ワードプレス記事にソースコード原文を表示させる方法
サイトカスタマイズなど、ソースコード(HTMLやphp原文)を使って解説をする場合
やっかいな問題になるのが記事への記述方法についてです。
そのまま記事に書き込んでしまうとソースコード(※)としてではなくて
それぞれの機能が有効化されちゃいますからね。
(例えば、画像表示のソースコードを表示させてくても画像になってしまう。)
※ ↓↓こういうやつです。

そこで、今回紹介するWPプラグイン「Crayon Syntax Highlighter」を利用すれば
ほぼワンクリックでキレイにソースコードを表示させることが可能です。
WEB系の記事を書きたい時にはとても便利なので、ぜひ使ってみてください。
Crayon Syntax Highlighterを使ってみよう!
では、まずはプラグインの新規追加メニューから
Crayon Syntax Highlighterをダウンロードしていきしょう。
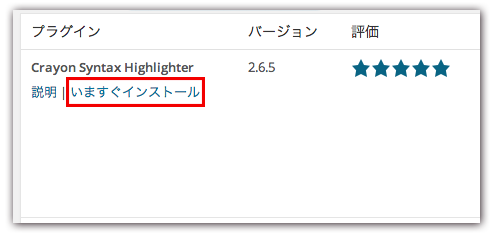
公式に登録されているので検索で探すことができます。
そしてすかさずインストール & 有効化。

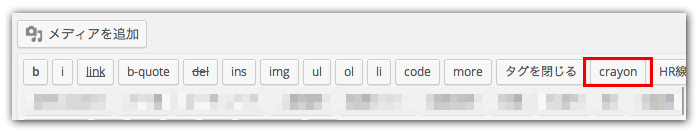
すると、ワードプレスンエディター上に「crayon」というボタンが出現するので
ソースコードを書き込みたい位置でボタンをクリックしてください。

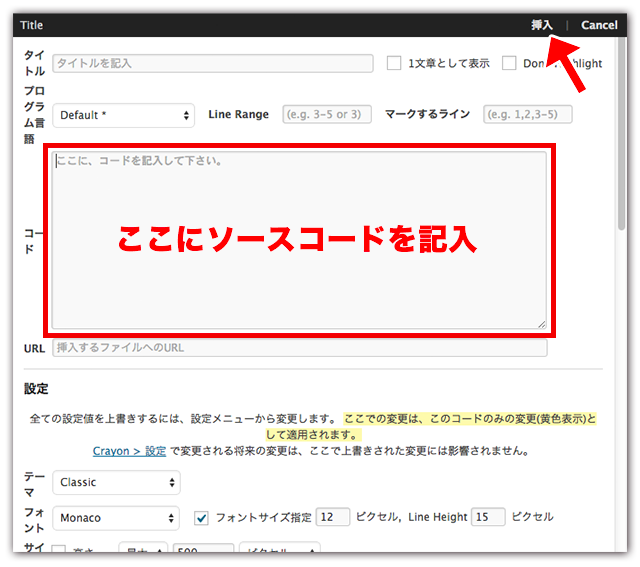
Crayon Syntax Highlighterのソースコード入力画面が表示されるので
「コード」の中に書き込みたいソースコードを記入します。
正しく記入できたら「挿入」をクリックで完了!

ダウンロードしてすぐに使うことができる親切設計ですね。
試しに僕もCSSの一部を書き込んでみました。
サイトに表示させるとこんな感じ。
.douga{
margin-top: 30px;
margin-bottom: 30px;
background-color: #0a0a0a;
border: double 5px #fcfcfc;
text-align:center;
padding-top: 20px;
}
今回は詳細な設定には触れずに解説しましたが
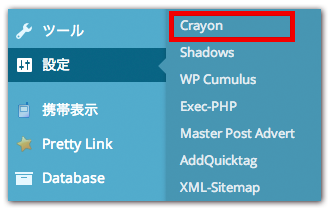
設定 >> Crayon
から表示デザインなどをかなり細かく指定することもできます。

ただソースコードの原文を表示させられれば良いのであれば不要ですが
設定画面は日本語で分かりやすくなっているので、必要があればやってみてください。
ということで今回は記事中にソースコード原文を表示させるプラグイン
「Crayon Syntax Highlighter」の使い方を解説しました。
【PR】7024人が参加中!"自分ビジネス"の冒険(無料)
僕が、あなたに何かお伝えできるとすれば、それは「PCやスマホ(インターネット)を使って、自分の力でお金を稼ぐための方法・考え方」だと思います。経済的な自由を実現できれば、人生の選択肢はかなり広がるので、あなたが“本当にやりたいこと”をやりやすくなっていきます。
僕も、旅行に好きな時に行けるようにし、好きな人とだけ付き合えるようになったし、毎日ストレスフリーで幸せです。

2021年、今の世の中、検索すれば無限に情報が出てくるし「情報やコンテンツに価値がない」と言われるのも、ある意味正しいのかもしれません。
しかし、情報が溢れ過ぎていることで、逆に「正しい情報を選ぶこと」は難しくなり、時間がかかるようになったのではと思います。
はっきり言って、インターネットビジネスでは「正しい方法(順番)」さえ知っていれば、継続するだけで誰でも成果は出ます。
もっとストレートに言えば、稼げる。
無料でお届けしているメールマガジンでは、僕が2021年まで約8年間やってきた「正しい方法(順番)」をギュッとまとめてお伝えします。
この8年間で得た経験や知識、仲間へのサポート実績には自信を持っています。

今なら「月収100万円への教科書」「自分ビジネス作りの地図」もプレゼントしているので、あなたが「どうにか会社のお給料以外の収入源が欲しい!」「元手を必要としないネットビジネスに興味がある!」とか、その他「自分の人生を生きている実感を失いつつある」「経済的な自由から、自由な人生を取り戻して生きたい」と感じているのであればぜひ受け取ってみてください。
↓↓↓












 Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→
Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→ 





