドセンス広告でWordpressブログを収益化する場合、効果的な配置のやり方として「記事本文の中に広告を貼り付ける」という方法があります。
一般的に見られるのが、h2見出しの直前とかですよね。
(間にTOCで目次を挟むのも流行ってますね。)
そのためにはいくつか方法がありまして、便利なワードプレスプラグインもいくつか紹介してきました。
ただ、便利な「新作」ってどんどん出てくるもので、2018年の現状で一番頼りになるのは「AdSense Integration WP QUADS(以下WP QUADS)」というプラグインかなと思い今回紹介させてもらいます。
この記事の目次
WP QUADS(WordPressプラグイン)で何ができるの?
色々できるみたいです。
全部はわかりません。笑
ただ僕の場合は
- 手動でアドセンス広告を任意の場所に表示させる
- 自動でアドセンス広告を任意の場所に表示させる
という用途で利用していて、多くの場合はそれで十分かなと思うので、“その方法”を今回は解説しますね。
早速、インストールしてみよう。
まずはいつも通りプラグインのインストールから!
プラグイン >> 新規追加

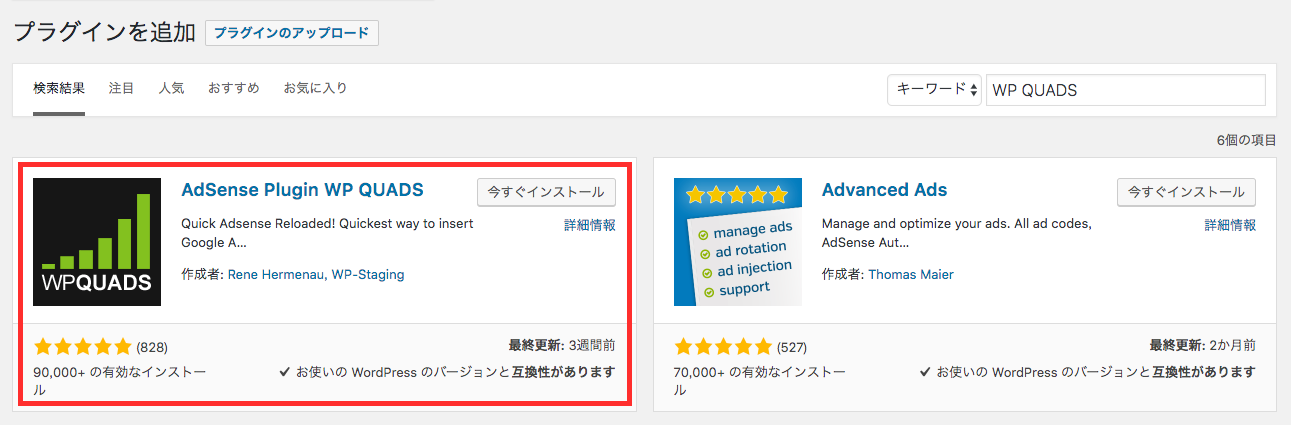
「WP QUADS」で検索すればすぐに見つけられますね。

インストールして有効化すると、
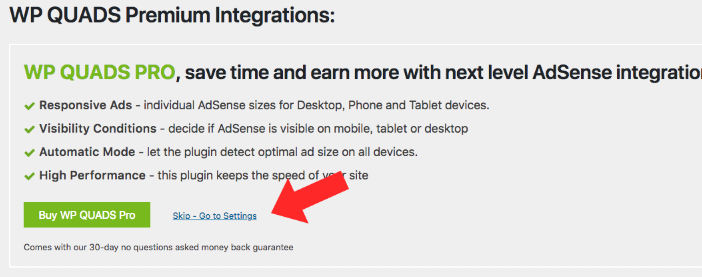
初期画面でPRO版(有料版)をオススメされますが、
「Skip Go to Setting」
を選択で、設定に移動することができます。

これでWP QUADSが使えるようになりました!
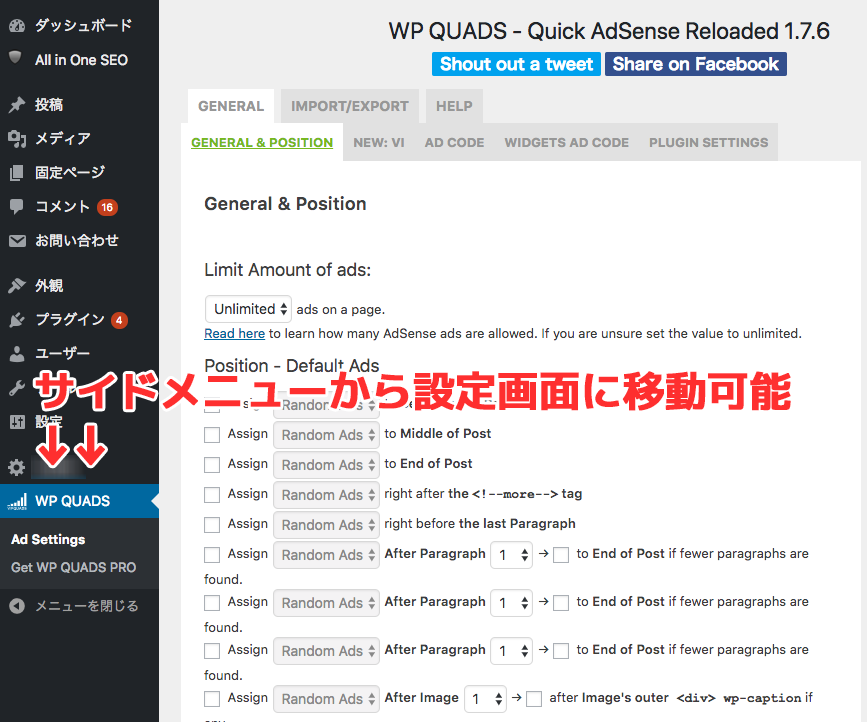
下図のような管理画面になっていればOKです。

それでは実際にQP QUADSの機能を利用して、記事中に広告を表示させる手順を解説していきましょう。
WP QUADSで記事内にアドセンス広告を表示させる方法
先ほど少し触れたようにWP QUADSでは
- 自動で広告を表示させる方法
- 手動で広告を表示させる方法
があります。
そして、そのどちらも広告コードを登録する必要があります。
下準備的なことですね。まずはその方法から。
まずはアドセンス広告コードを登録しよう!
今回は2種類のアドセンスコードを用意して、それぞれ登録をしていきます。
(例えば、長方形広告と、レスポンシブ広告を分けて表示させたいという状況を想定)
自分のアドセンスのコードの取得の方法は今回は触れませんが、もし、わからない場合はこちらの記事をどうぞ〜
参考記事:アドセンス広告ユニットの作り方
ではでは、記事内に貼り付けたいアドセンスコードの準備ができたら設定のトップ画面から
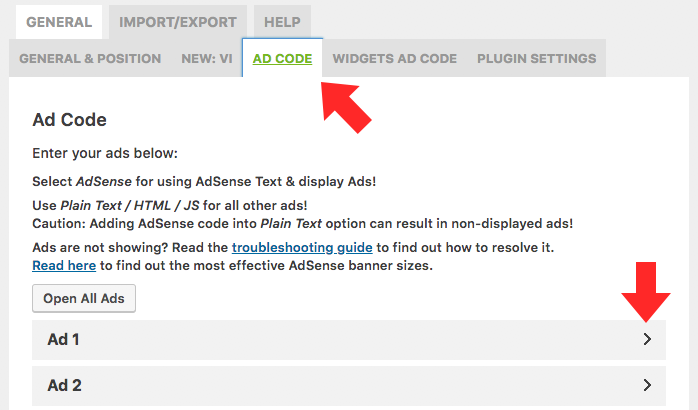
「AD CODE」
のタブを選択して下図の画面に移動しましょう。

そして「Ad1」を展開。
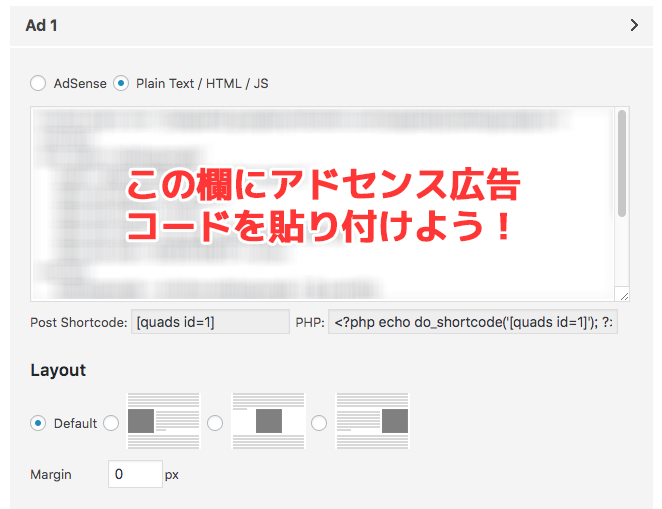
ラジオボタンを「Adsense」にチェックして、その下の空白の入力欄に、1つ目のアドセンスコードを貼り付けます。
「Layout」メニューで、中央寄せなどレイアウト変更も可能ですね。
またMargiunというのは、上下左右に「どのくらいの空白を入れるか?」の設定です。
(よくわからない場合は触らずでOK。)

完了したら、次は「Ad2」を展開して、もう1つの方のアドセンスコードを使って同じように設定を済ませましょう。
ここまで出来たら下部の「変更を保存」を忘れずクリックして完了です!
登録したアドセンス広告を「自動」で表示させる方法
さてさて「Ad1」「Ad2」にそれぞれ広告コード登録できたら、あとは表示の設定をするだけですね。
まずは「自動」で広告表示させる方法を説明していきます。
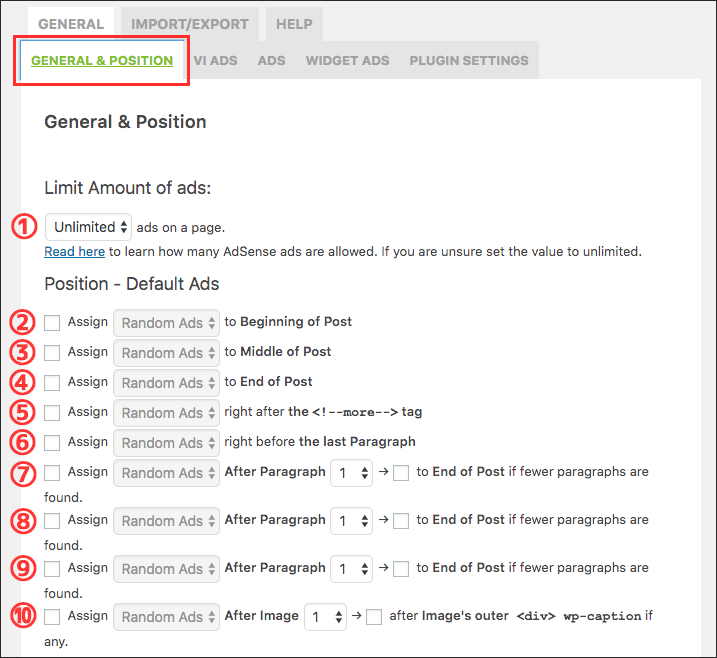
WQ QUADSのトップ(GENERAL&POSITION)に戻ってみてください。
ほぼこの画面で完結します。

番号を付けてるのが、それぞれ広告の自動表示の設定でBOXにチェック入れることで有効化します。
どういった意味なのかを説明していきしょう。
① ads on a page.
1つの記事内に最大何個まで広告を表示させますか?(制限なし、任意)
② to Beginning of Post
記事の始まりに広告を表示させる(ランダム、任意)
③ to Middle of Post
記事の中間に広告を表示させる(ランダム、任意)
④ to End of Post
記事の終わりに広告を表示させる(ランダム、任意)
⑤ right after the <--more--> tag
moreタグの場所に広告を表示させる
⑥ right before the last Paragraph
最後の見出しの前に広告を表示させる
⑦〜⑨ After Paragraph
◯個目の見出しの後に広告を表示させる(ランダム、任意)
to End of Post if fewer paragraphs are found.
見出しの数が◯個以下の場合は、記事の終わりに広告を表示させる
⑩ After Image
◯個目の画像の後(キャプションの後)に広告を表示させる
以上!
そして、選択項目を任意で(例えば「Ad1」)選択すれば、選択した広告コードが「自動」で表示されるということですね。
また、「ランダム」にした場合は登録している「Ad」の中からランダムに、どれかの広告が表示されます。
登録したアドセンス広告を「手動」で表示させる方法
次は広告を「手動」で表示させる方法にいきましょう。
基本、自動表示させてしまった方が楽なんですが1つ1つ場所を指定して表示させたい場合に。
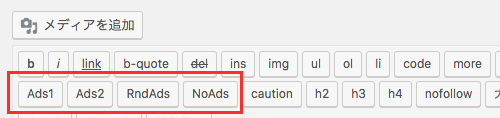
やり方はシンプルで、WP QUADSを有効化すると記事作成画面のエディターに新しいボタンが増えているはずです。
こんな感じ。

管理画面で登録した広告「Ad1」「Ad2」が、それぞれのタグ(ボタン)の「Ads1」「Ads2」に対応しています。
そのタグを、記事内の「広告を表示させたい場所に入れる」だけです。
またその他に生成されているボタンの機能はこちら。
RndAds
記事内に貼れば、ランダムの場所に広告が表示される
NoAds
記事内に貼れば、その記事には広告が表示されなくなる
これで手動で広告表示させる方法も万全ですね!
まとめ:自動配置も手動配置も自在なWP QUADSはアドセンスプラグイン最強か?
さて、ちょっと長くなっちゃいましたが、WPプラグインQP QUADSの使い方を説明してみました。
個人的には数あるアドセンス広告表示のプラグインの中でも、最強性能かなーと思っているので、あなたにもオススメしたいなと思って書きました。
更新(アップデート)が頻繁に行われて現行のWPバージョンに対応してくれるのもポイント高しですね。
英語表記ってところが玉にキズなので、この記事をお役に立ててもらえれば嬉しいです。
ではでは〜
【PR】7024人が参加中!"自分ビジネス"の冒険(無料)
僕が、あなたに何かお伝えできるとすれば、それは「PCやスマホ(インターネット)を使って、自分の力でお金を稼ぐための方法・考え方」だと思います。経済的な自由を実現できれば、人生の選択肢はかなり広がるので、あなたが“本当にやりたいこと”をやりやすくなっていきます。
僕も、旅行に好きな時に行けるようにし、好きな人とだけ付き合えるようになったし、毎日ストレスフリーで幸せです。

2021年、今の世の中、検索すれば無限に情報が出てくるし「情報やコンテンツに価値がない」と言われるのも、ある意味正しいのかもしれません。
しかし、情報が溢れ過ぎていることで、逆に「正しい情報を選ぶこと」は難しくなり、時間がかかるようになったのではと思います。
はっきり言って、インターネットビジネスでは「正しい方法(順番)」さえ知っていれば、継続するだけで誰でも成果は出ます。
もっとストレートに言えば、稼げる。
無料でお届けしているメールマガジンでは、僕が2021年まで約8年間やってきた「正しい方法(順番)」をギュッとまとめてお伝えします。
この8年間で得た経験や知識、仲間へのサポート実績には自信を持っています。

今なら「月収100万円への教科書」「自分ビジネス作りの地図」もプレゼントしているので、あなたが「どうにか会社のお給料以外の収入源が欲しい!」「元手を必要としないネットビジネスに興味がある!」とか、その他「自分の人生を生きている実感を失いつつある」「経済的な自由から、自由な人生を取り戻して生きたい」と感じているのであればぜひ受け取ってみてください。
↓↓↓












 Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→
Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→ 





