Youtube埋め込み動画をスマホサイズに自動最適化する方法
Youtubeの動画は誰でも簡単に埋め込みコードが取得可能で
あらゆる媒体で共有(リンク貼り付け)することができるようになっています。
ただ、貼り付ける動画のサイズをPC画面表示用に設定すると
スマートフォンで見る時に画面からはみ出してしまうことがあります。
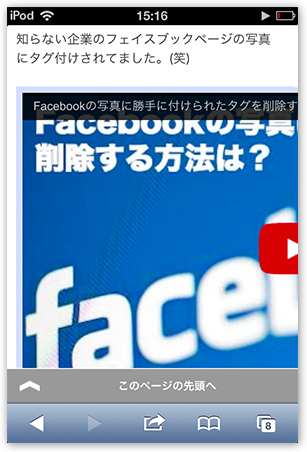
こんな感じですね。

動画の視聴には問題無いんですが、大きく画面外にはみ出しているので
デザイン的にちょっと不格好になってしまっています。
ここは、サイトの訪問者の方に対してのユーザビリティを考え改善していきましょう。
CSS追記で埋め込み動画のサイズを最適化させよう!
つまりは、PCで観る時にはPCのサイズに合わせて
スマホで観る時にはスマホ用に自動でサイズが調整されれば良い訳です。
この仕組みはCSS(スタイルシート)にちょっと追記すれば
簡単に実現できるので、ぜひパパッとやってみてください。
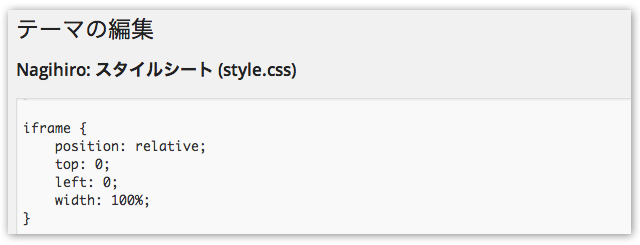
書き込むコードは以下の通り!
iframe {
position: relative;
top: 0;
left: 0;
width: 100%;
}
実際にCSSに書き込んでみるとこんな感じになります。

「ファイルを更新」で変更内容を保存するのを忘れないでください。
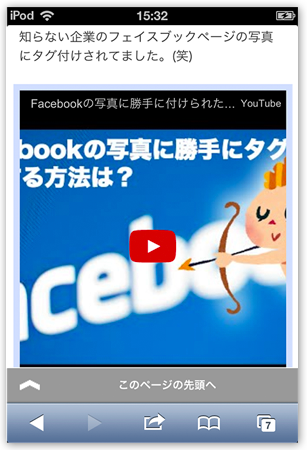
そしてスマホで再度ページを確認して見ると…

なんと!ちゃんと横幅が記事の幅にそろっているがわかりますね。
これで作業自体は終了!
ただ、使っているテーマ(ワードプレステンプレート)によっては
同じようにCSSに書き込んでも正しく機能しないことがあるかもしれません。
その場合は、遠慮なくお問い合わせフォームからご連絡頂ければと思います。
【PR】7024人が参加中!"自分ビジネス"の冒険(無料)
僕が、あなたに何かお伝えできるとすれば、それは「PCやスマホ(インターネット)を使って、自分の力でお金を稼ぐための方法・考え方」だと思います。経済的な自由を実現できれば、人生の選択肢はかなり広がるので、あなたが“本当にやりたいこと”をやりやすくなっていきます。
僕も、旅行に好きな時に行けるようにし、好きな人とだけ付き合えるようになったし、毎日ストレスフリーで幸せです。

2021年、今の世の中、検索すれば無限に情報が出てくるし「情報やコンテンツに価値がない」と言われるのも、ある意味正しいのかもしれません。
しかし、情報が溢れ過ぎていることで、逆に「正しい情報を選ぶこと」は難しくなり、時間がかかるようになったのではと思います。
はっきり言って、インターネットビジネスでは「正しい方法(順番)」さえ知っていれば、継続するだけで誰でも成果は出ます。
もっとストレートに言えば、稼げる。
無料でお届けしているメールマガジンでは、僕が2021年まで約8年間やってきた「正しい方法(順番)」をギュッとまとめてお伝えします。
この8年間で得た経験や知識、仲間へのサポート実績には自信を持っています。

今なら「月収100万円への教科書」「自分ビジネス作りの地図」もプレゼントしているので、あなたが「どうにか会社のお給料以外の収入源が欲しい!」「元手を必要としないネットビジネスに興味がある!」とか、その他「自分の人生を生きている実感を失いつつある」「経済的な自由から、自由な人生を取り戻して生きたい」と感じているのであればぜひ受け取ってみてください。
↓↓↓












 Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→
Q&A番組「渚ひろしのNBSコーナー」では、読者さんから寄せられた質問に答えてます。
→ 





