
WordPressサイトの構築をしていく上で「表示速度」の改善は大きな課題になってきます。
コンテンツが良くても、ページを開くまでのスピードが遅いと離脱率の増加につながってしまいますからね!
改善のポイントは
- 利用するWordpressテーマ
- キャッシュの削除
- 不要なプラグインのアンインストール
などなどいくつかありますが、中でも重要なのが画像の扱い。
ファイルのサイズが大きいまま表示させてしまうと、コンテンツの表示速度に大きな影響が出てしまうので。(特に記事数や表示画像数が多いと、かなり重くなりがちです。)
そのため可能な限り「画質を落とさず」に「ファイルサイズを小さくする」ことが必要になってきますね。
そこで今回は、自動的にサイト内の画像のファイルサイズを減らしてくれるプラグイン「EWWW Image Optimizer」の使い方を解説していきますよ〜!
画像軽量化プラグイン!EWWW Image Optimizerとは?
画像をファイルサイズを小さくする(軽量化)にはザックリ2つの方法があります。
- 画像のサイズを小さくする(リサイズ)
- 画像データを圧縮する
ですね!
サイト内に収まらないサイズの画像は、サイズダウンする。さらに画質が下がらない範囲で圧縮率を大きくすることによって画像を軽量化することができます。
「EWWW Image Optimizer」は上記を同時&自動で行える優れたプラグインということになります。
追記:
ドリーマーズジャーニーでサポート講師を務めてくれている「やよしさん」が、導入までの簡単な動画を作ってくれました。
こちらもぜひ参考にどうぞ!
やよしさんのブログ
👉ヤヨイロ
EWWW Image Optimizerをインストール!
それでは早速、「EWWW Image Optimizer」をインストールしていきましょう!
WPダッシュボード内の プラグイン >> 新規追加 で検索することができますよ。

有効化までできたら 設定 >> EWWW Image Optimizer で簡単な初期設定に進んでいきます。

EWWW Image Optimizerのオススメ設定がこちら!
基本的に設定後は自動で動作するプラグインなので、最初だけ以下の変更(確認)を加えておきましょう。
該当カ所は3つです。
1つ目。メタデータを削除
「基本」タブの「メタデータを削除」の部分ですね。
たぶん初期設定でチェック入っていると思うんですが、確認して、入っていなければチェックしておきましょう。
画像ファイルの中の不要なデータを削除してくれます。

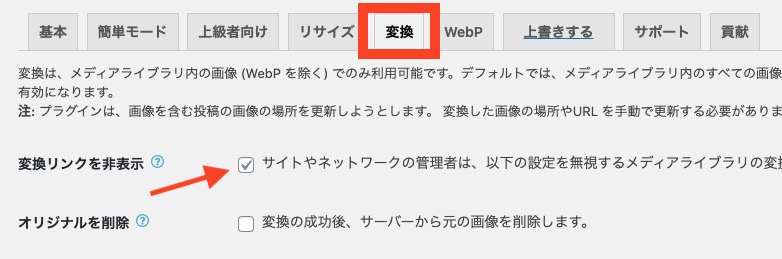
2つ目。変換リンクを非表示
「変換」タブの「変換リンクを非表示」です。
こちらにチェックを入れてください。圧縮時に拡張子が自動で変換されて、画質が悪くならないようにする設定ですね。

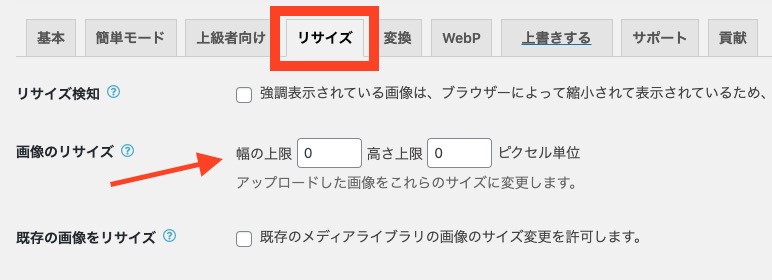
3つ目!画像のリサイズ
最後に「リサイズ」タブの「画像のリサイズ」です。
画像自体のサイズ(縦幅×横幅)が大きいと、その分ファイルサイズが大きくなっちゃいます。自身のサイトレイアウト上、利用上限となるサイズに設定しておけば、自動的に画像サイズを小さくしてくれるわけですね。(例えば横幅800pxまでしか利用しない場合は、幅の上限800と入力しておけばOKです。)
[box04 title=”注意!”]ヘッダー画像など、サイズが大きい画像をブログ内で使用する場合は、こちらは0のままに(orそれよりも大きな横幅に設定)しておきましょう!💡[/box04]

こちらに関しては「良く分からない」場合はスルー(変更なし)でも大丈夫ですよ〜、質問があればLINEからどうぞ!
以上で初期設定は完了です!
まとめ:必須プラグインとしてインストールしておこう✨
ということで上記設定ができれば、あとは新規でアップロードした画像は全てルールに則って軽量化されていきます。
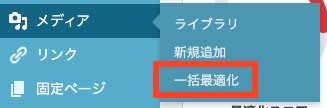
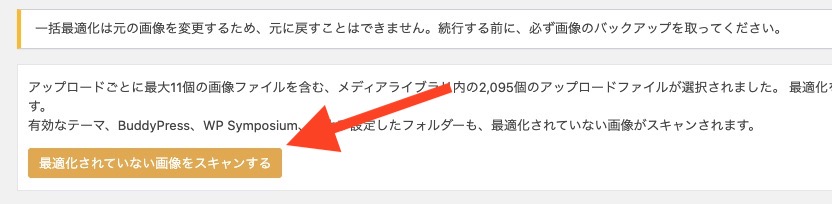
あ、既存の画像を軽量化したい場合は、メディア >> 一括最適化 からできますよ。サイト運営の途中で導入した場合は忘れずに済ませておきましょう。

↓

サイト表示速度はWordpress運営上の死活問題なので、ぜひ、今回紹介した「EWWW Image Optimizer」は必須プラグインとして活用していきましょう!
最後まで読んでいただいてありがとうございました!



