今回は、拡張子がgifの画像をphotoshopを使って編集する方法について解説します。
gifは、Photoshopでそのまま編集することができなくて、形式(モード)の変換をする必要があるんですね。ブログテンプレートのパーツなどはgif形式が多いので、あなたが「個性的にブログを改造したい!」という場合には参考になるんじゃないでしょうか。
ではまず、gif拡張子ですがどういう特徴を持っているのかを説明しましょう!
拡張子=ファイルの形式
gifってどんなファイル?読み方は「ジフ」だよ!
gifは「Graphics Interchange Format」の略で、png(ピング)やjpeg(ジェイペグ)と違い配色は256色以下のサポートになっているため、使用する色が少ない画像に主に使用されます。
使用する色の数が少ない分、画像のサイズも小さいため、インターネット上ではwebパーツやアニメーションに多く用いられていますね。
実際、ブログテンプレートに使われているパーツはほとんどがgifですから、テンプレートをカスタマイズする際、gif画像を編集する必要に迫られる場合があります。
しかし前述の通り、gif画像をphotoshopで編集するには通常の方法では出来ないため少し設定を変える必要があるということ。今回はその方法を説明しますね。
gif画像をPhotoshopで編集する、モード変更の手順
1.
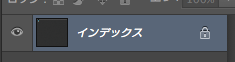
gif画像を開くと、レイヤーの列に「インデックス」と表示され、ロックのマークがあります。
このままでは編集することが出来ません。

2.
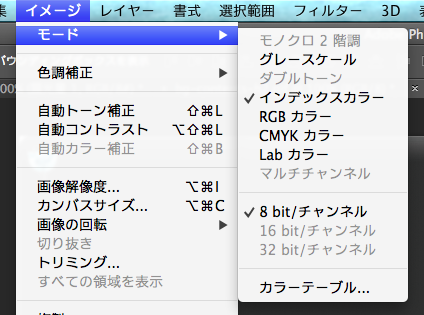
メニューの「イメージ→モード」を選択
![]()
3.
「インデックスカラー」から「CMYKカラー」にモードを変更する。

4.
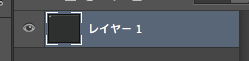
レイヤー列の表記が「レイヤー」になり、他の画像と同様に編集することが出来ます。

終わり!簡単ですね。
例えば僕は、ワードプレステーマ(テンプレート)のh2タグを変えるのに使ったりしています。

↓
![]()
※ 画像は賢威テンプレートを編集した事例
まとめ:Photoshopでのgif編集方法は覚えておいて損無し!
このように、gif画像を編集すればブログカスタマイズが楽になります。
他のブログと差別化をするためにも是非参考にしてください!
それでは今回はこの辺で。