WordPressサイトの目次表示プラグインを紹介!長文コンテンツの離脱対策を
コンテンツボリュームを増やすってことは、SEO(検索エンジン最適化)のため基本として認識されている施策の1つ。
なので記事1つにしても情報量が多くなりがちで、見つけたい情報を探すのも大変で記事から離脱されてしまうというのはあるあるですね。
そこで今回は、WordPressサイトに【目次】を表示させユーザビリティを高めるプラグインTable of Contents Plusの設定方法(使い方)について解説していきます。
ちなみに、ユーザビリティってなに?についてはこちらの記事を参照!

それでは、早速はじめていきましょう。
この記事の目次
プラグイン「Table of Contents Plus」で記事内に目次を表示!
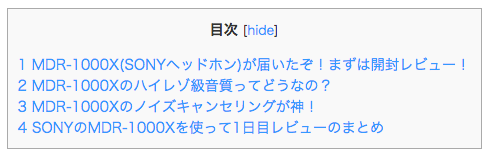
ちなみに、僕の日常ブログでもすでに導入していて、Table of Contents Plusを有効化して、こんな感じに目次を表示させています。参考にどうぞ。
(画像なのでクリックは出来ません。)

画像引用:MDR-1000X(SONYヘッドホン)の感想レビュー!ノイズキャンセリング機能が感動的!
というか、その内このブログでも取り入れるかも。(笑)(ご覧の通り導入しました。)
パッと見で、見出しを一覧で見れるので、それだけでも「見やすさ」という意味では効果的ですね。
そして、見出しをクリックすればアンカーのようにそこまで飛べるというわけ。
Table of Contents Plusを使ってみよう!
ではでは、実際にインストールして、設置するまでのやり方を解説して行きましょう。
…と言っても日本語対応だし、すっごくシンプルな作りになっているので設定はさほどつまづく部分無いと思います。
まずはプラグインの新規追加からキーワードで検索。
この船の碇みたいなマークのやつですね。(変わっている可能性もあるので、しっかりタイトルで確認してくださいね。)

インストールして有効化出来たら、
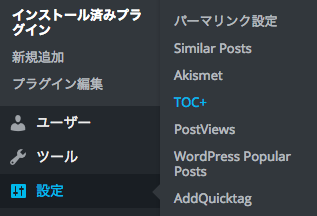
設定 >> TOC+
で設定画面へ。

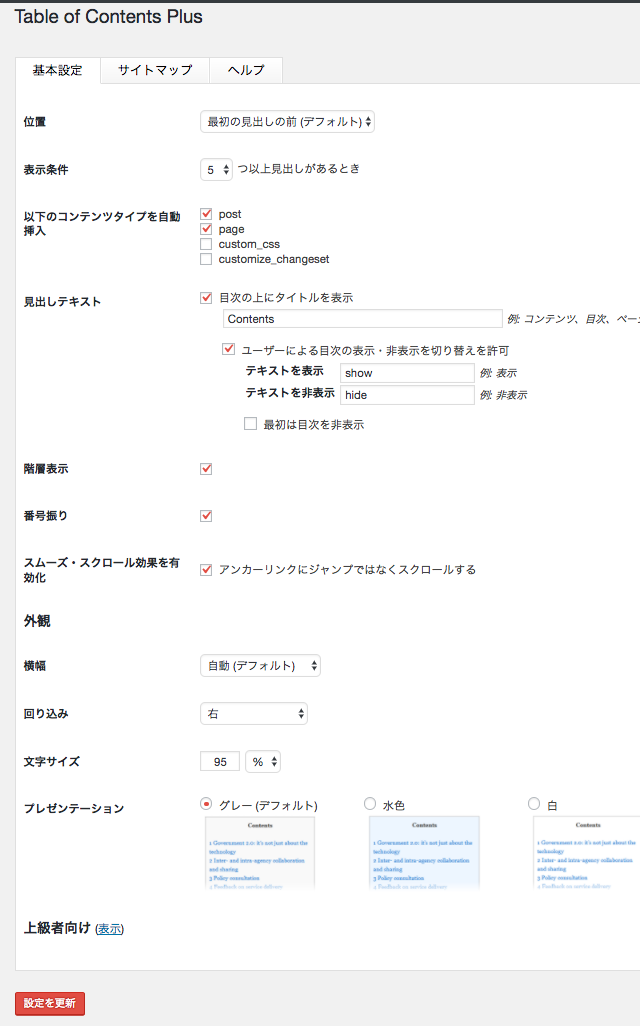
このような画面に移動すると思います。

ではでは、順番に項目の意味を説明してきますね。
位置:目次をどの記事のどの位置に表示させるか?
表示条件:見出しの数に応じて、目次を表示させるかを調整
以下のコンテンツタイプを自動挿入:
- post=投稿記事
- page=固定ページ
※ 基本はこの2つを選択。その他の項目は各WordPressテーマによります
見出しテキスト:
目次の上にタイトルを表示:チェックでON/OFF選択する他、タイトルの文言を任意で入力
ユーザーによる目次の表示・非表示を切り替えを許可:
チェックでON/OFF選択する他、表示非表示の文言を任意で入力
最初は目次を非表示:チェックすれば最初に目次が非表示(隠れた)状態になる
階層表示:見出しの階層表示をするかどうかを選択
番号振り:各目次に番号を振るかどうかを選択
スムーズ・スクロール効果を有効化:目次をクリックした時に、ジャンプ(瞬間移動)かスクロール移動かを選択
横幅:目次の横幅を選択(基本は自動でいいと思います。)
回り込み:目次の左右への回り込み設定を選択
文字サイズ:基本の文字サイズに対しての変更があれば選択
プレゼンテーション:目次の表示デザインを選択
と、こんな感じですかね💡(上級者向けのカスタマイズは今回は説明してません。)
ここまで設定をしておけば、あとは自動でページ内に目次が出現しますよ。
日本語表記に対応してて分かりやすいので、色々といじって見ながら、あなたのベストな表示にしてみてください🌟
サイト自体の目次を表示させる機能も
あともう1つの機能についても説明しておきましょう。
Table of Contents Plusは、記事内に「記事の」目次を表示させる他サイト自体の目次を表示させる機能もあるんですね。
やり方は記事内に
Pages
- 【DP1】一番大事なマインドセット
- 【DP2】自立思考し結果にフォーカス
- 【DP3】関係者各位とのコミュニケーション
- 【DP4】人生を豊かにするタイムマネジメント
- 【DP5】ネットビジネスで稼ぐ全体像
- 【DP6】あなたのビジネスを持つメルマガDRMの話
- 【DP7】カッコ良く生きるための渚ひろしの人生論
- 【DP】ネットの錬金術師入門セミナー
- 【渚ひろし仲間企画】ラストステップ申請フォーム
- 【第1話】こんにちは!渚ひろしです。あなたが人生の主人公になる冒険へようこそ🌟
- 【第1章】レベル1からの”稼げる自由人”入門セミナー!
- 【第2章】実績作りステージの攻略法
- 【第3章】メディア発信で生きていく
- 【第4章:LAST】自分ビジネス作りのロードマップ
- ネットビジネスで稼ぐためのオススメツールとオリジナル講座
- プライバシーポリシー
- プライバシーポリシー
- 初心者脱出ショートストーリー(ネットビジネス基礎講座)
- 渚ひろしにメッセージを送る
- 渚ひろしのアドセンス(トレンド)アフィリエイト攻略まとめ!
- 渚ひろしの自己紹介
- 特定商取引法に基づく表記
- 特電法に基づく表記
- 自己アフィリ×FX取引マスター講座おまけ
Categories
と入力するだけ。
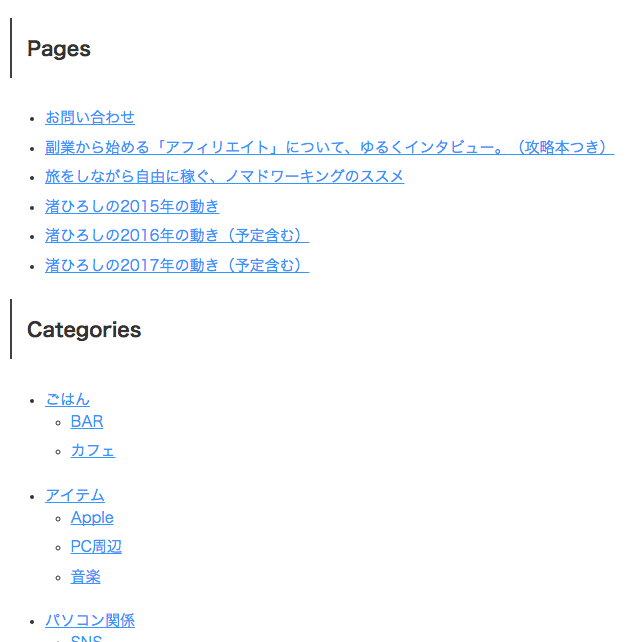
このような感じで表示されます。

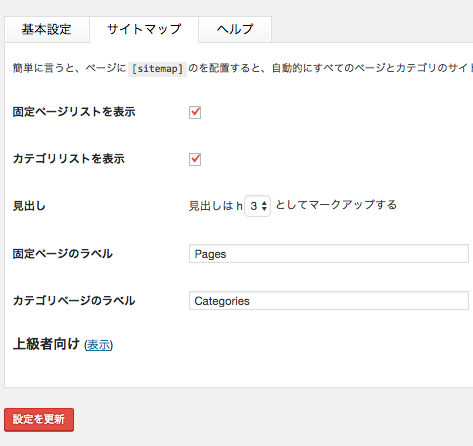
そのための設定メニューが、先ほど解説した「基本設定」の隣にある「サイトマップ」の項目。

こちらも項目ごとに説明しましょう。
固定ページリストを表示:サイトマップ内に固定ページリストを表示させるか選択
カテゴリリストを表示:サイトマップ内にカテゴリリストを表示させるか選択
見出し:どの見出しタグを使って表示させるか選択
固定ページのラベル:固定ページの見出し文言を任意で入力
カテゴリページのラベル:カテゴリページの見出し文言を任意で入力
以上!簡単ですね。
まとめ:Table of Contents Plusはユーザビリティ向上の重要プラグイン?
ということで、目次表示のお手軽プラグインTable of Contents Plusの使い方についてお話ししてみました〜
ご覧の通り設定も非常に簡単。
ON/OFFの切り替えもすぐにできるので、あなたがまだ導入していなければ一度試してみてはいかがでしょうか。
ユーザービリティ(サイト訪問者の“使いやすさ”)の向上にも効果的なプラグインですね。
最後まで読んで頂いてありがとうございました!
【PR】7024人が参加中!"自分ビジネス"の冒険(無料)
僕が、あなたに何かお伝えできるとすれば、それは「PCやスマホ(インターネット)を使って、自分の力でお金を稼ぐための方法・考え方」だと思います。経済的な自由を実現できれば、人生の選択肢はかなり広がるので、あなたが“本当にやりたいこと”をやりやすくなっていきます。
僕も、旅行に好きな時に行けるようにし、好きな人とだけ付き合えるようになったし、毎日ストレスフリーで幸せです。

2021年、今の世の中、検索すれば無限に情報が出てくるし「情報やコンテンツに価値がない」と言われるのも、ある意味正しいのかもしれません。
しかし、情報が溢れ過ぎていることで、逆に「正しい情報を選ぶこと」は難しくなり、時間がかかるようになったのではと思います。
はっきり言って、インターネットビジネスでは「正しい方法(順番)」さえ知っていれば、継続するだけで誰でも成果は出ます。
もっとストレートに言えば、稼げる。
無料でお届けしているメールマガジンでは、僕が2021年まで約8年間やってきた「正しい方法(順番)」をギュッとまとめてお伝えします。
この8年間で得た経験や知識、仲間へのサポート実績には自信を持っています。

今なら「月収100万円への教科書」「自分ビジネス作りの地図」もプレゼントしているので、あなたが「どうにか会社のお給料以外の収入源が欲しい!」「元手を必要としないネットビジネスに興味がある!」とか、その他「自分の人生を生きている実感を失いつつある」「経済的な自由から、自由な人生を取り戻して生きたい」と感じているのであればぜひ受け取ってみてください。
↓↓↓












 Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→
Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→ 





