独自ドメインのワードプレスブログを作るために
必須となるレンタルサーバー。
このブログでも、
- エックスサーバー
- ロリポップ
- WPXクラウド
と紹介してきましたけれど、僕が2017年頃から良く使っているのがmixhostというサーバーです。

試しに数サイトから使ってみたら、システムの使い勝手、転送スピード、値段と、評判通りのコストパフォーマンスの高さ!
かなりの数のサイトを他サーバーから移行しましたw
特にブログを複数展開する場合はオススメのサーバーなので、今回はmixhostの契約からドメイン追加、そしてワードプレス設置(ブログ作成)まで解説しようと思います。
mixhostサーバーを契約しよう!10日無料期間あり
まずは契約からですね。
こちらのリンクからmixhost公式の申し込みページに移動できます。
mixhostには以前紹介したWPXクラウドと同じく、プランをいくつかのタイプから選ぶことができ、途中で自由に変更することが可能です。
そして全てのプランに10日無料お試し期間があります。(これは地味にかなり嬉しい。)
【注意】2019年現在、無料お試し期間は【10日間】になっているのを確認。今後も期間変更の可能性があるため、👇の画像はそのままにしておきます。
すでに大量のアクセスがあるブログを運営していて、サーバーを移行したい場合などを除けば、スタンダードプランからで十分。
「お申し込み」
をクリックして進んでいきましょう。


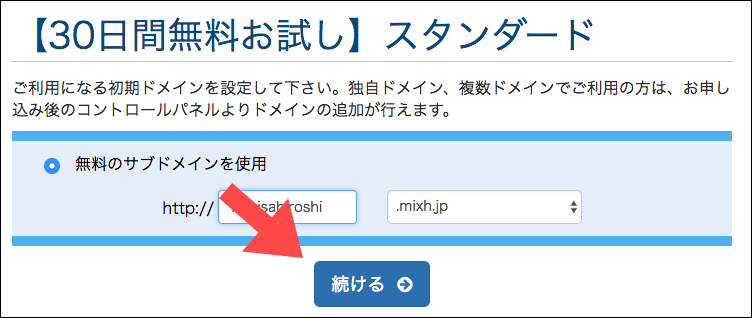
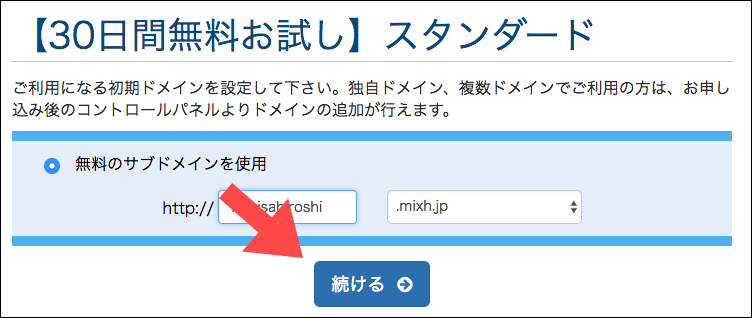
次に無料のサブドメインを入力します。
これから作るブログのURLとは関係ないので任意の文字列でOK。


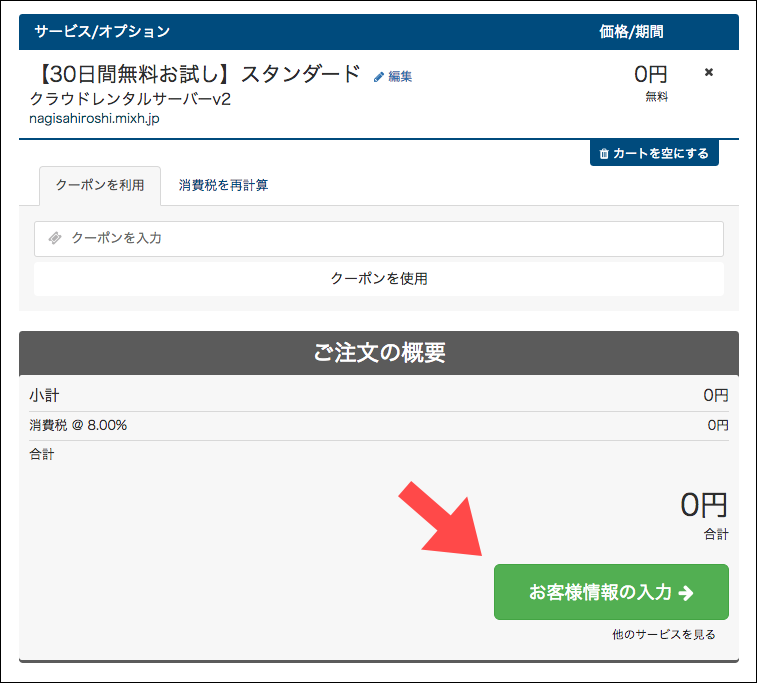
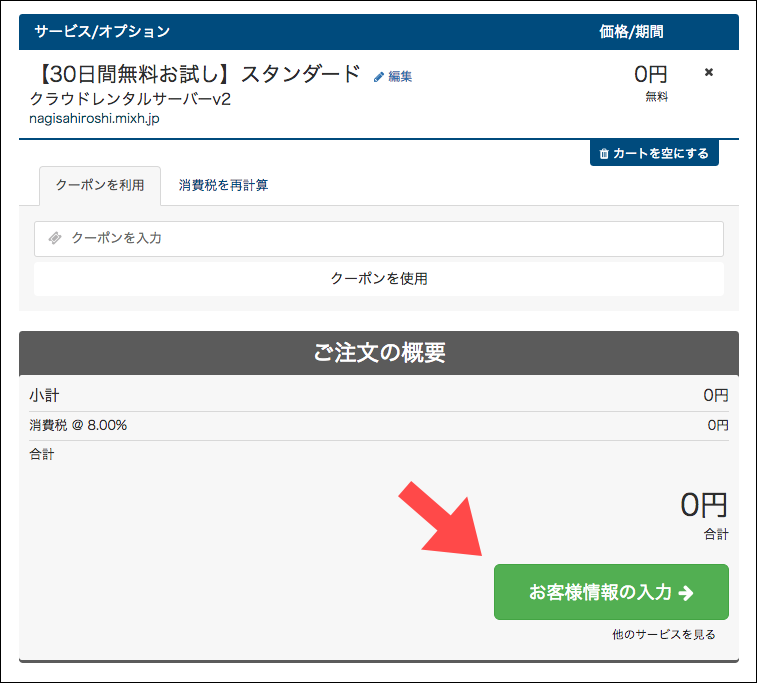
サブドメインに問題なければ「お客様情報の入力」を選択。


必要事項をもれなく入力し、利用規約の同意にチェックした上で「注文完了」をクリック!


確認画面になり完了!
この時点で無料期間がスタートすることになります。


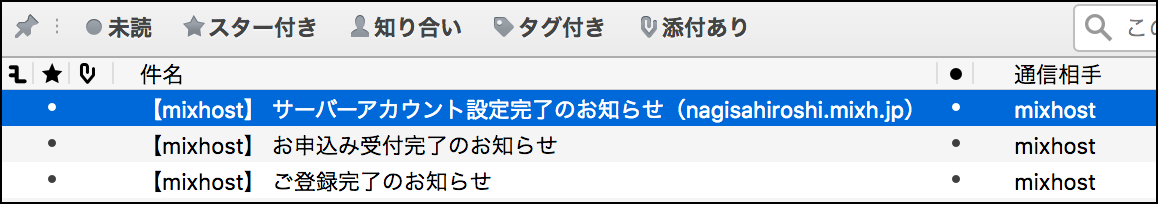
お客様情報で入力したメールアドレスを確認してみると…律儀に3通もメールが来ていますね。(笑)


【mixhost】 サーバーアカウント設定完了のお知らせ(〜〜〜〜〜〜.mixh.jp)
というタイトルのメールを確認してみてください。
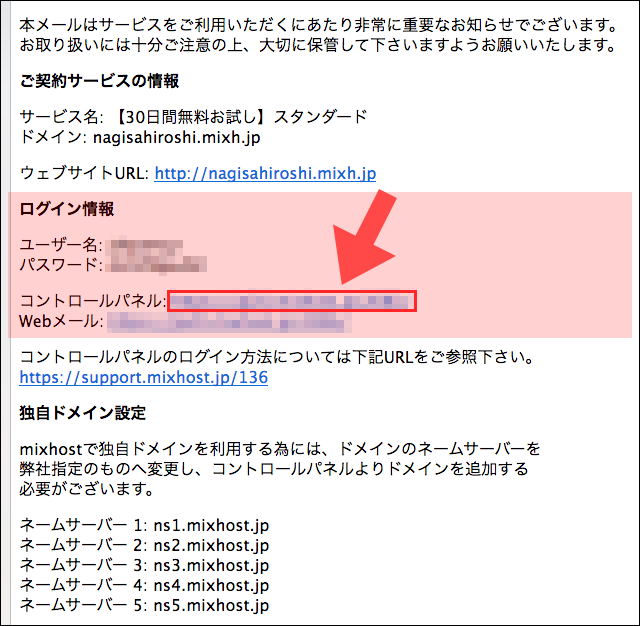
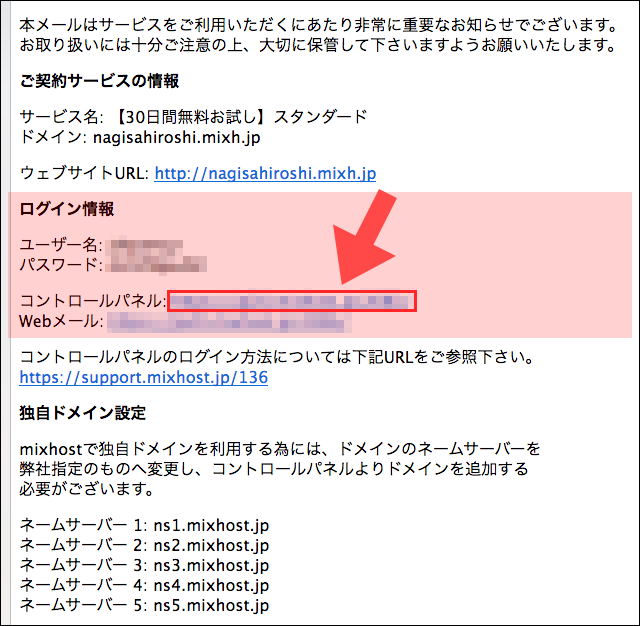
ログインURLやその他の情報が書かれています。
ちなみにこのメールに書かれている内容はガチで重要なので、くれぐれも失わないように!(メモ書きなどで控えておくと良いです。)
メール文中の「コントロールパネル」から、ログイン画面に移動することができます。


メールに書かれていたIDとパスワードを入力して「ログイン」をクリック。


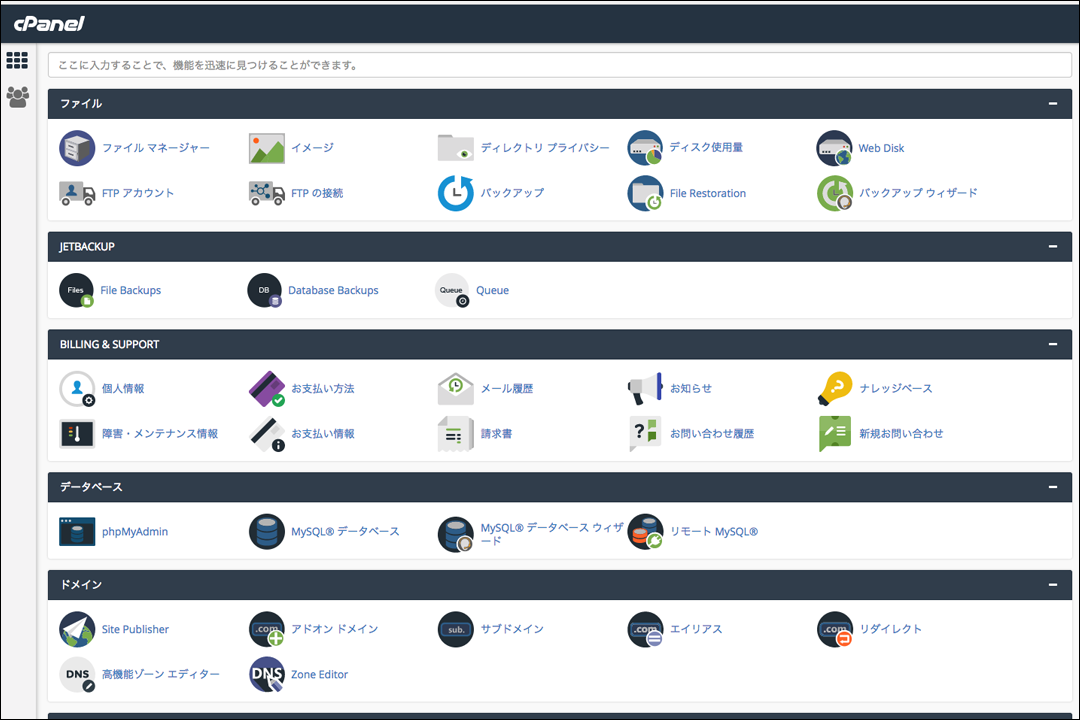
これでログイン完了!


ここがmixhostの「サーバー管理画面」になるので、ブックマーク登録などしてすぐに呼び出せるようにしておくと良いですよ。
次は今契約したmixhostサーバーに独自ドメインを追加する方法を解説していきます!
mixhostサーバーに独自ドメインを追加する方法
まず、独自ドメインってなに?という話ですがサイトの表札のようなものですね。
僕のブログであれば
nagihiro.com
の部分がドメインであって、自分で選んで取得しているので“独自”ドメインと言います。
独自ドメインはmixhostサーバーとは、別サービスから取得しなければいけません。
僕がオススメしているのはスタードメインでの独自ドメイン取得方法はこちらから。


mixhostでドメインを利用する場合のネームーサーバー変更についても載せているので参考にしてみてください。
で、ここからは独自ドメインをすでに取得して、ネームサーバーの変更も済んでいることが前提。
mixhostサーバーでの独自ドメイン追加の方法を解説していきます。
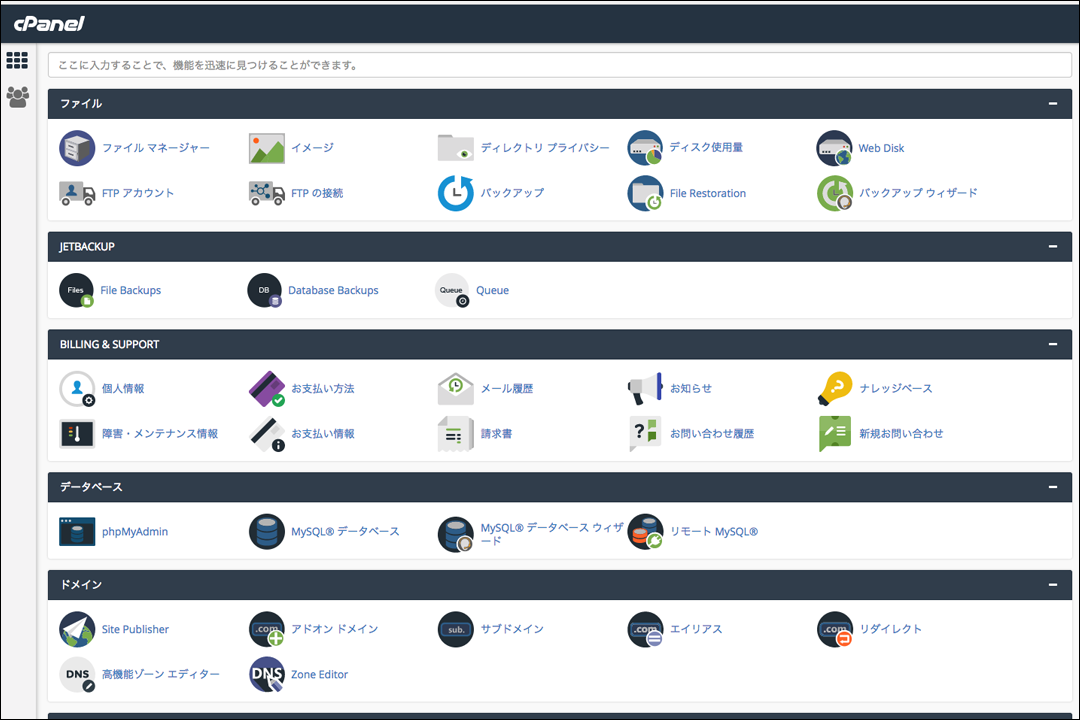
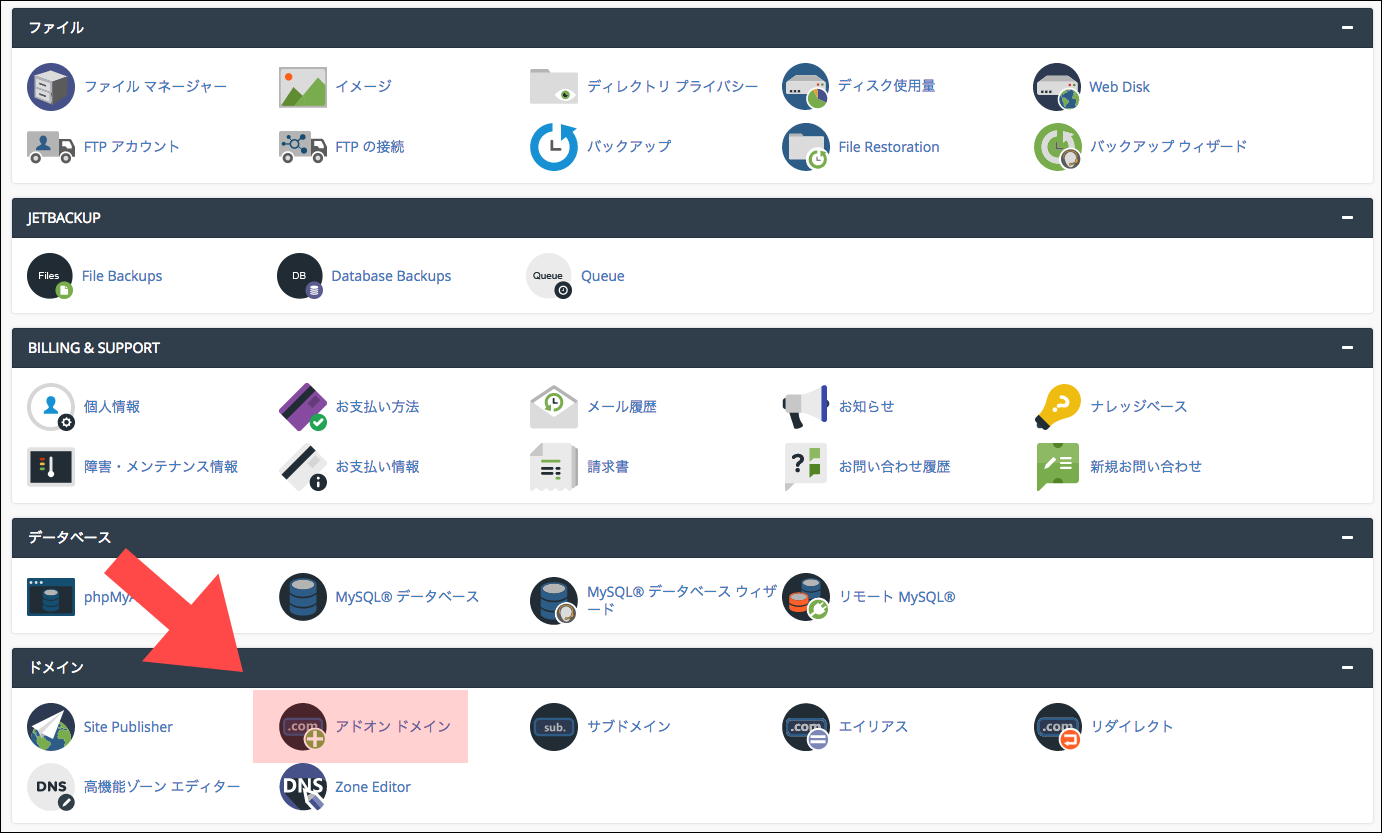
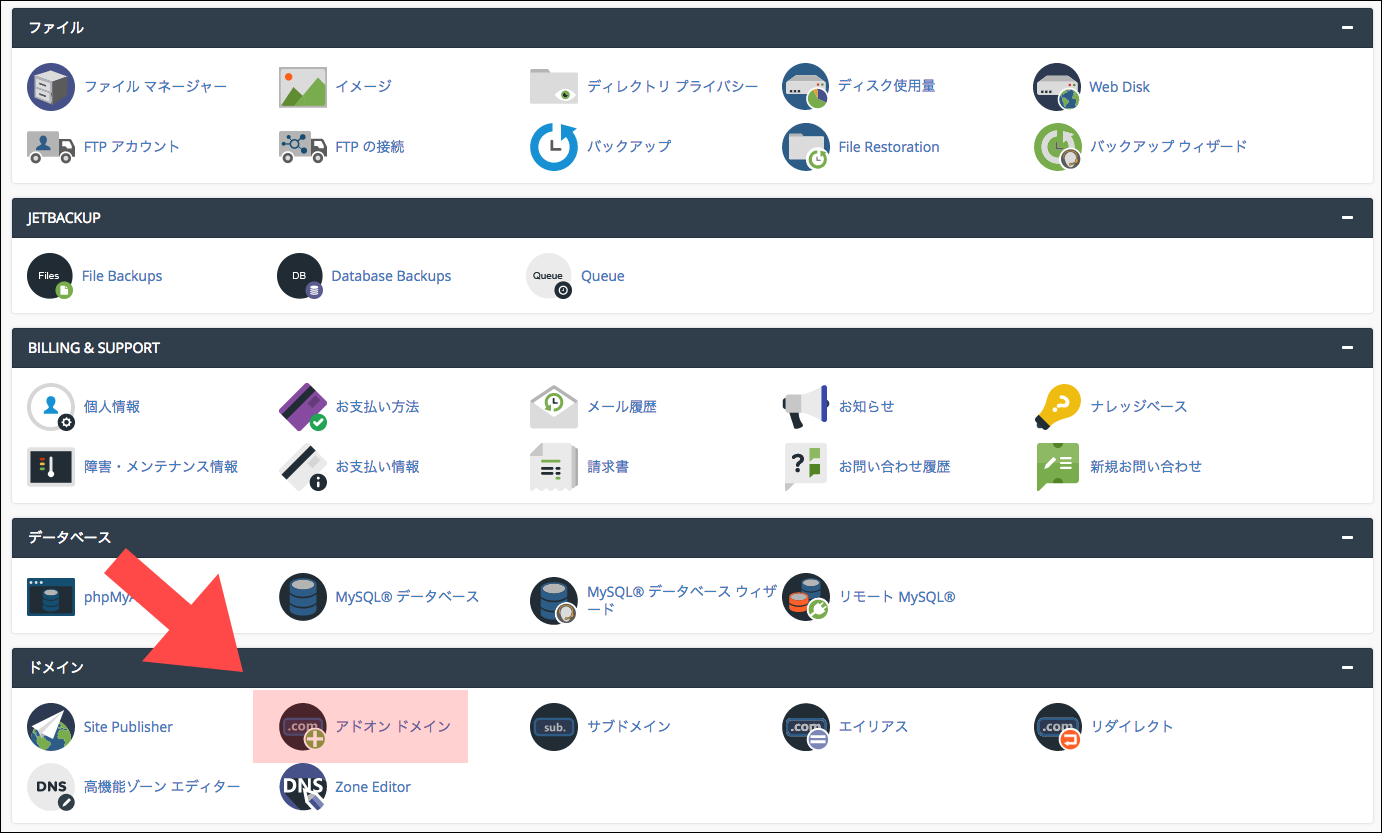
まずコントロールパネルから「アドオンドメイン」を探して選択しましょう。


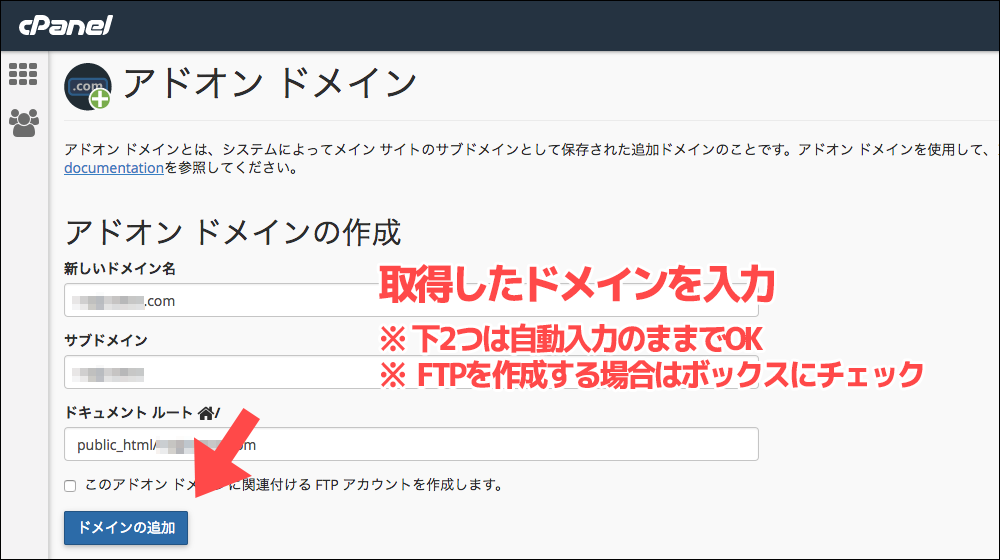
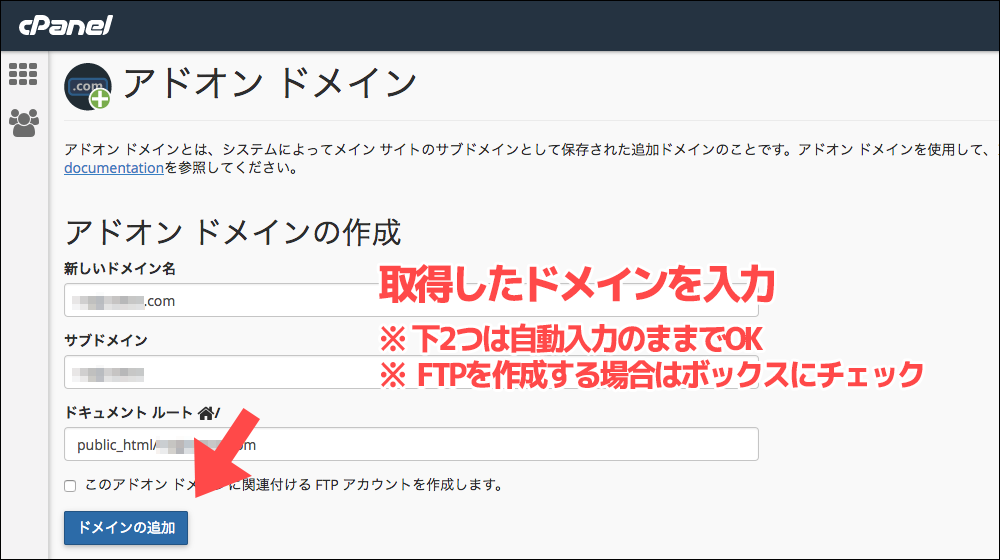
そして「アドオンドメインの作成」から、下の画像のように、取得したドメイン名を入れて「ドメインの追加」をクリック!
FTPに関してはまだ知識がない場合は、あとで追加できるのでチェックはしないでおいて大丈夫です。


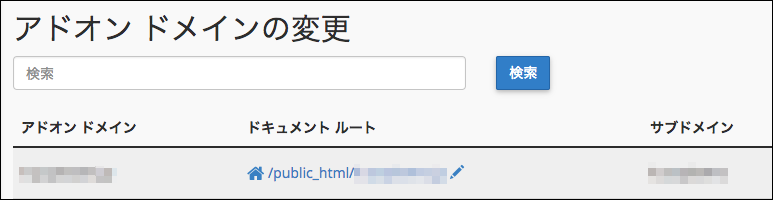
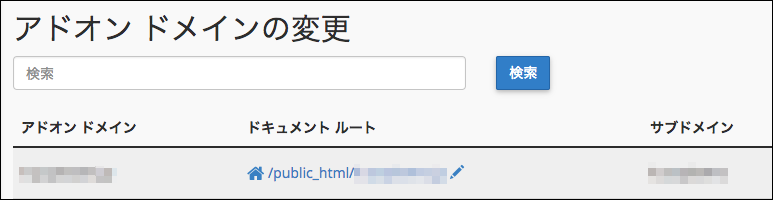
そうするとアドオンドメインとして、取得したドメイン追加されましたね。(ここでエラーが起こる場合は、ドメインの取得や入力が正しく行われていない可能性が高いです。)


これでドメインの追加も完了です。
いよいよ次は、独自ドメインのワードプレスブログを作成していきましょう。
mixhostサーバーにワードプレスブログを設置するぞ!
ワードプレスを設置していくんですが、ここからはもうカンタン。
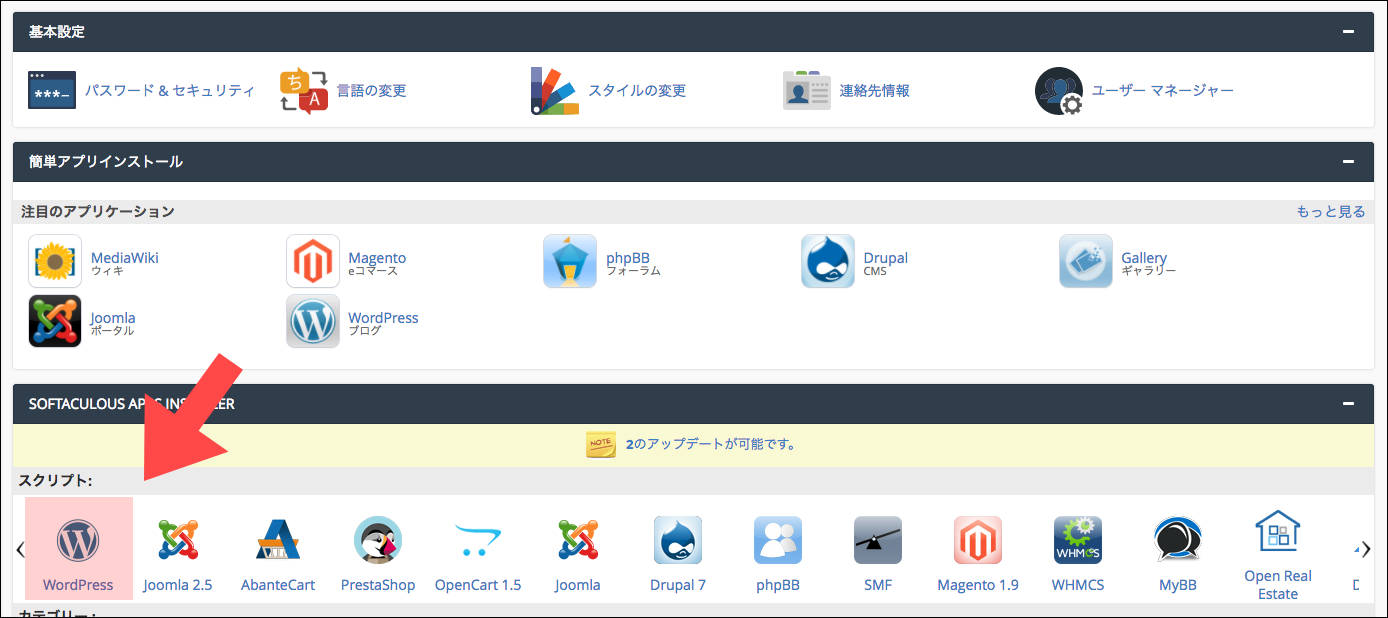
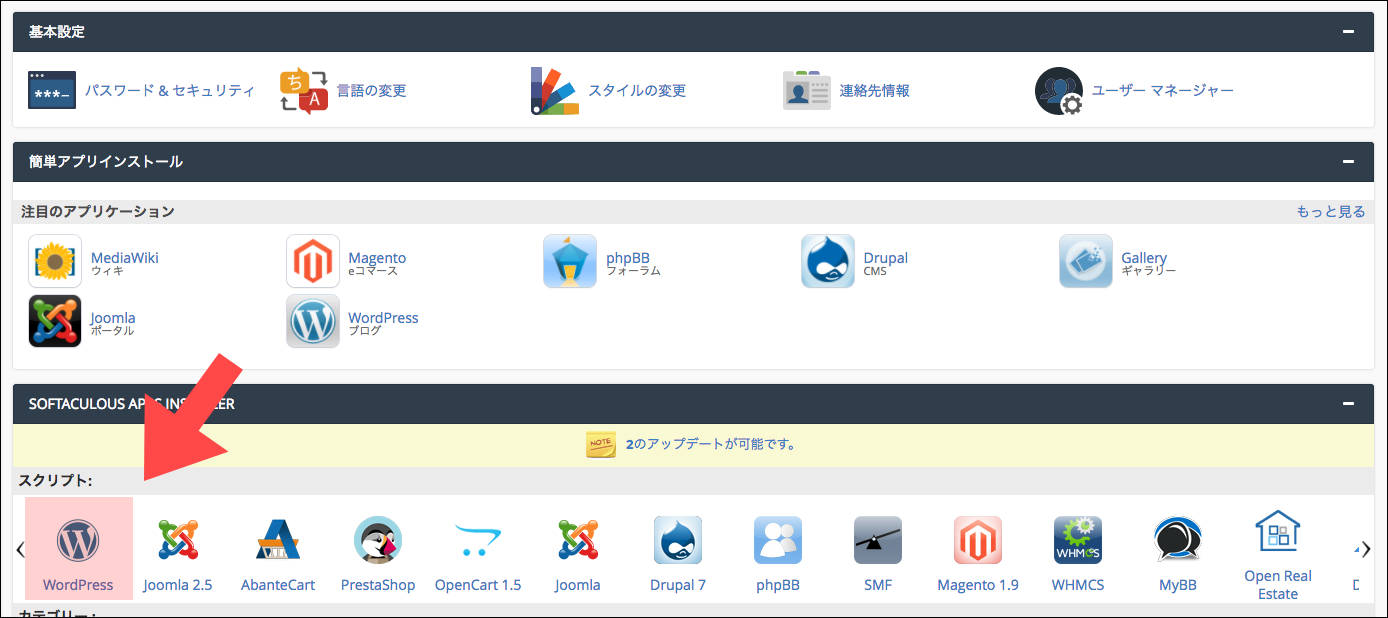
まずコントロールパネルから「Wordpress」を探してクリック。


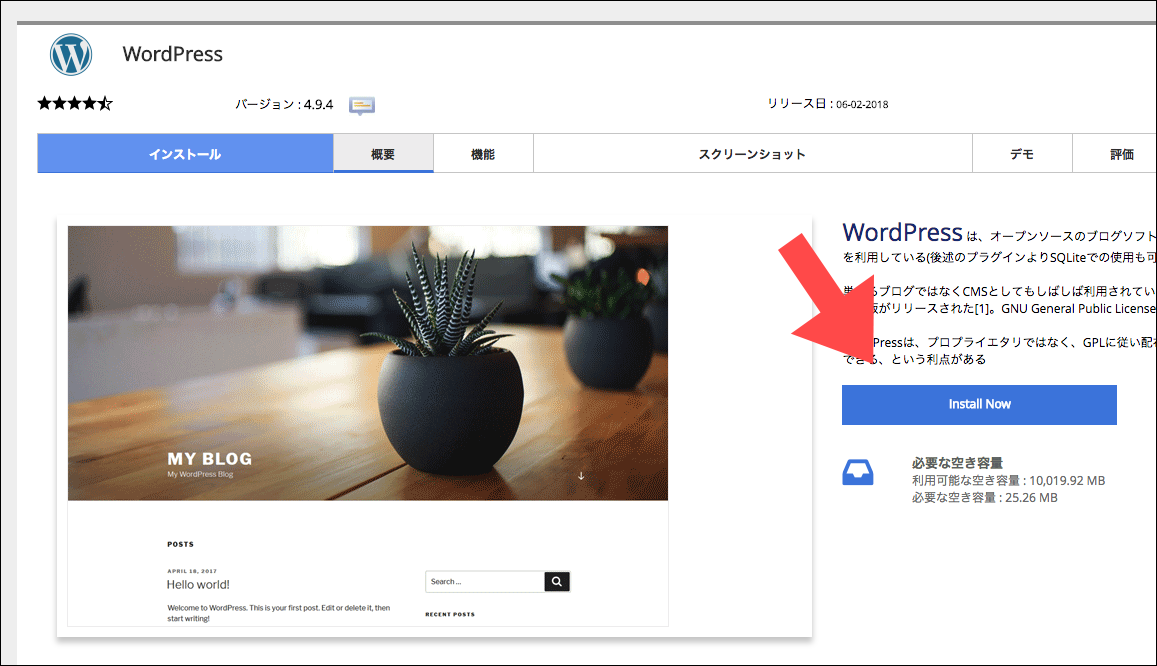
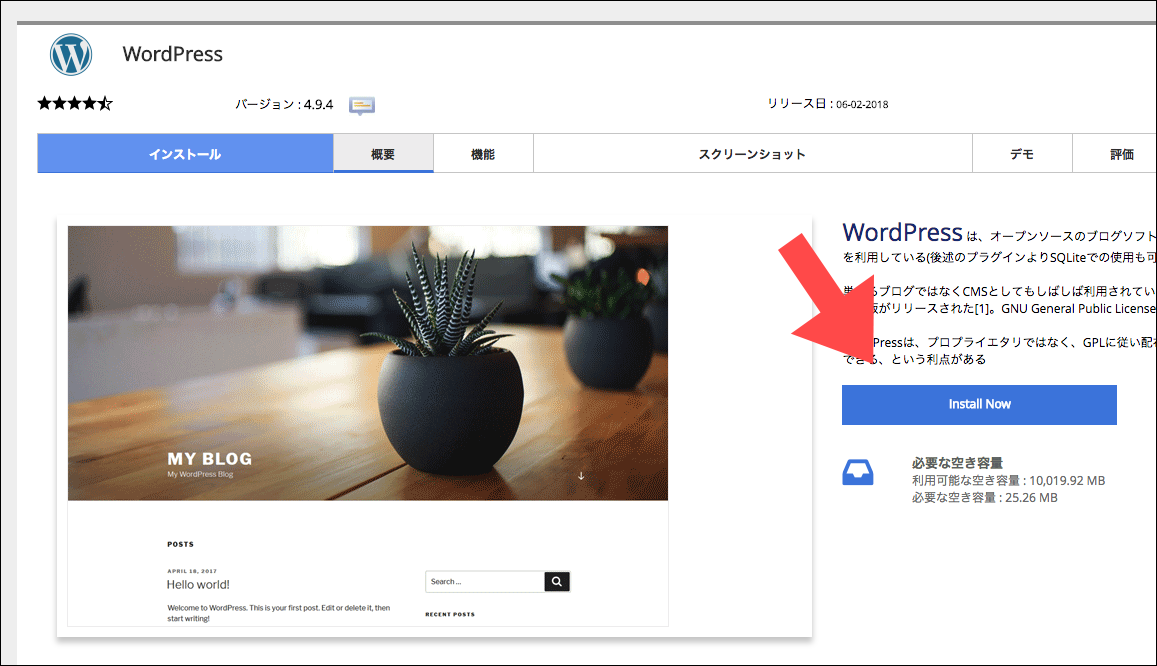
次に、ワードプレスのダウンロードメニューから「Install Now」をクリック。


すると色々と登録情報を入力する画面に移動します。
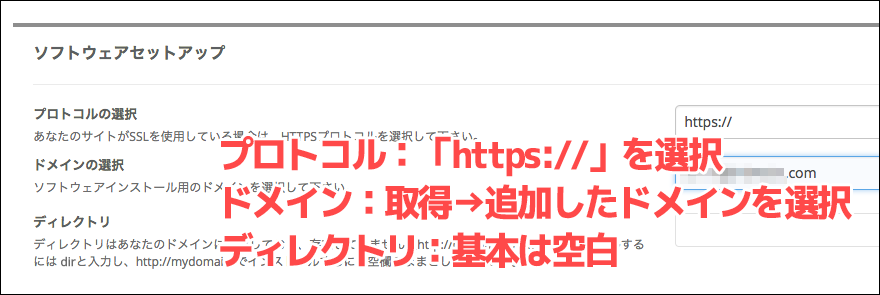
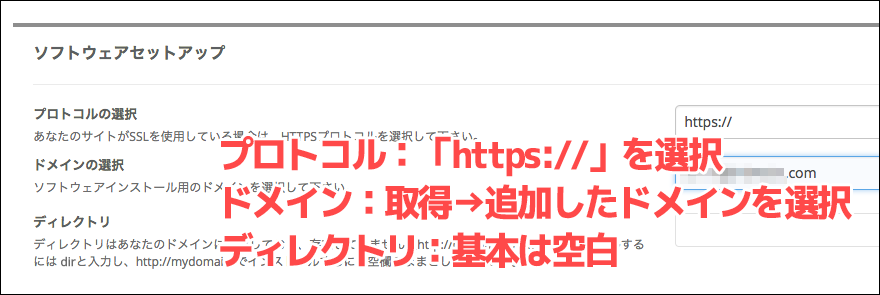
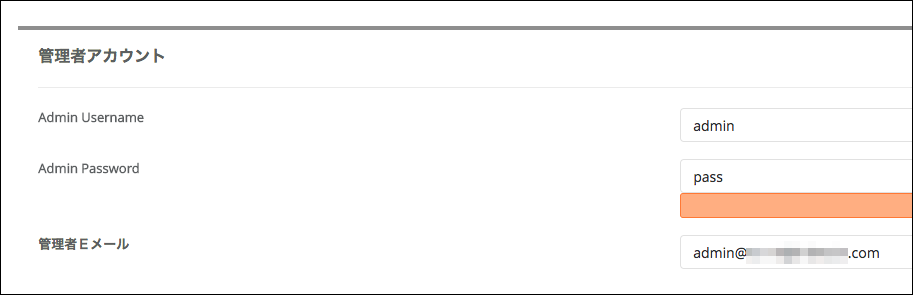
はじめの「ソフトウェアセットアップ」は以下の通りに入力してみてください。
プロトコルセットアップ:「https://」を選択
ドメイン:取得して追加したドメインを選択
ディレクトリ:基本は空白(はじめに「wp」と入力されている場合は削除する)


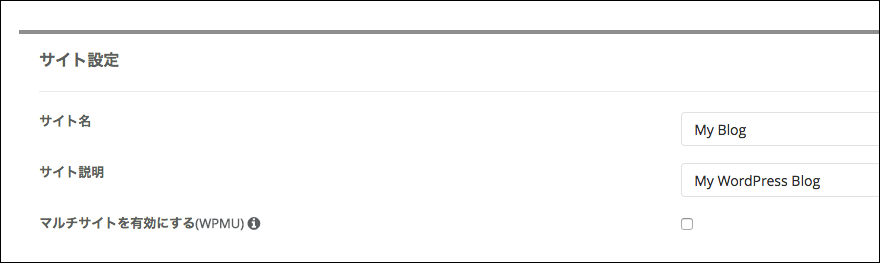
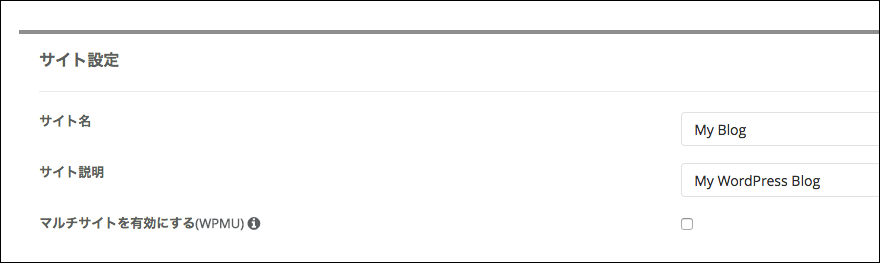
続いての「サイト設定」はあとで変更できるので、まだ決まっていなければとりあえずで大丈夫。
ブログのタイトルと説明文ですね。


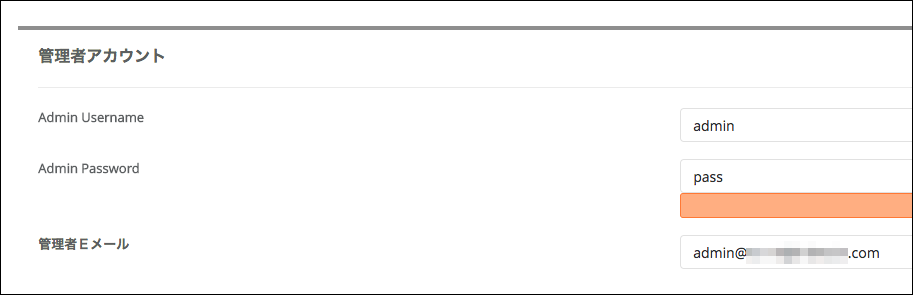
「管理者アカウント」で入力するIDは、後で変更することが基本できない(超メンドイ)のであまり簡易的にしないのがオススメです。(パスワードはあとで簡単に変更できます。)
ワードプレスの管理画面(ダッシュボード)にログインするための情報になります。


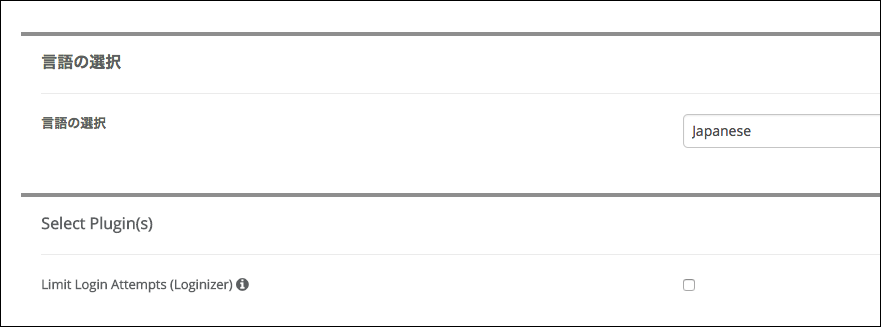
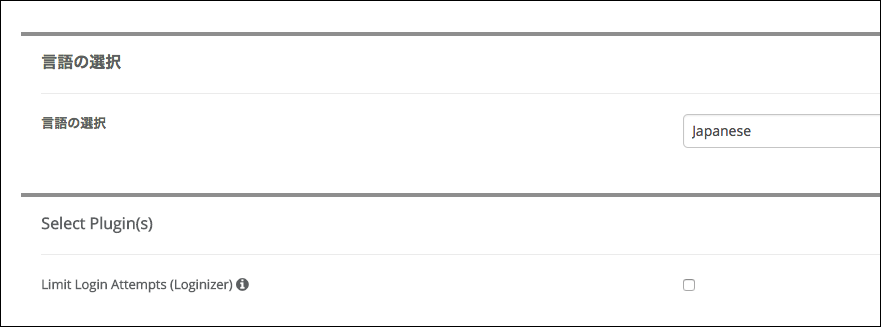
次の「言語の選択」は日本語で利用する場合は、Japanese(日本語)を選択し「Select Plugin(s)」はノーチェックのままで問題なし。


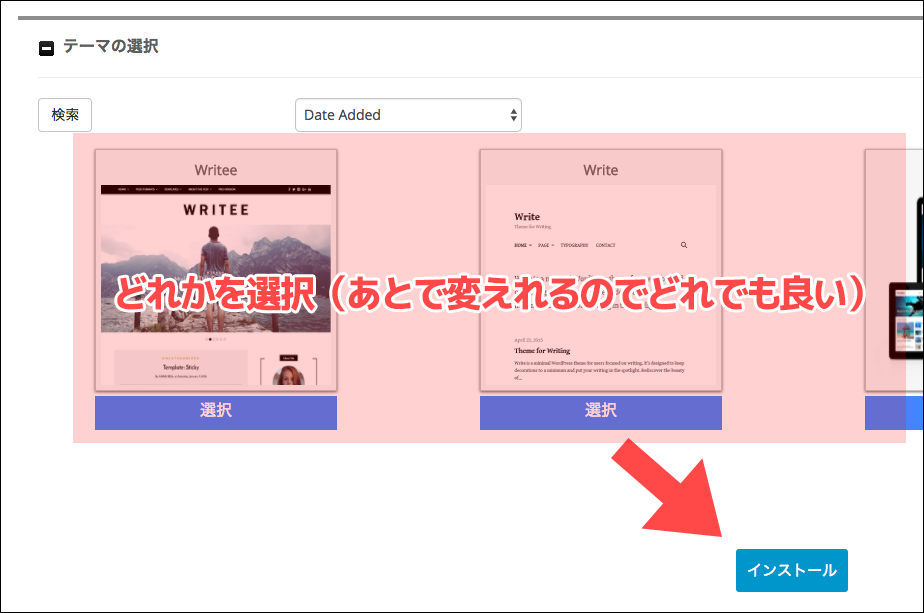
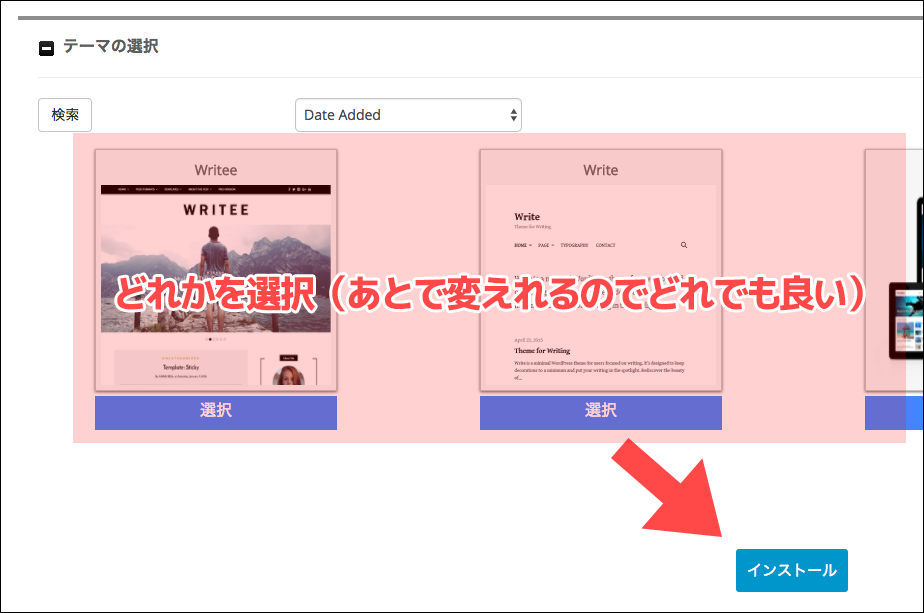
最後にテーマ(着せ替えテンプレート)を選んで「インストール」をクリックすれば完了です!


これで追加した独自ドメインのワードプレスサイトが設置されました。
ドメインの浸透に時間がかかったとしても数時間〜最大2日くらいで


から管理画面にログイン可能な状態になりますよ。
mixhostは低価格×高性能サーバー!ぜひ使ってみてね★
ということで、mixhostサーバーの契約方法から、独自ドメインの追加、ワードプレス設置と、基本的な操作について解説をしてみました。
まだスタートから間もないサービスなので、認知度はイマイチなんですが、かなりのポテンシャルを秘めているmixhost。
新しいサイト・ブログを作る際はぜひ試してみてください!(10日間お試しできるし)