Youtubeのチャンネル登録ボタン(ブログ貼付け用)を作成する方法!(動画あり)
僕のサイトにも貼ってある、Youtubeチャンネル登録用のボタン。
これのことです。


このような各メディアの連携のためのリンクって
自分メディアのネットワークを作っていくには必須ですよね。
ということで今回は、サイトに貼付けることができる
Youtubeチャンネル登録ボタンの作り方を解説します。
作り方は簡単なので、Youtubeチャンネルを持っているのならぜひ活用してみてください。
Youtubeチャンネル登録ボタンを作ろう!
まずはGoogleデベロッパーズのページにアクセスをしましょう。
直リンクはこちら。 → Google Developers
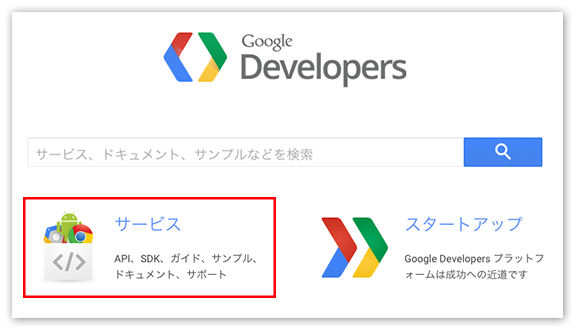
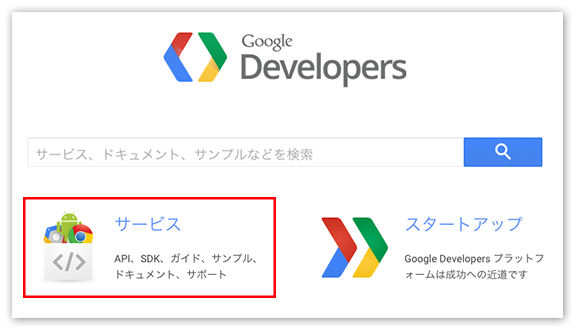
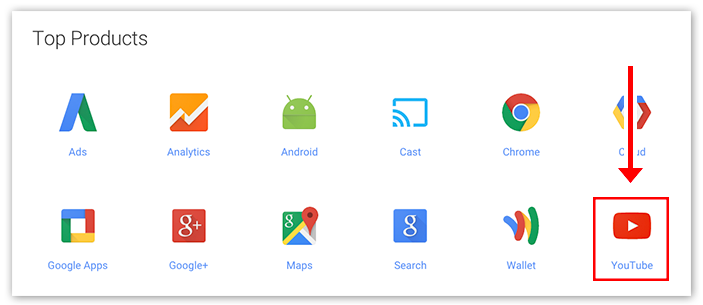
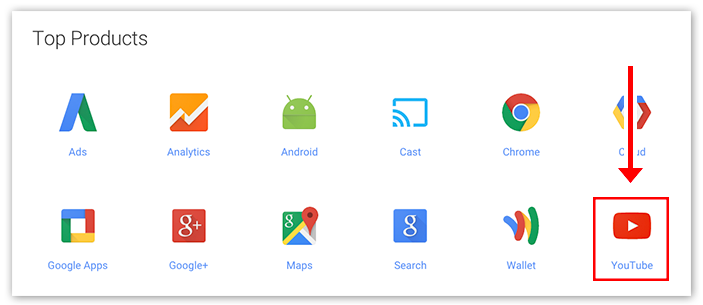
そして、下図のように サービス を選択します。


またまたズラッとメニューが出てきますが
次は Youtube を選択しましょう。


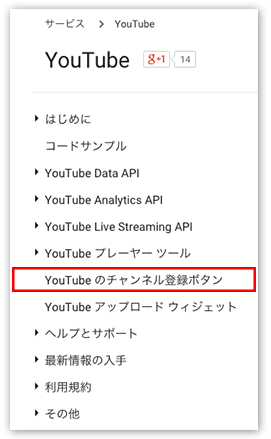
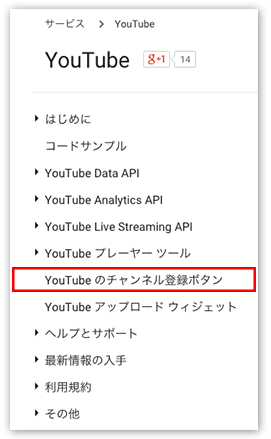
今度は縦にメニューが表示されるので Youtubeチャンネル登録ボタン をクリック。


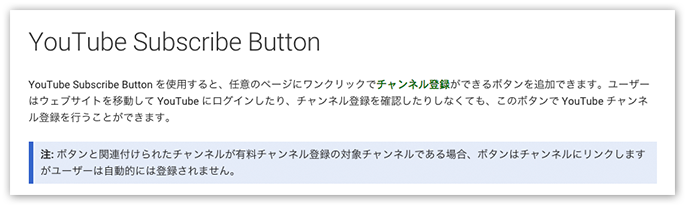
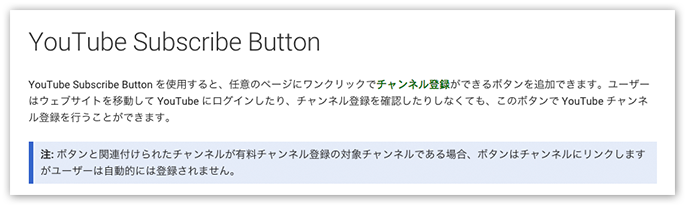
すると「YouTube Subscribe Button(登録ボタン)」のページに移動するので
下の方にスクロールしていってください。


ここでストップ!


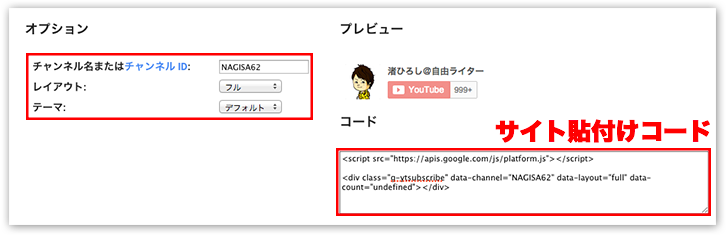
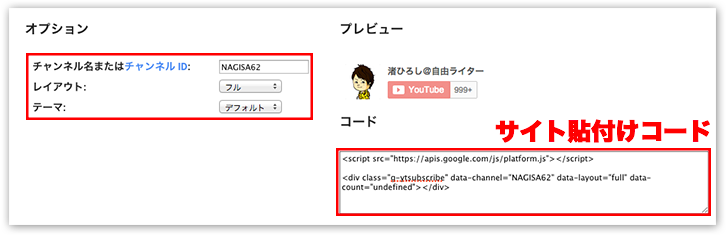
オプション の部分に必要項目を入力して
サイト貼付け用のコードを取り出すっていう形ですね。
項目は以下の通り。
チャンネル名またはチャンネルID:下図参照
レイアウト:サムネイルを入れるor入れない
テーマ:背景色ありorなし
「チャンネルID」というのは
自分のチャンネルページを開いた時に表示されるURLの、末尾の部分になります。
(チャンネル名は日本語だとエラーになってしまったので、IDの方が簡単です。)


僕の場合「NAGISA62」がチャンネルIDなので
入力欄に記入し、レイアウト(フル)、テーマ(デフォルト)を選択しました。
すると登録ボタンがプレビューされ、同時にコードが生成されます。
この「コード」がサイト貼付け用のコードになるので
後は、サイトの好きな部分にに貼り付ければOKですね。


実際に貼り付けると、こんな感じ。
↓
※ 渚ひろしのYoutubeチャンネルに登録してない場合は
この機会に登録しましょう!(笑)
と、僕のメインブログの場合はサイドバーに貼っていますけど
このようにコードが貼り付けられる場所ならどこでもOK。
自サイトのデザインと相談しながら
効果的に見つけてもらえる場所に設置していきましょう。
ブログ訪問者さんにとっても、直感的にわかりやすいチャンネルへの入り口になりますね。
ということで、Youtubeチャンネル登録ボタンの作成方法の解説でした。



