
ワードプレスサイトの「表示速度高速化」にはいくつか方法がありますが、今回はその中でも「キャッシュの適性管理」によってスピードアップを図る方法について解説していきます。
別の手段として、画像ファイルのサイズダウンも有効なのでこちらも併せてどうぞ!

キャッシュという言葉が出てくると、少し専門的な感じがして苦手意識があるかもしれませんね。僕もです。(笑)
当記事ではプラグイン「WP Fastest Cache」を使って手軽に一括管理する方法をお話ししていくので安心してください。
しかし、設定方法はあなたのサイトの状況によって多少変わってくるのでご注意を。
それでは始めていきましょう〜!
そもそも「キャッシュ」ってなに?
まずキャッシュとは?という用語の部分を簡単に説明しておきますね。
キャッシュ(chache)とは、WEBページ閲覧の際に一度読み込んでから次にもっと早く読み込めるように一時保存しておいたデータのことを言います。
簡単に言うと、一回見たページを、次見る時に手早く見れるようにしておく方法ってことですね。
もっと詳しく知りたい!
という場合は下記サイトなど参考にどうぞ!💡
てことで、キャッシュ自体はサイトの読み込みをスムーズにしてくれるものなんですね。(しかしキャッシュデータが貯まっていくと、動作が遅くなる原因にもなります。)
そこでワードプレス高速化のため、キャッシュ周りをプラグインで一括管理できるのが「WP Fastest Cache」ということです。
WP Fastest Cacheを導入しよう!
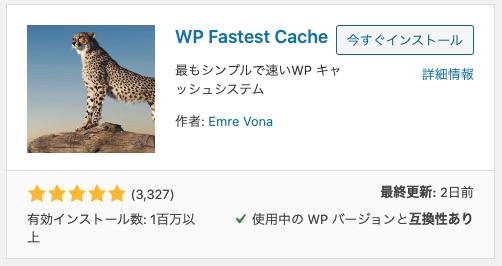
それでは早速ダッシュボードから プラグイン >> 新規追加 で検索をかけて「WP Fastest Cache」を有効化していきましょう!
類似プラグインがあるので注意!チーターの画像が目標です。

すると、サイドメニューに「WP Fastest Cache」が表示されるようになります。

有効化しただけでは動作しないのでそちらから設定に進んでいきましょう。
WP Fastest Cacheの設定方法を解説!
冒頭でも少し触れた通り、現在のあなたの環境(使用テーマ、プラグインやカスタマイズなど)によって適切な設定が変わってきます。
ここからはじっくり読み進めていってください。
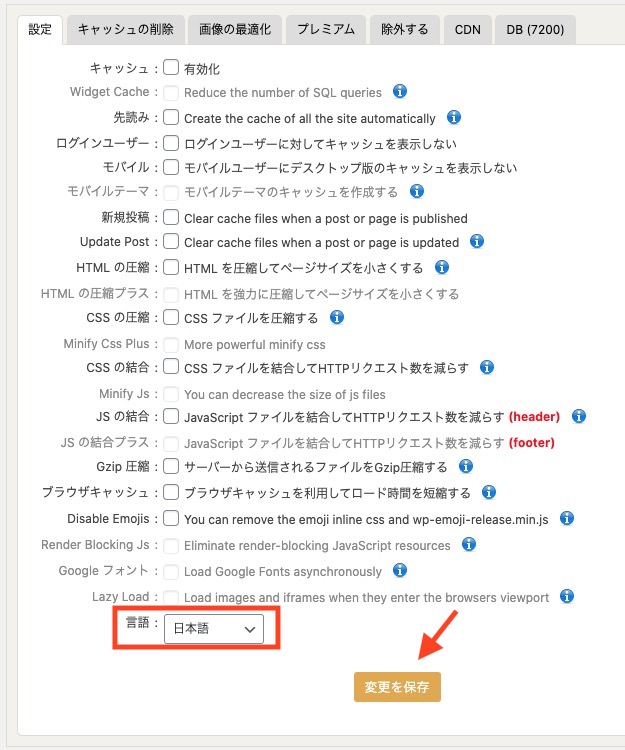
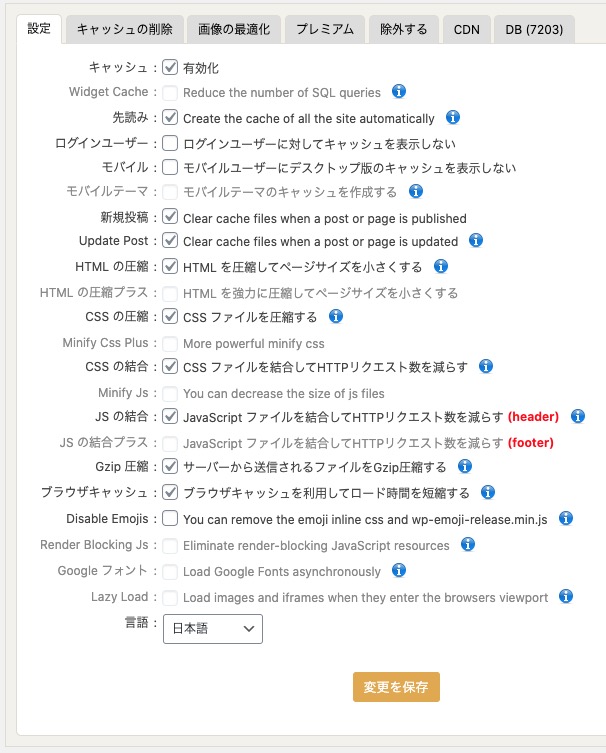
まずは「WP Fastest Cache」は日本語対応しているので、言語を日本語に変更してあげましょう。

まずは「設定タブ」から解説していきますね。
①「設定」タブのオススメ初期設定
では、上から順にいきましょうか。
キャッシュ
こちらはプラグインを動作させるかどうかの項目なので、チェックを入れましょう。
逆に言えば、こちらをOFFにすれば「WP Fastest Cache」の機能は停止するので、もし表示が崩れたりしてしまった場合はチェックを外せばOKです。
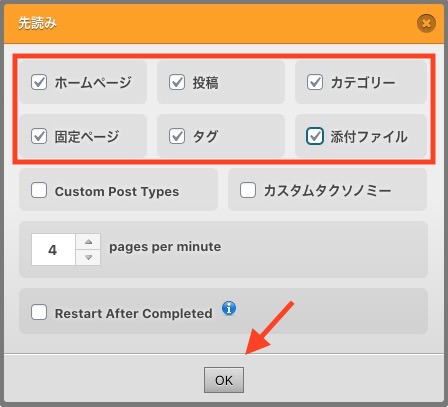
先読み
こちらはチェックを入れましょう。
そして、表示されたボックスの中の
- ホームページ
- 投稿
- カテゴリー
- 固定ページ
- タグ
- 添付ファイル
にチェックを入れて変更を「OK」にしておきましょう。

指定した項目のキャッシュを作成して、サイト表示をスムーズにしてくれます。
ログインユーザー
こちらはチェックを入れましょう。
サイト管理者がログインしている時には、キャッシュが反映されなくする設定ですね。
サイトカスタマイズの際にキャッシュが残って表示が変わらない事態を防ぐことができます。
モバイル
こちらはチェックを入れるか入れないかは環境によります。
モバイル閲覧者にPC用のキャッシュを表示させるか?という項目なので、レスポンシブデザインのテーマを使っている場合はチェックをしなくて良いです。
最近のテーマはほとんどがレスポンシブ対応しているのでチェックなしでOKな場合が多いと思います。
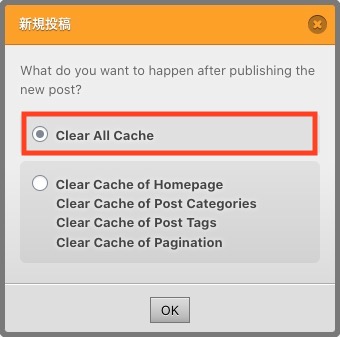
新規投稿
こちらはチェックを入れましょう。
そして、設定は「Clear All Cache」のままでOKですね!

記事を新規投稿するたびに、旧キャッシュを削除してくれる機能です。
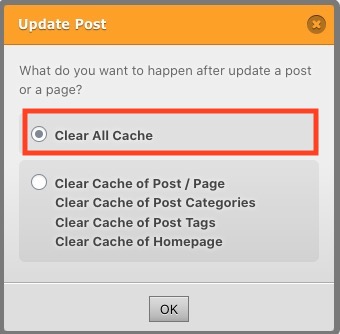
Update Post
こちらはチェックを入れましょう。
そして、設定は「Clear All Cache」に変更ですね!

記事を更新するたびに、旧キャッシュを削除してくれる機能です。
HTMLの圧縮
こちらはチェックを入れましょう。
注意点として「すでに他のプラグインでHTML圧縮機能を有効化している場合」はチェックをしないようにしてください。
プラグインの機能が被ると不具合が起こってしまう可能性があるので注意ですね。
CSSの圧縮
こちらはチェックを入れましょう。
HTML圧縮と同様「すでに他のプラグインでCSS圧縮機能を有効化している場合」はチェックをしないようにしてください。
CSSの結合
こちらはチェックを入れましょう。
HTML圧縮と同様「すでに他のプラグインでCSS結合機能を有効化している場合」はチェックをしないようにしてください。
JSの結合
こちらはチェックを入れましょう。
HTML圧縮と同様「すでに他のプラグインでJS結合機能を有効化している場合」はチェックをしないようにしてください。
Gzip圧縮
こちらは、チェックを入れましょう。
注意点として「すでに.htaccessにキャッシュ系のコードを記述をしている場合」はチェックをしないようにしてください。(どういう意味?って場合はスルーでチェックを入れておきましょう。)
ブラウザキャッシュ
こちらは、チェックを入れましょう。
<上記「Gzip圧縮」と同様で「すでに.htaccessにキャッシュ系のコードを記述をしている場合」はチェックをしないようにしてください。
Disable Emojis
こちらは、サイト内で絵文字を使わない場合にチェックしましょう。
絵文字を読み込みする機能をオフにして軽量化するワケですね。
僕は絵文字をガンガン使うのでオフで(笑)😎✨
さて一番重要な「設定」タブについてはこれでOK!
僕の場合はこんな感じですね。

ではでは次のタブに進んでいきましょう〜
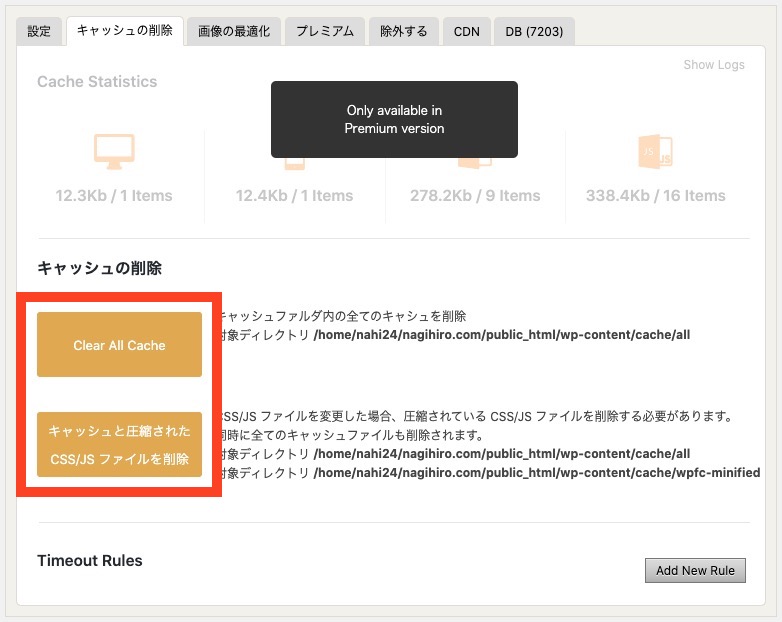
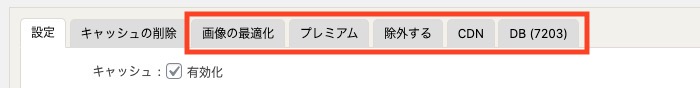
②「キャッシュ削除」タブの使い方とオススメ初期設定
こちらのタブは、サイト内に貯まったキャッシュを定期的に削除する機能ですね。サイトに変更を加えたときなどに使います。
基本的には下の「キャッシュと圧縮されたCSS/JSファイルを削除」でキャッシュ削除しましょう。

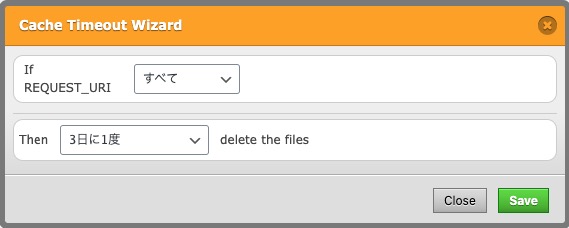
また、定期的にキャッシュ削除をしたい場合のみ、初期設定として「Add New Rule」から削除タイミングを設定しておきましょう。

例えば上記のように設定しておけば3日に1回、自動でキャッシュを削除してくれるということですね!
③その他のタブは基本的にそのままでOK!
他にもいくつかのタブがありますが、サイト表示高速化への設定としては特に変更する必要はありません。

初期設定のままで大丈夫ですよ〜
まとめ:キャッシュ系プラグインはこれ1つでOK!
はーい、ということで!
キャッシュ管理プラグイン「WP Fastest Cache」の初期設定と使い方について解説をしました。
個人的には「キャッシュ系プラグインはこれ1つで良いんじゃ無いかな」と思う優秀プラグインなので、ぜひ導入して表示速度のアップに役立ててもらえればと思います。
設定について不明な点などがあればいつでもLINEからお問い合わせください。
最後まで読んでいただいてありがとうございました!


