ブログにおいて「アイキャッチ画像」というのは、外観を彩り、ユーザーに世界観を伝えたりアクセスを意欲をかき立てたりと、とても大事な役割を持っています。
しかし、デザイン初心者の段階で上手に作成するのはなかなか難しいですよね。
てことで今日は誰でも手軽にデザイン制作ができる、オンラインツール「Canva」の使い方を「ブログのアイキャッチ画像作り」を通して解説していきます🌟
[speech_bubble type=”ln-flat” subtype=”L1″ icon=”3.jpg” name=”渚ひろし”]この記事は初心者向けに書いているので“無料で使える機能”のみを扱って解説をしていきますね![/speech_bubble]
もちろん、Youtubeのサムネイルやバナー画像を作るなどデザイン全般にも大いに活用可能。ぜひ覚えていってもらえればと思います。
また、解説は動画でも行っているので、動画でみたい場合はこちらをどうぞ!
それでは始めていきましょう!
Canvaとは?さっそく始めてみよう!
まず「Canva」ってどんなツールなの?というお話をさらりと。
公式サイトから引用させてもらいますね。
Canvaは、どこにいても、どんなデザインでも作成できるツールです。ドラッグ&ドロップで作成できるツールと、カスタマイズ可能なテンプレートで、世界 179 ヵ国で 10 million (1000万)のユーザーが 400 million (4億)を超えるデザインを作ってきました。
現在は 100 を超える言語で提供しており、パソコンやモバイル端末でもご利用いただけます。インターネットさえ繋がれば、誰もがCanvaをご利用いただけます。
つまり、インターネット上で使える「デザインツール」ってことになりますね。
高機能の有料版(Canva Pro)も提供されていますが、基本的なデザインツールとしての機能は無料版で十分利用することができますよ。
テンプレや画像素材、フォントなどが豊富に用意されているのが特徴で、初心者でも組み合わせるだけでハイクオリティなデザイン制作が可能です。すごい!
Canvaで作ろう!ブログのアイキャッチ画像編
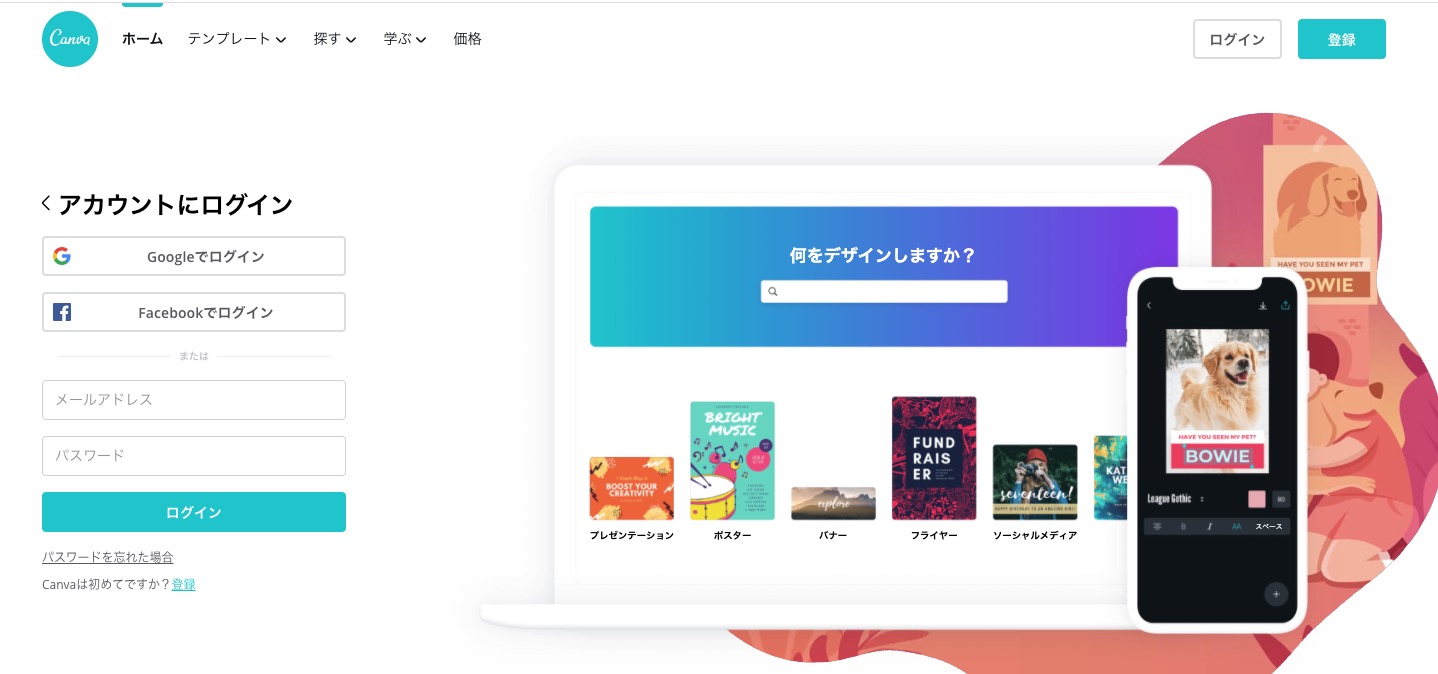
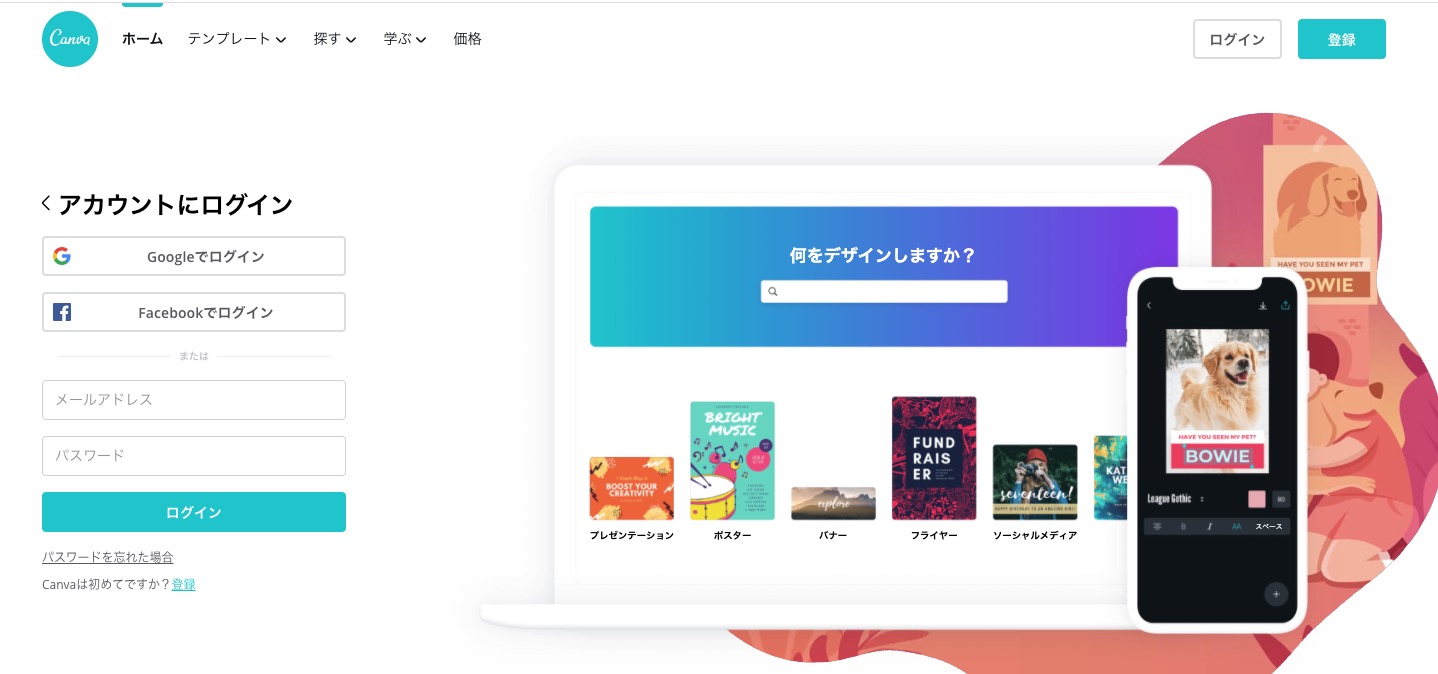
ではでは、実際にCanvaにアクセスして、ブログのアイキャッチ作成をしていきましょう。
下記のURLにアクセスしてみてください。
まずは「Canva」のアカウント登録をしよう!
Canvaのサイトにアクセスできたら、あなたのCanvaアカウントを作りましょう(必須)。ログインして利用することで、履歴を残したり購入素材の管理をすることができます。


僕はfacebookアカウントと連携していますが、メールアドレスからも可能です。
制作前にブログのサイズ(横幅)を確認
アカウント登録ができたら、いよいよブログのアイキャッチ作りですね!
で、まず事前にやっておかないといけないのが、あなたのブログで表示されるアイキャッチ画像のサイズを確認するということです。
ちゃんとサイズを把握しておかないと、出来上がってもデザインにピッタリハマりませんからね。
例えば僕のブログは現在「JIN」というWordpressテーマを使っています。なので、「JINのサムネイルにベストなサイズ」を調べる必要があるってことです。
実際に「JIN サムネ サイズ」で検索して出てきた、公式ページの文言を引用しますね。
厳密に言えば、横760px:縦428pxが16:9にあたるので、これくらいの画像サイズで作成するとアイキャッチが綺麗にはまります。それ以上の大きさでも、16:9の比率を守れていると特に綺麗にはまります。
こんな感じで、有名なテーマだったら公式で推奨サイズが提示されているはず。(有料テーマの場合はフォーラムで調べるのもあり。)
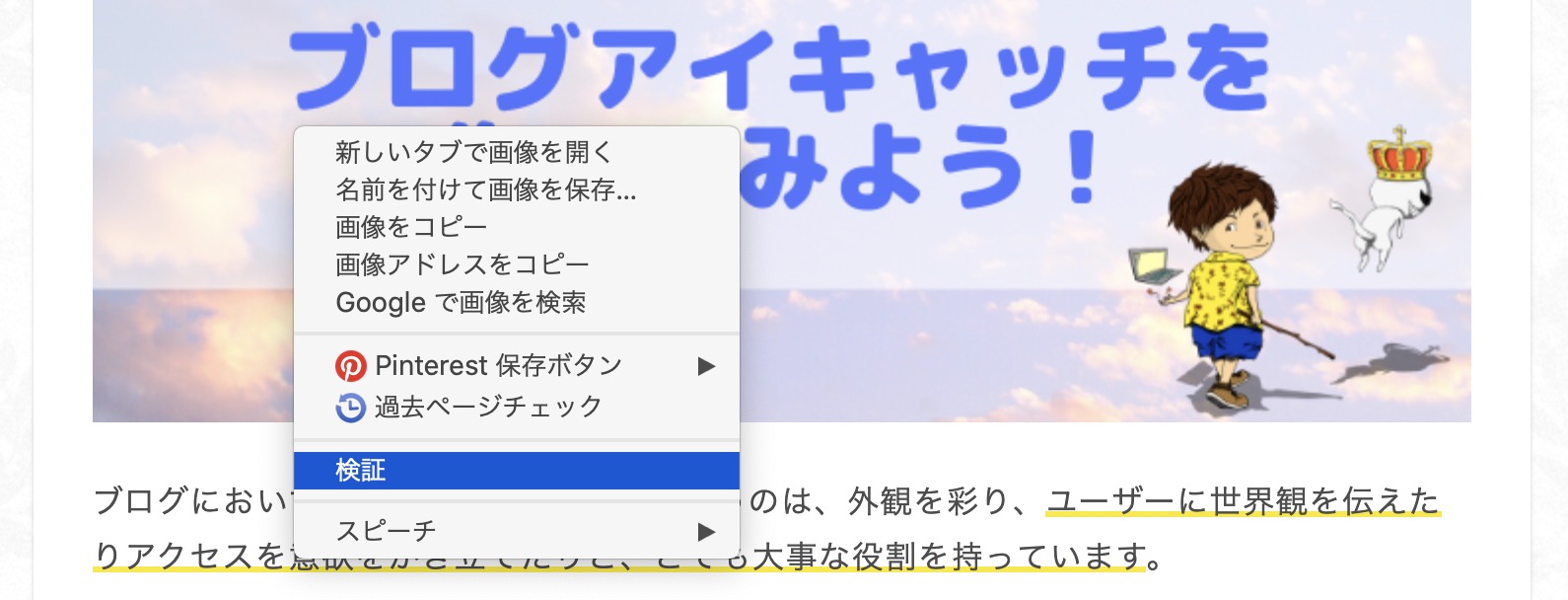
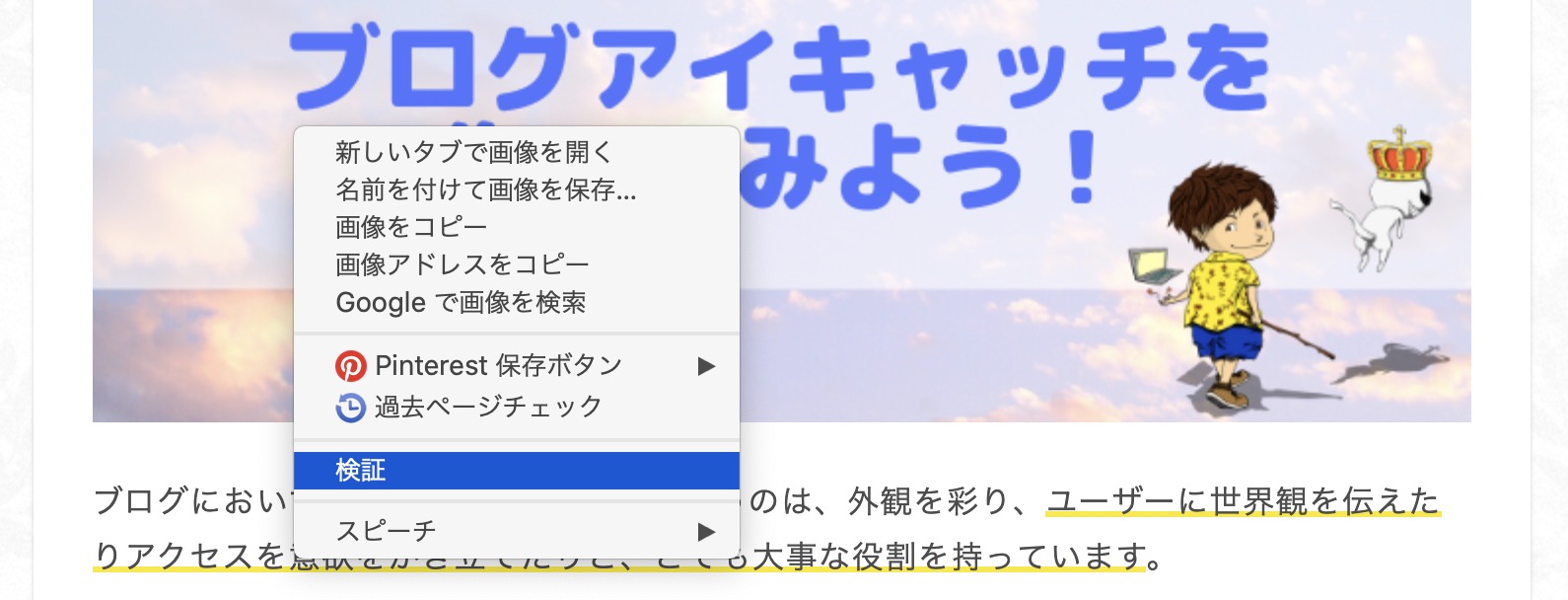
もしくは、記事ページにアイキャッチが出ている場合は「検証」メニューで、記事自体の横幅を確認するのもありでしょう。


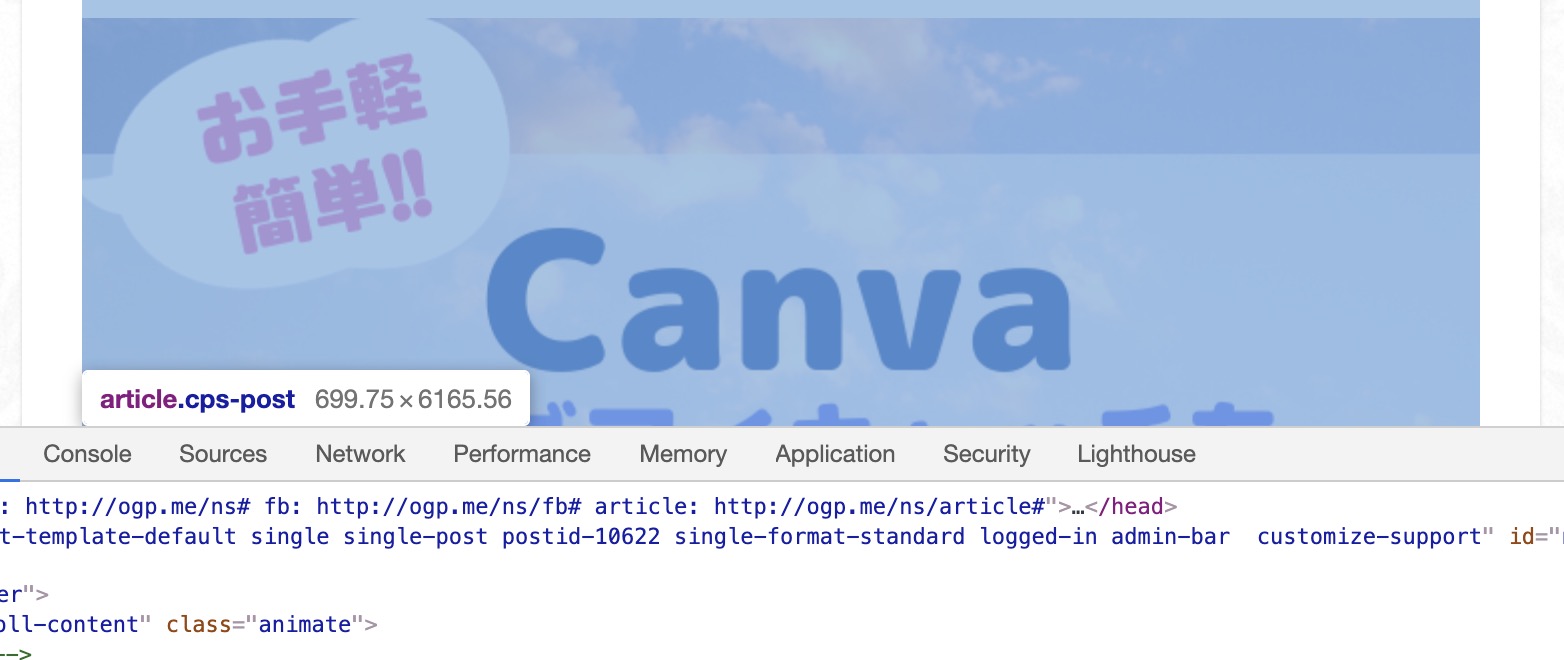
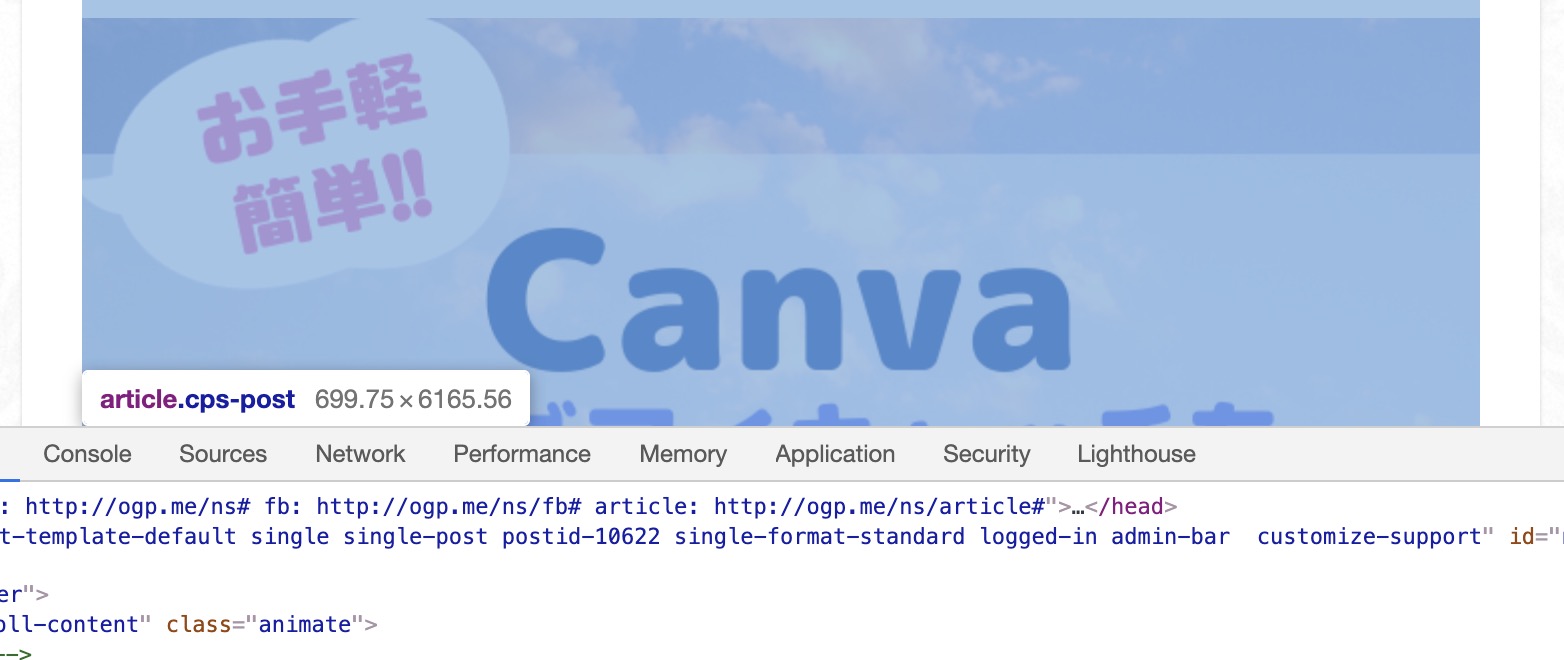
で、検証メニューから横幅を確認。


約700pxの画像が表示されてますね。
なのでさっきの16:9の比率を参考にすれば
700:x=16:9
x=393.75(約394)
となるので、
縦:700px
横:394px
の画像を作れば、ほぼ記事ページにもサムネにもピッタリとはまる画像になるということですね。
実際にキャンパスで作成してみよう!
ということで、作りたい画像のサイズ感も分かったので、実際の制作に入っていきましょう!
今回はデザインサイズが決まっているので、トップページ右側の「カスタムサイズ」をクリックして、任意でサイズを入力していきます。
入力できたら「新しいデザインを作成」ボタンをクリック!


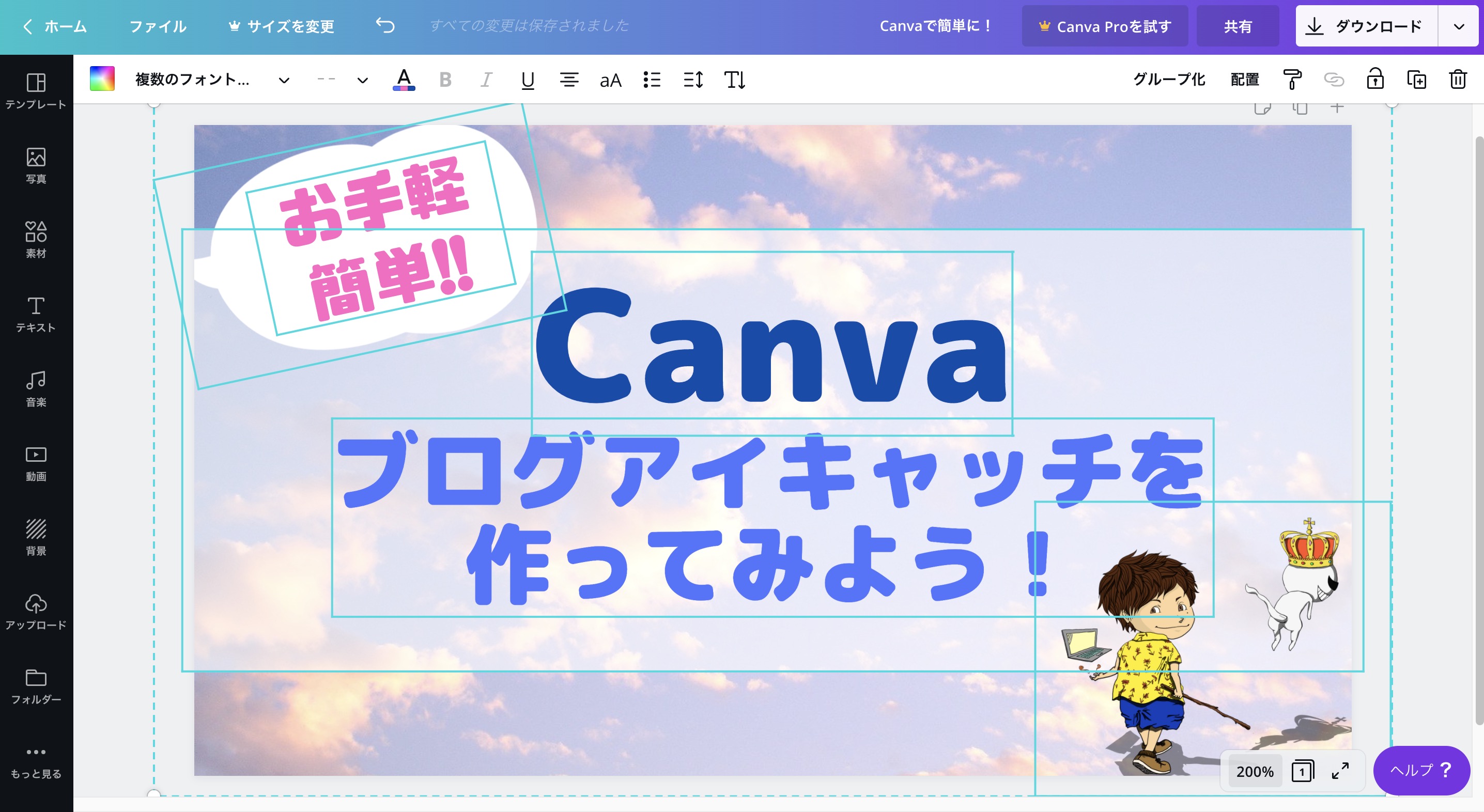
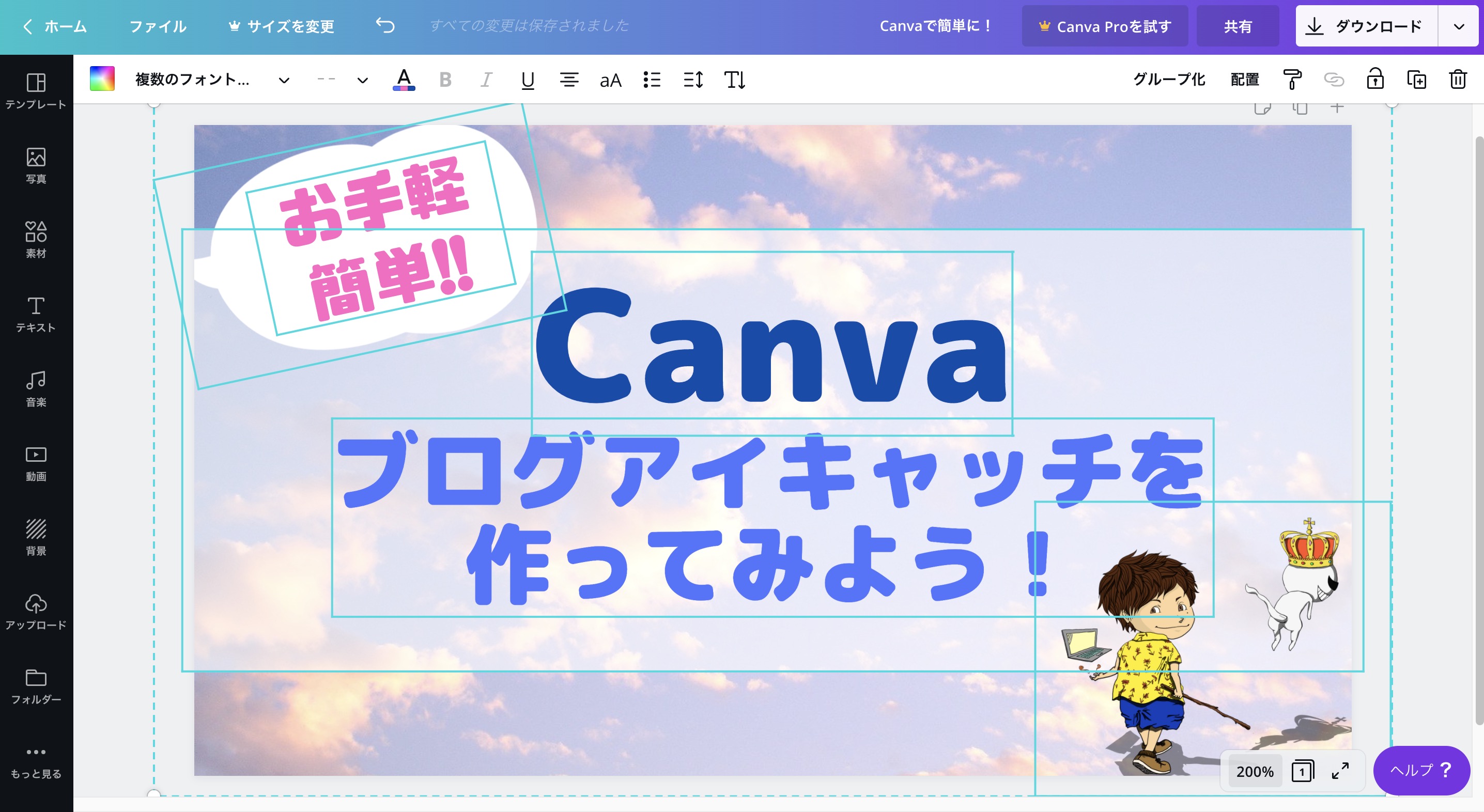
この記事用にCanvaで作ってみた、こちらの画像の工程で説明してみますね。


① メイン背景
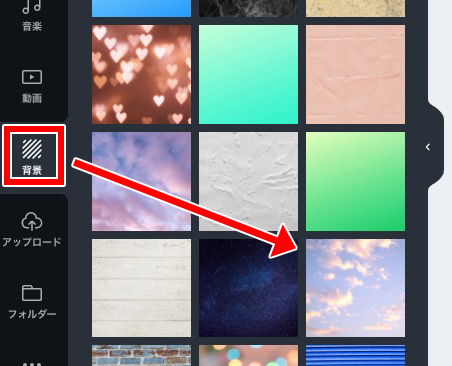
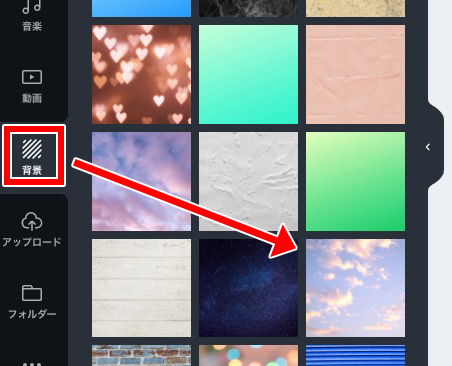
一番奥にある最背面(レイヤーでいう最下層)から説明するのがわかりやすいと思うので、最初は背景画像を選んでみましょう。


あとで変更もできるので、とりあえずでOK!
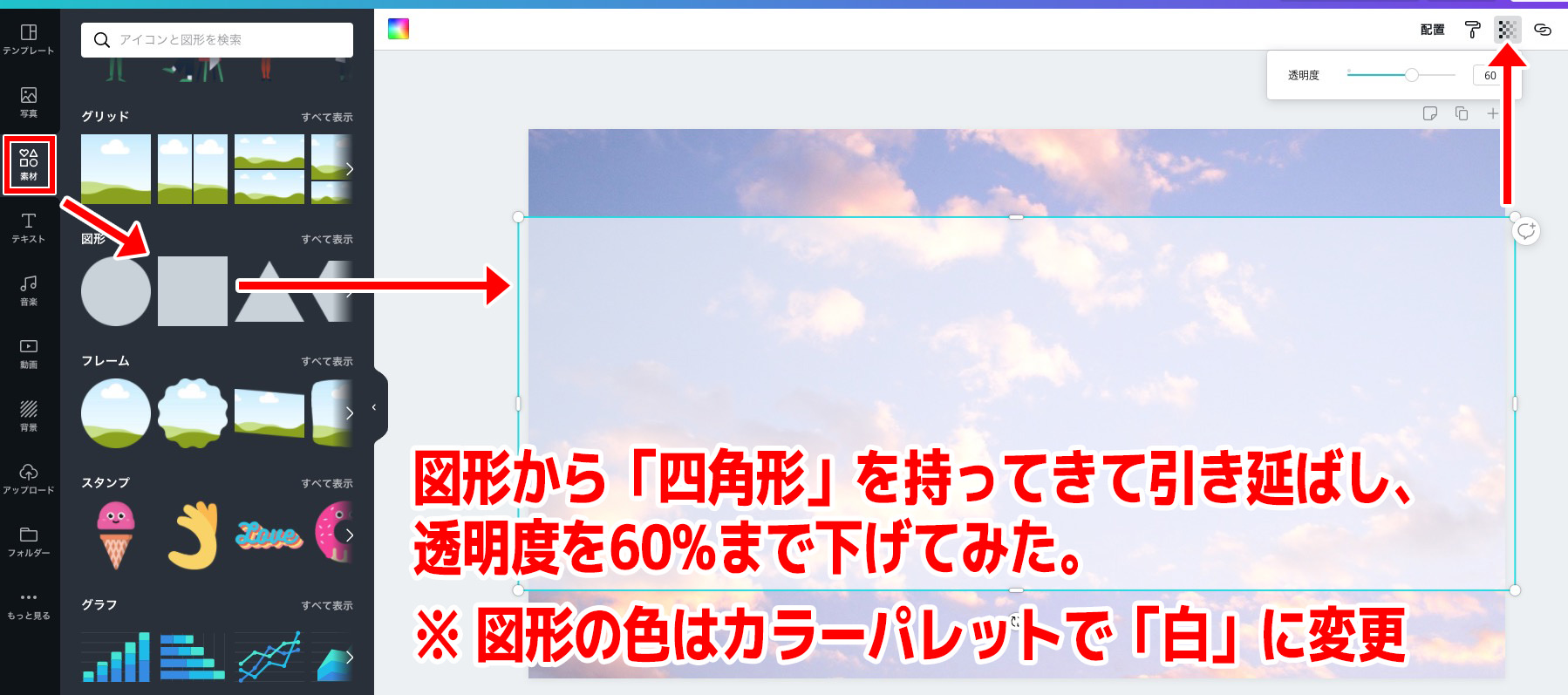
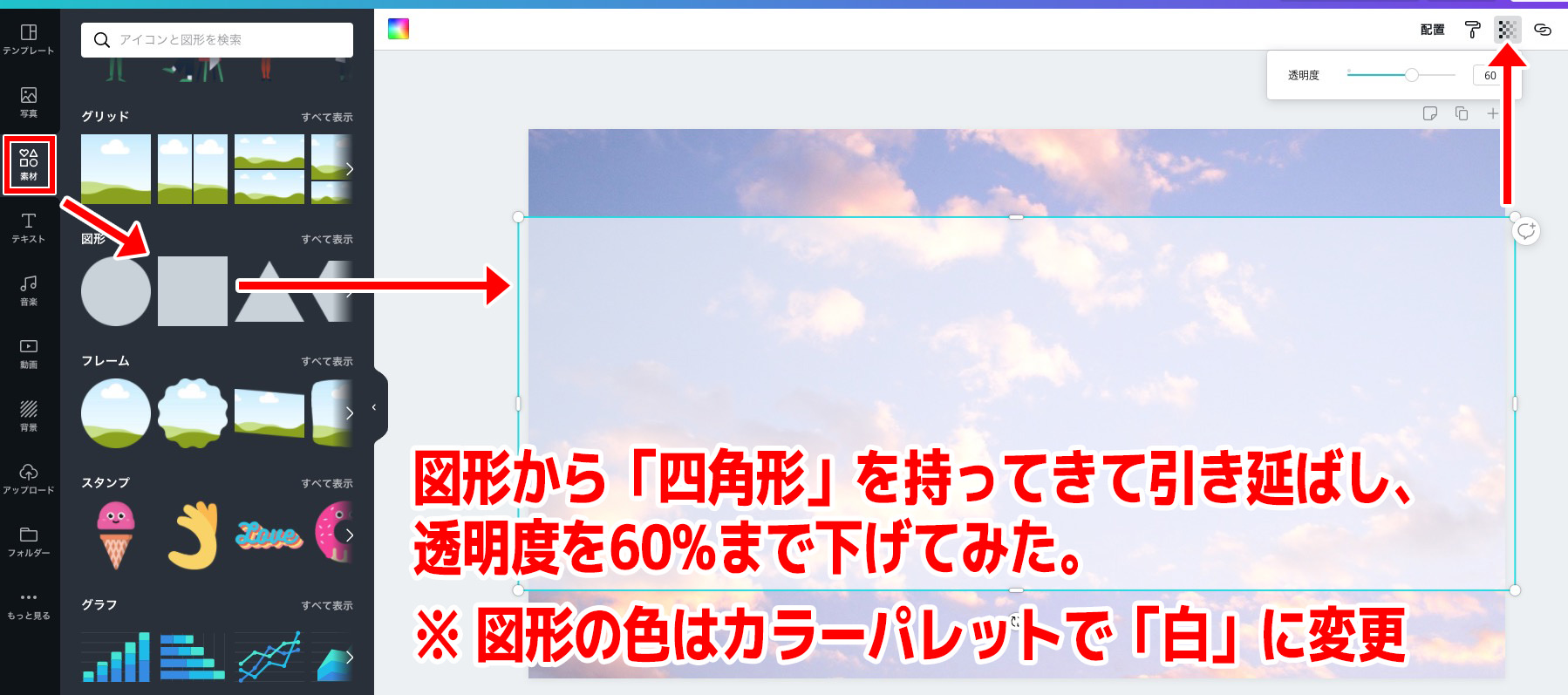
② 見出しマット(透過)
「マット」というのは文字の下に敷く背景のことですね。
背景にそのまま文字を入れると、同化しちゃって見づらかったりするので、今回はマットを「素材>>図形」から持ってきました。(四角形のやつ)
クリックしながらキャンバスに持ってきたら、下図の要領で色を選択し、ちょうど良いサイズに引き延ばして、透明度を下げてみましょう。


③ 見出し文字
お次はメインで読ませる「見出し文字」を入れていきましょう。
「テキスト」メニューから見出しを追加していきます。「フォントの組み合わせ」から選んでも良いですが、今回は自由度が高い「見出しを追加」を選びますね。
文字は好きな位置に配置して、色やフォント、そして行の高さ(上と下の行の隙間の大きさ)を調節していきます。
ちなみに今回はこんな感じ!
【Canva】
フォント:Rounded M+ Black
サイズ:56
色:コバルトブルー
【ブログアイキャッチを〜】
フォント:Rounded M+ 1p
サイズ:32
行の高さ:1.06
配置:中央寄せ
色:ロイヤルブルー
だいぶアイキャッチらしくなってきました!


④ 隅に配置してる外部画像
最後に、細かいデザインを入れていきます。
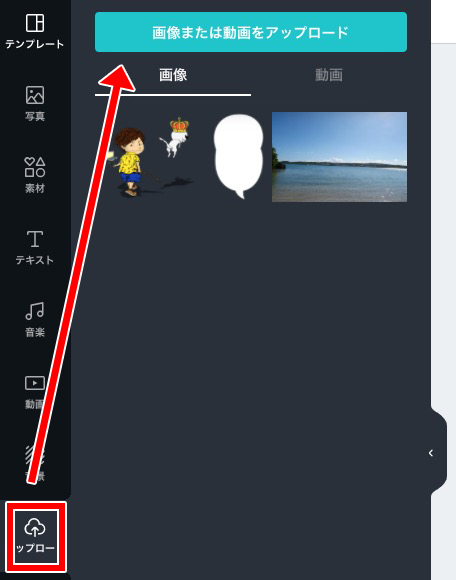
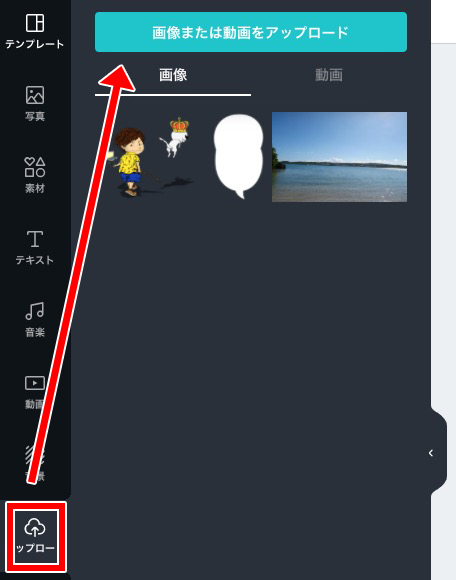
Canvaにはいろんな画像素材があるので、もちろんそれらを使ってもOKですが、今回はせっかくなので外部から画像をアップして配置してみましょう。
「アップロード」メニューから、用意した画像を自由にアップロードできますよ!


アップロードできたら一覧表示されるので、既存の素材と同じように配置していくだけ。
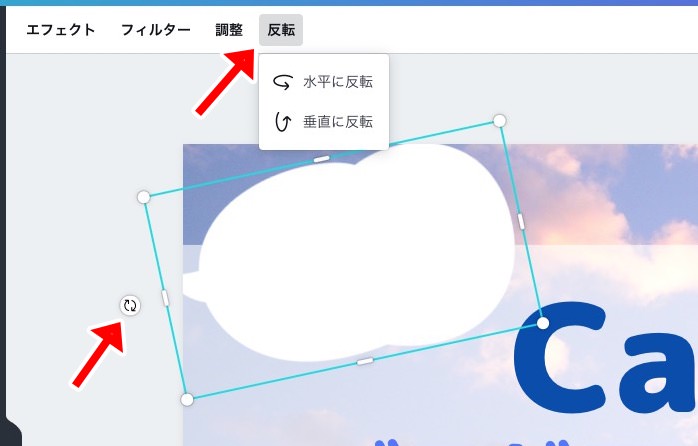
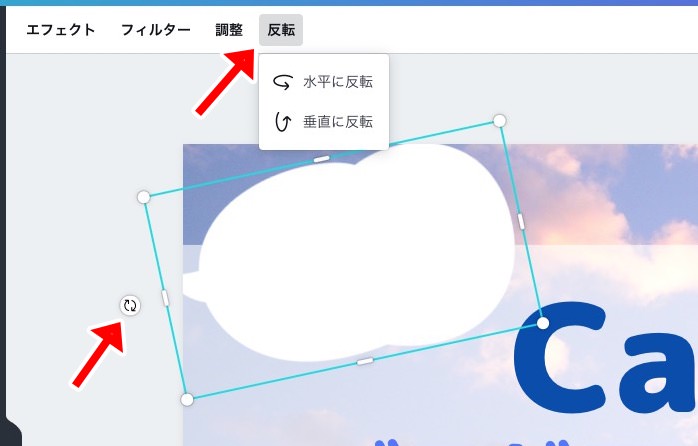
僕のアイコンはそのまま配置してるだけですが、吹き出し(こちらのサイトでDL)は画像を反転して、角度を調節して使っています。


あとは、吹き出しの上にまた「テキスト」で文字を持ってきて完成ですね!
【お手軽簡単!!】
フォント:チェックポイント
サイズ:23.2
配置:中央寄せ
色:ピンク
ジャーン!!できました!!
慣れればこのくらいの工程は、5分以内でできちゃいます。


デザインができたら画像ファイルをダウンロード!
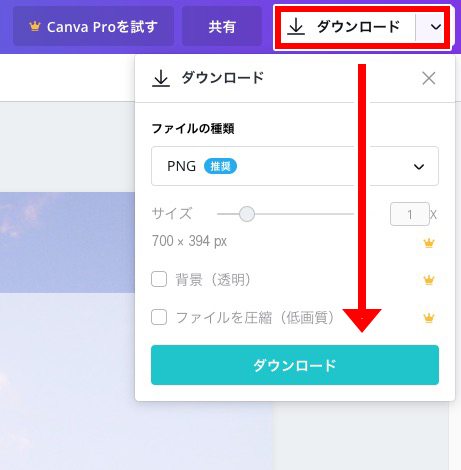
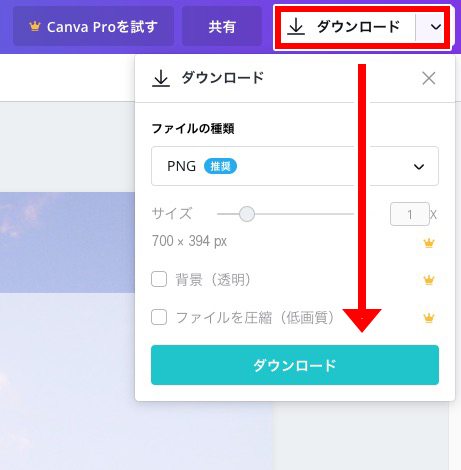
さて、デザインが完成したらダウンロードするだけですね。
右上の「ダウンロード」から「ファイルの種類」を選択の上でダウンロードできます。(王冠👑のマークは、有料プランのみの機能なのでここでは無視します。)


あとは、あなたのブログで自由にアイキャッチとして使っていきましょう👍
まとめ:Canvaを使いこなせば、大抵のデザインは作れるよ
以上、ゼロから実際にCanvaでブログのアイキャッチ画像を作成する手順をなぞってみました!
Canvaはたくさん素材も揃っていて、本当に初心者でもカンタンに高品質なデザインを作ることができます。(アフィリエイトブログのサムネ作りなどにも最適かと思います。)
ただ必要な画像のサイズ(や縦横比)などを把握しておかないと、あなたのメディアにピッタリとハマる画像にならないので、そこは注意して欲しいですね。
もし使っていて分からないことがあったり、僕のブログ内のデザインについて質問があれば、LINEメッセージやお問い合わせからお気軽にどうぞ。
最後まで読んでいただいてありがとうございました!