Youtube埋め込み動画をスマホサイズに自動最適化する方法
Youtubeの動画は誰でも簡単に埋め込みコードが取得可能で
あらゆる媒体で共有(リンク貼り付け)することができるようになっています。
ただ、貼り付ける動画のサイズをPC画面表示用に設定すると
スマートフォンで見る時に画面からはみ出してしまうことがあります。
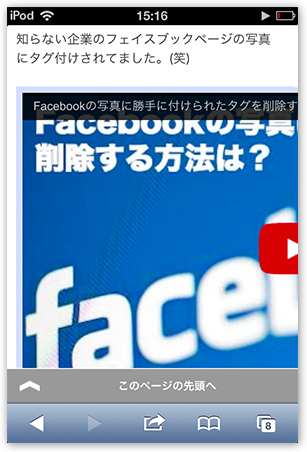
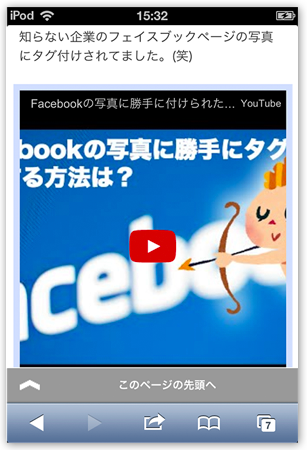
こんな感じですね。


動画の視聴には問題無いんですが、大きく画面外にはみ出しているので
デザイン的にちょっと不格好になってしまっています。
ここは、サイトの訪問者の方に対してのユーザビリティを考え改善していきましょう。
CSS追記で埋め込み動画のサイズを最適化させよう!
つまりは、PCで観る時にはPCのサイズに合わせて
スマホで観る時にはスマホ用に自動でサイズが調整されれば良い訳です。
この仕組みはCSS(スタイルシート)にちょっと追記すれば
簡単に実現できるので、ぜひパパッとやってみてください。
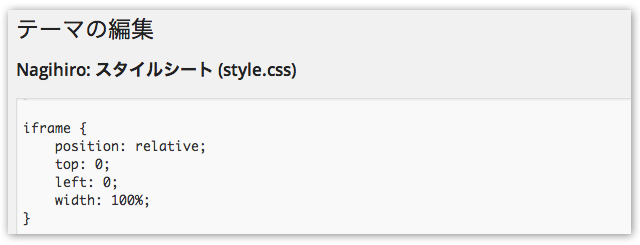
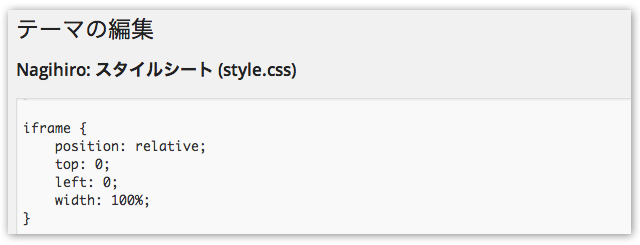
書き込むコードは以下の通り!
iframe {
position: relative;
top: 0;
left: 0;
width: 100%;
}
実際にCSSに書き込んでみるとこんな感じになります。


「ファイルを更新」で変更内容を保存するのを忘れないでください。
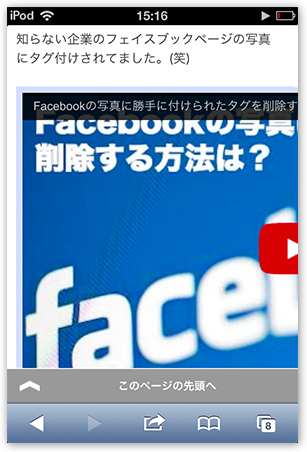
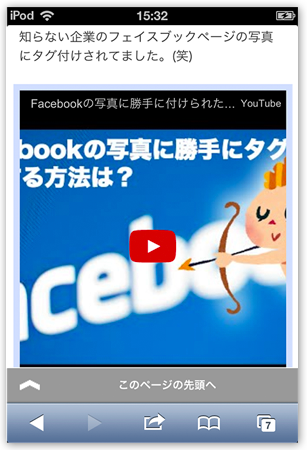
そしてスマホで再度ページを確認して見ると…


なんと!ちゃんと横幅が記事の幅にそろっているがわかりますね。
これで作業自体は終了!
ただ、使っているテーマ(ワードプレステンプレート)によっては
同じようにCSSに書き込んでも正しく機能しないことがあるかもしれません。
その場合は、遠慮なくお問い合わせフォームからご連絡頂ければと思います。








